AI prompts
base on A cohesive shadcn/ui ecosystem for Flutter <div align="center">
# 🎨 shadcn_flutter
**A cohesive shadcn/ui ecosystem for Flutter—components, theming, and
tooling—ready to ditch Material and Cupertino**
[](https://pub.dev/packages/shadcn_flutter)
[](https://pub.dev/packages/shadcn_flutter)
[](https://pub.dev/packages/shadcn_flutter)
[](https://github.com/sponsors/sunarya-thito)
[](https://github.com/sunarya-thito/shadcn_flutter)
**[📚 Widget Catalog](https://sunarya-thito.github.io/shadcn_flutter/)** •
**[📦 pub.dev](https://pub.dev/packages/shadcn_flutter)** •
**[💬 Discord](https://discord.gg/ZzfBPQG4sV)**
</div>
---
## Introduction
Welcome to shadcn_flutter, a cohesive UI ecosystem built on the shadcn/ui design
system for Flutter applications across mobile, web, and desktop. Rather than a
one‑to‑one design‑system port, this project focuses on delivering a consistent,
production‑ready experience that feels at home on every platform.
> [!NOTE]
> Already using Material or Cupertino? You can adopt shadcn_flutter
> incrementally: mix components inside your existing MaterialApp/CupertinoApp,
> keep your navigation (e.g., GoRouter), and align visuals with your
> shadcn_flutter theme. Interop is optional—go all‑in when you're ready.
## Features
- 84 components and growing!
- Standalone ecosystem: no Material or Cupertino requirement; optional interop
when needed.
- shadcn/ui design tokens and ready-to-use New York theme.
- Works inside MaterialApp and CupertinoApp; mix and match while you migrate.
- First-class support across Android, iOS, Web, macOS, Windows, and Linux.
- Various widget extensions for typography purposes.
## Components Library
### Animation
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/animated_value_builder)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/number_ticker)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/repeated_animation_builder)
### Disclosure
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/accordion)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/collapsible)
### Feedback
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/alert)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/alert-dialog)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/circular-progress)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/progress)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/skeleton)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/toast)
### Forms
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/button)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/checkbox)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/chip_input)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/color-picker)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/date_picker)
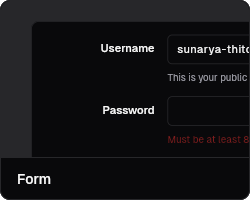
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/form)
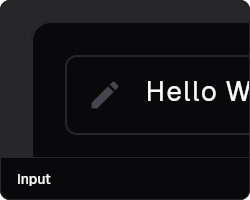
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/input)
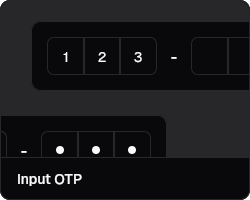
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/input_otp)
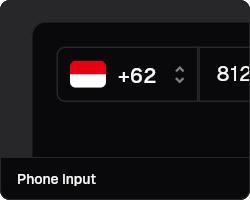
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/phone_input)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/radio_group)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/select)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/slider)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/star_rating)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/switch)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/text_area)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/time_picker)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/toggle)
### Layout
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/card)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/carousel)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/divider)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/resizable)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/stepper)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/steps)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/timeline)
### Navigation
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/breadcrumb)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/menubar)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/navigation_menu)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/pagination)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/tabs)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/tab_list)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/tree)
### Surfaces
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/dialog)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/drawer)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/hover_card)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/popover)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/sheet)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/tooltip)
### Data Display
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/avatar)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/avatar_group)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/code-snippet)
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/tracker)
### Utilities
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/badge)
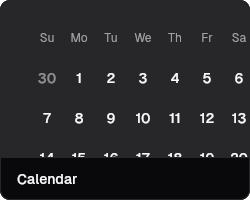
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/calendar)
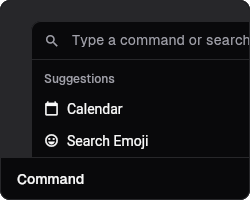
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/command)
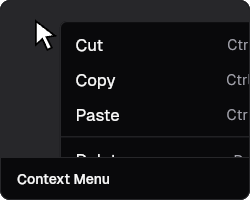
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/context_menu)
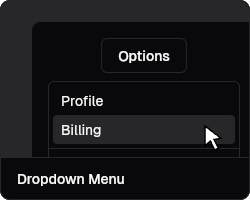
[](https://sunarya-thito.github.io/shadcn_flutter/#/components/dropdown_menu)
## LLMs Support
This repository includes a prebuilt, machine‑friendly reference file you can
feed to LLMs and editor assistants:
- [`llms-full.txt`](https://sunarya-thito.github.io/shadcn_flutter/llms-full.txt) -
Full component reference with props, methods, and usage examples
## FAQ
<details>
<summary><strong>Does this replace Material/Cupertino?</strong></summary>
Yes. shadcn_flutter is a standalone ecosystem built on the shadcn/ui design
system. Interop with Material/Cupertino is optional so you can adopt it
incrementally or go all‑in.
</details>
<details>
<summary><strong>Can I use it with my existing MaterialApp/CupertinoApp?</strong></summary>
Yes. Drop shadcn_flutter components into your app, keep your current routing
(e.g., GoRouter) and state management, and migrate over time.
</details>
<details>
<summary><strong>Does it support GoRouter?</strong></summary>
Yes.
</details>
<details>
<summary><strong>Which platforms are supported?</strong></summary>
Android, iOS, Web, macOS, Windows, and Linux.
</details>
<details>
<summary><strong>Can I use it commercially?</strong></summary>
Yes. Free to use for personal and commercial projects. No attribution required.
</details>
<details>
<summary><strong>Can I choose between Default and New York styles?</strong></summary>
This package currently supports the New York style. If you need the default
style of shadcn/ui, consider this package:
[flutter-shadcn-ui](https://github.com/nank1ro/flutter-shadcn-ui) by
[@nank1ro](https://x.com/nank1ro).
</details>
## Contributing & Support
We welcome contributions from the community! Here's how you can help make
shadcn_flutter even better:
### Ways to Contribute
<div align="center">
[](https://github.com/sunarya-thito/shadcn_flutter)
[](https://github.com/sponsors/sunarya-thito)
[](https://github.com/sunarya-thito/shadcn_flutter/issues)
[](https://github.com/sunarya-thito/shadcn_flutter/issues)
</div>
#### Financial Support
- **[GitHub Sponsors](https://github.com/sponsors/sunarya-thito)** - Support
ongoing development
- **[PayPal](https://paypal.me/sunaryathito)** - Support ongoing development
- **Star the repository** - Help us reach more developers
- **Share the project** - Spread the word in your community
#### Code Contributions
- **Bug fixes** - Help us squash those pesky bugs
- **New features** - Add components or enhance existing ones
- **Documentation** - Improve guides, examples, and API docs
- **Testing** - Write tests to improve reliability
#### Community Support
- **[Join our Discord](https://discord.gg/ZzfBPQG4sV)** - Get help and connect
with other developers
- **Help others** - Answer questions and share your knowledge
- **Write tutorials** - Create blog posts or video tutorials
### Recognition
This project is funded and maintained by the community. Every contribution, no
matter how small, makes a difference and helps ensure the continued development
of shadcn_flutter.
**Thank you to all our contributors and supporters! 🙏**
---
<div align="center">
**Built with ❤️ by [Thito Yalasatria Sunarya](https://github.com/sunarya-thito)
and the community**
_Made in Indonesia 🇮🇩_
</div>
", Assign "at most 3 tags" to the expected json: {"id":"12119","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"