base on Typst-based CV/resume generator for academics and engineers <div align="center">
<h1>RenderCV</h1>
_CV/resume generator for academics and engineers_
[](https://github.com/rendercv/rendercv/actions/workflows/test.yaml)
[](https://coverage-badge.samuelcolvin.workers.dev/redirect/rendercv/rendercv)
[>)](https://docs.rendercv.com)
[>)](https://pypi.python.org/pypi/rendercv)
[>)](https://pypistats.org/packages/rendercv)
</div>
Write your CV or resume as YAML, then run RenderCV,
```bash
rendercv render John_Doe_CV.yaml
```
and get a PDF with perfect typography. No template wrestling. No broken layouts. Consistent spacing, every time.
With RenderCV, you can:
- Version-control your CV — it's just text.
- Focus on content — don't wory about the formatting.
- Get perfect typography — pixel-perfect alignment and spacing, handled for you.
A YAML file like this:
```yaml
cv:
name: John Doe
location: San Francisco, CA
email:
[email protected]
website: https://rendercv.com/
social_networks:
- network: LinkedIn
username: rendercv
- network: GitHub
username: rendercv
sections:
Welcome to RenderCV:
- RenderCV reads a CV written in a YAML file, and generates a PDF with professional typography.
- See the [documentation](https://docs.rendercv.com) for more details.
education:
- institution: Princeton University
area: Computer Science
degree: PhD
date:
start_date: 2018-09
end_date: 2023-05
location: Princeton, NJ
summary:
highlights:
- "Thesis: Efficient Neural Architecture Search for Resource-Constrained Deployment"
- "Advisor: Prof. Sanjeev Arora"
- NSF Graduate Research Fellowship, Siebel Scholar (Class of 2022)
...
```
becomes one of these PDFs. Click on the images to preview.
| [](https://github.com/rendercv/rendercv/blob/main/examples/John_Doe_ClassicTheme_CV.pdf) | [](https://github.com/rendercv/rendercv/blob/main/examples/John_Doe_EngineeringresumesTheme_CV.pdf) | [](https://github.com/rendercv/rendercv/blob/main/examples/John_Doe_Sb2novTheme_CV.pdf) |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| [](https://github.com/rendercv/rendercv/blob/main/examples/John_Doe_ModerncvTheme_CV.pdf) | [](https://github.com/rendercv/rendercv/blob/main/examples/John_Doe_EngineeringclassicTheme_CV.pdf) |  |
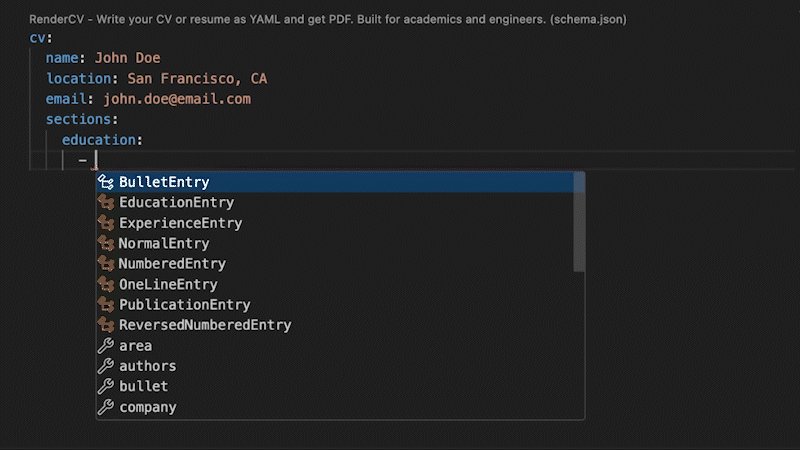
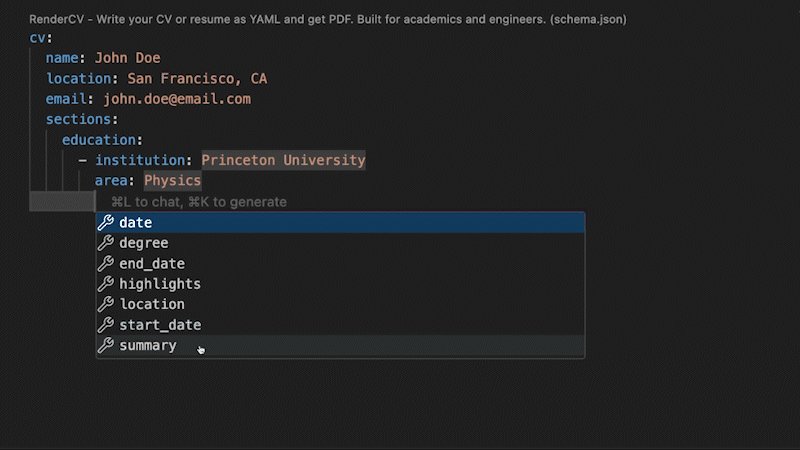
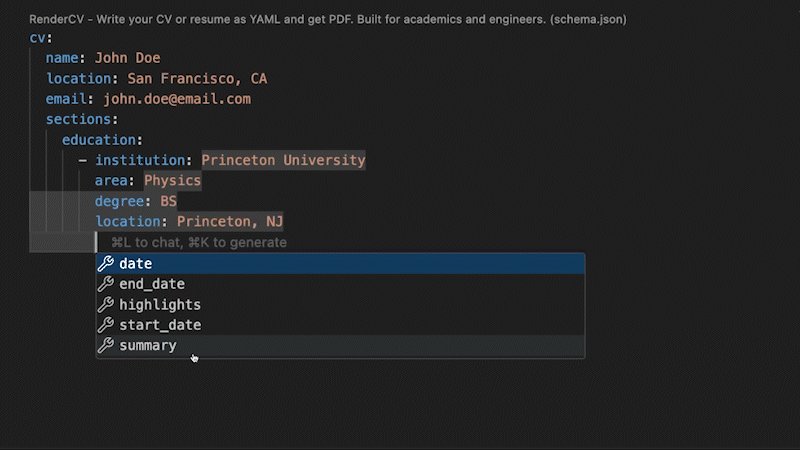
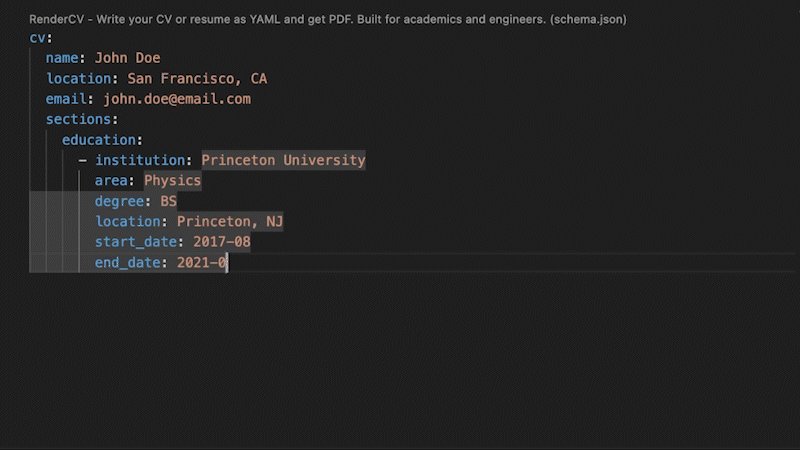
## JSON Schema
RenderCV's JSON Schema lets you fill out the YAML interactively, with autocompletion and inline documentation.

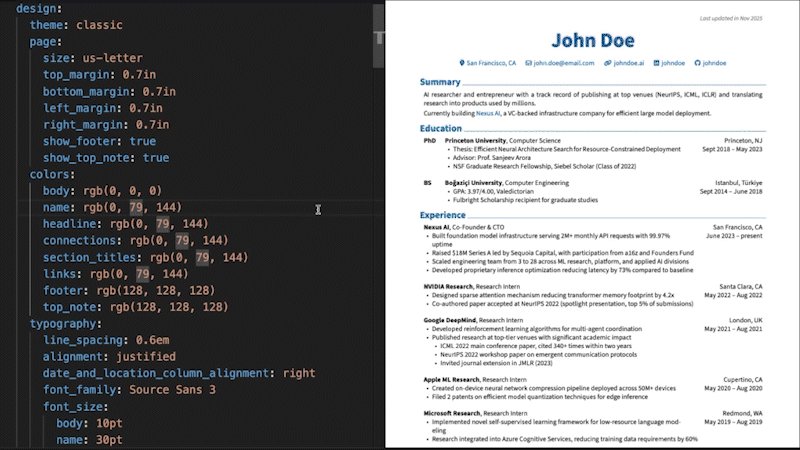
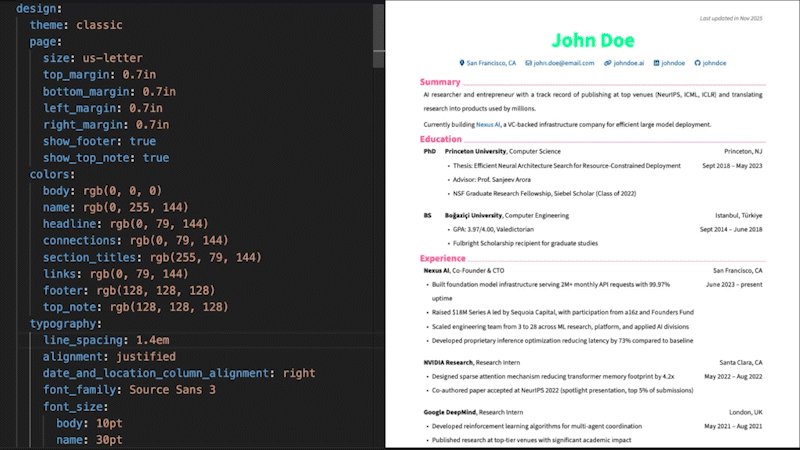
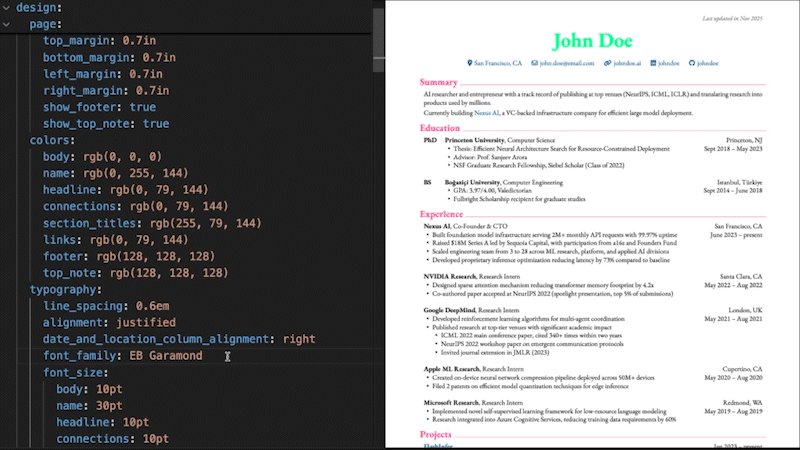
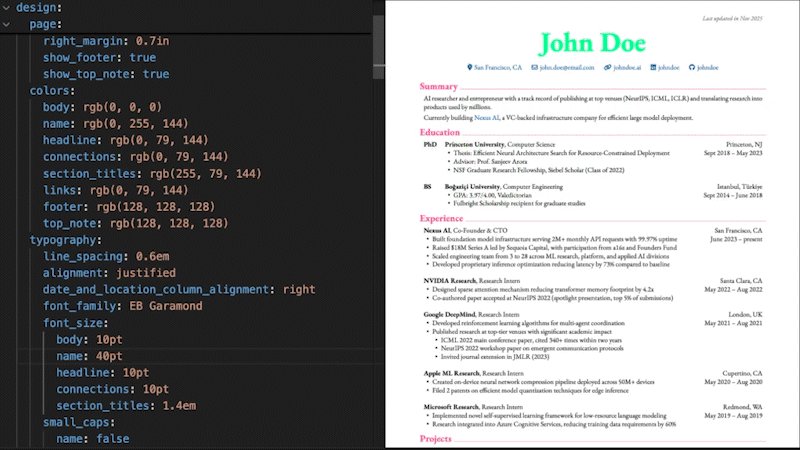
## Extensive Design Options
You have full control over every detail.
```yaml
design:
theme: classic
page:
size: us-letter
top_margin: 0.7in
bottom_margin: 0.7in
left_margin: 0.7in
right_margin: 0.7in
show_footer: true
show_top_note: true
colors:
body: rgb(0, 0, 0)
name: rgb(0, 79, 144)
headline: rgb(0, 79, 144)
connections: rgb(0, 79, 144)
section_titles: rgb(0, 79, 144)
links: rgb(0, 79, 144)
footer: rgb(128, 128, 128)
top_note: rgb(128, 128, 128)
typography:
line_spacing: 0.6em
alignment: justified
date_and_location_column_alignment: right
font_family: Source Sans 3
# ...and much more
```

> [!TIP]
> Want to set up a live preview environment like the one shown above? See [how to set up VS Code for RenderCV](https://docs.rendercv.com/user_guide/how_to/set_up_vs_code_for_rendercv).
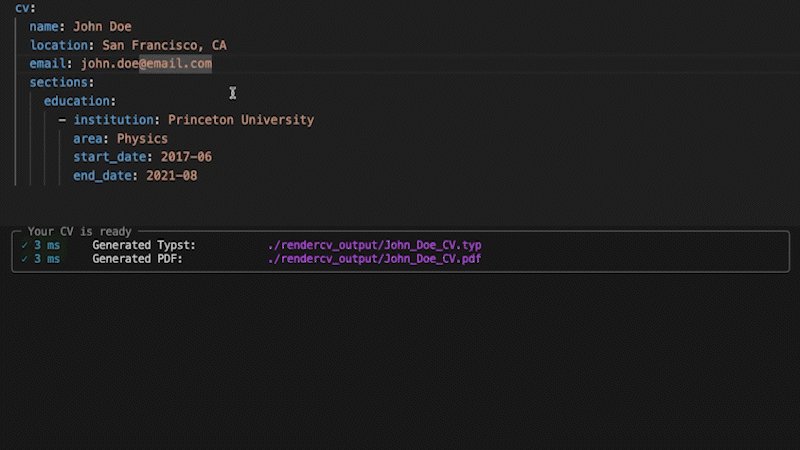
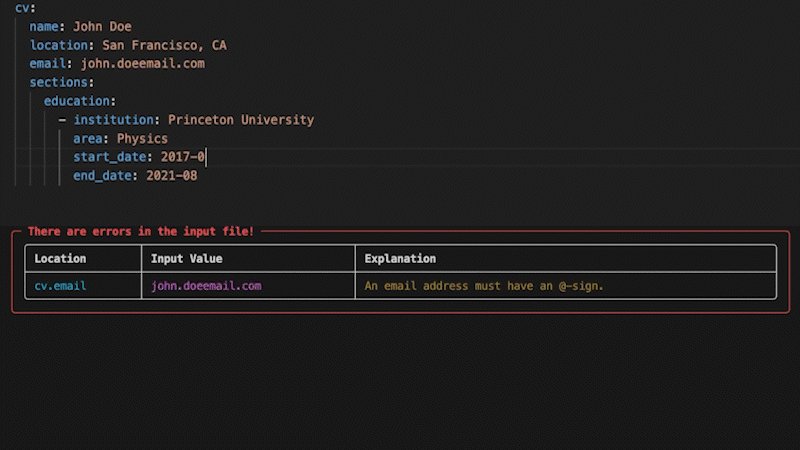
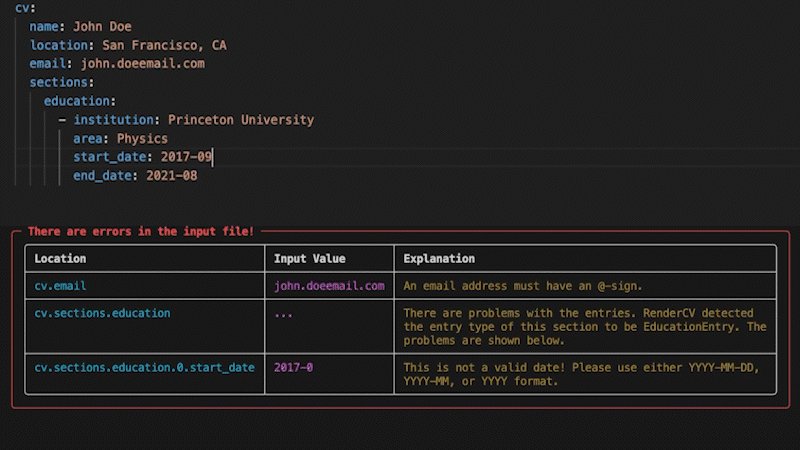
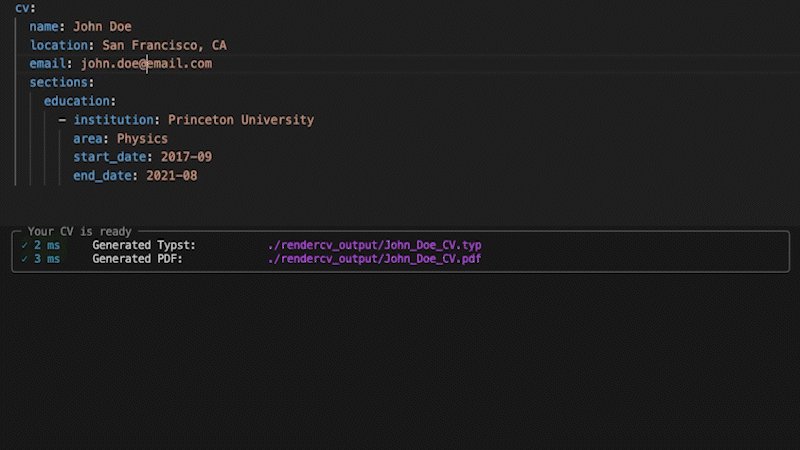
## Strict Validation
No surprises. If something's wrong, you'll know exactly what and where. If it's valid, you get a perfect PDF.

## Any Language
Fill out the locale field for your language.
```yaml
locale:
language: english
last_updated: Last updated in
month: month
months: months
year: year
years: years
present: present
month_abbreviations:
- Jan
- Feb
- Mar
...
```
## Get Started
Install RenderCV (Requires Python 3.12+):
```
pip install "rendercv[full]"
```
Create a new CV yaml file:
```
rendercv new "John Doe"
```
Edit the YAML, then render:
```
rendercv render "John_Doe_CV.yaml"
```
For more details, see the [user guide](https://docs.rendercv.com/user_guide/).
", Assign "at most 3 tags" to the expected json: {"id":"11243","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"