AI prompts
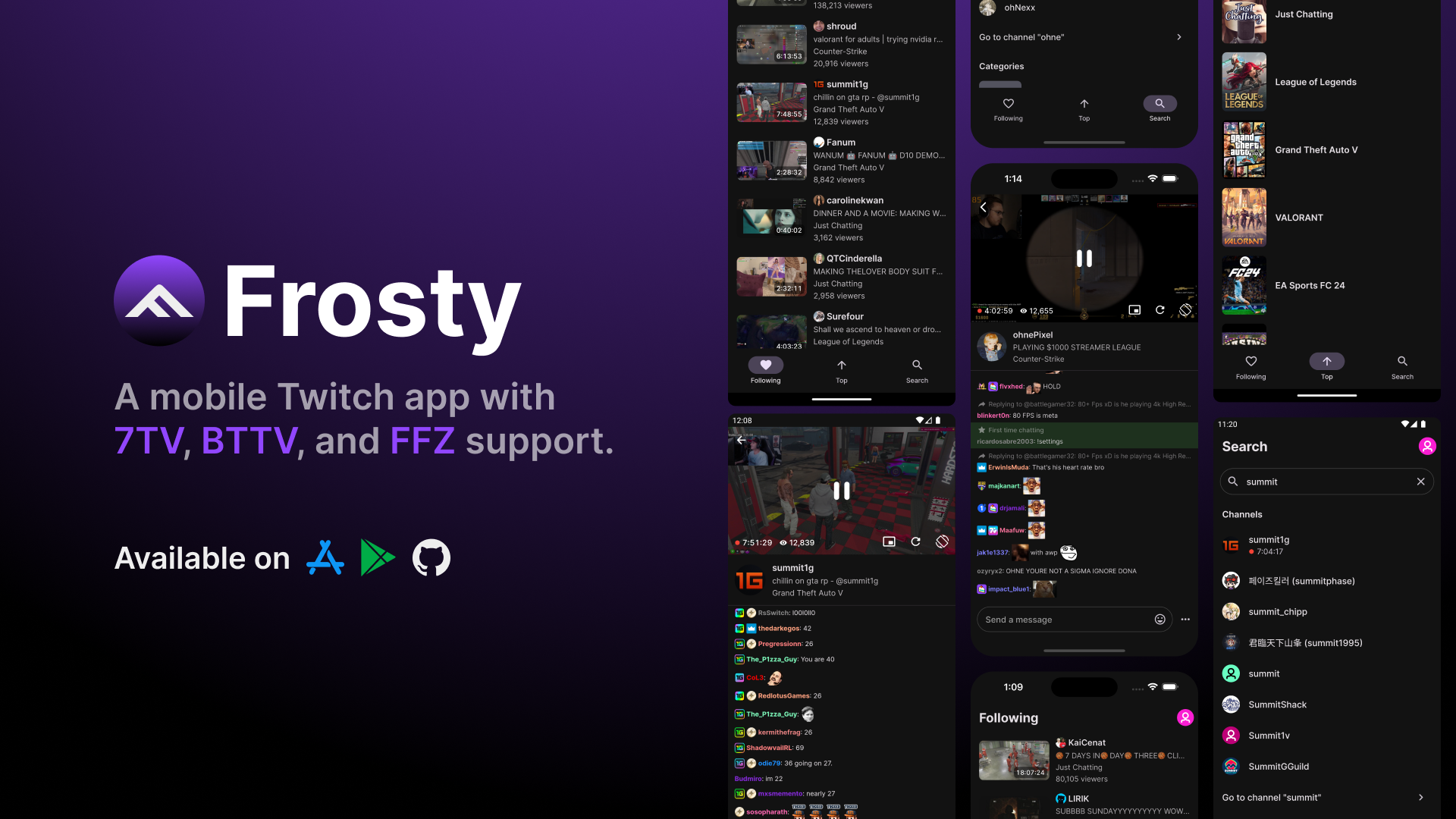
base on A mobile Twitch client for iOS and Android with 7TV, BetterTTV (BTTV), and FrankerFaceZ (FFZ) support. 
<p>
<a href="https://github.com/tommyxchow/frosty/actions/workflows/ci.yml">
<img
alt="Badge showing the CI status."
src="https://github.com/tommyxchow/frosty/actions/workflows/ci.yml/badge.svg"
/>
</a>
<a href="https://github.com/tommyxchow/frosty/issues">
<img
alt="Badge showing the number of open issues."
src="https://img.shields.io/github/issues/tommyxchow/frosty"
/>
</a>
<a href="https://github.com/tommyxchow/frosty/commits">
<img
alt="Badge showing the date of the last commit."
src="https://img.shields.io/github/last-commit/tommyxchow/frosty"
/>
</a>
<a href="https://github.com/tommyxchow/frosty/blob/main/LICENSE">
<img
alt="Badge showing the current license of the repo."
src="https://img.shields.io/github/license/tommyxchow/frosty"
/>
</a>
<a href="https://github.com/tommyxchow/frosty/releases/latest">
<img
alt="Badge showing the version of the latest release."
src="https://img.shields.io/github/v/release/tommyxchow/frosty"
/>
</a>
</p>
## Download
<p>
<a href="https://apps.apple.com/us/app/frosty-for-twitch/id1603987585">
<img
title="Get it on iOS (Apple App Store)"
alt="Apple App Store badge."
src="https://user-images.githubusercontent.com/54859075/160051843-1d8b2186-97e9-4edd-a957-bb4797b71b4a.svg"
width="200px"
/>
</a>
<a href="https://play.google.com/store/apps/details?id=com.tommychow.frosty">
<img
title="Get it on Android (Google Play Store)"
alt="Google Play Store badge."
src="https://user-images.githubusercontent.com/54859075/160051854-21a57556-6b5a-41e9-8127-334daf1fac47.svg"
width="225px"
/>
</a>
</p>
## Why
The official Twitch mobile app doesn't support emotes from [7TV](https://chrome.google.com/webstore/detail/7tv/ammjkodgmmoknidbanneddgankgfejfh), [BetterTTV (BTTV)](https://chrome.google.com/webstore/detail/betterttv/ajopnjidmegmdimjlfnijceegpefgped), and [FrankerFaceZ (FFZ)](https://chrome.google.com/webstore/detail/frankerfacez/fadndhdgpmmaapbmfcknlfgcflmmmieb) — third-party extensions for Twitch used by millions. As a result, only emote text names are rendered rather than their actual image or GIF, making the chat unreadable in many channels.
## Features
- Support for 7TV, BetterTTV, and FrankerFaceZ emotes and badges
- Browse followed streams, top streams, and top categories
- Autocomplete for emotes and user mentions
- Light, dark, and black (OLED) themes
- Search for channels and categories
- See and filter chatters in a channel
- Local chat user message history
- Theater and fullscreen mode
- Watch live streams with chat
- Picture-in-picture mode
- Block and report users
- Emote menu
- Sleep timer
- And more...
For a more detailed overview, visit [frostyapp.io](https://www.frostyapp.io/).
## Development setup
1. [Install Flutter](https://docs.flutter.dev/get-started/install).
2. Clone this repo (e.g., `git clone https://github.com/tommyxchow/frosty.git`).
3. Go to the [Twitch dev console](https://dev.twitch.tv/login) and register a new application to retrieve a **Client ID** and **Client Secret**.
4. Use [`--dart-define`](https://dartcode.org/docs/using-dart-define-in-flutter/) to set the `clientId` and `secret` environment variables with your **Client ID** and **Client Secret**.
5. Run `flutter pub get` to fetch all the dependencies.
6. Choose an emulator or device and run the app!
> [!IMPORTANT]
> Frosty uses [MobX](https://mobx.netlify.app/) for state management. Please refer to the documentation about code generation, otherwise your changes within MobX stores may not be applied.
## Donate
If you appreciate my work and would like to donate/tip, you can through:
- [GitHub Sponsors](https://github.com/sponsors/tommyxchow)
- [Buy Me a Coffee](https://www.buymeacoffee.com/tommychow)
Otherwise, downloading Frosty, leaving a review, or starring this repository is more than enough to show support. Thank you!
## License
Frosty is licensed under [AGPL-3.0-or-later](LICENSE).
", Assign "at most 3 tags" to the expected json: {"id":"11349","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"