base on Node.js and mongoDB Google Drive Clone # 
<div align="center">
<a href="https://github.com/subnub/myDrive/stargazers"><img alt="GitHub Repo stars" src="https://img.shields.io/github/stars/subnub/myDrive?label=myDrive"></a>
<a href="https://github.com/subnub/myDrive/issues"><img alt="Issues" src="https://img.shields.io/github/issues/subnub/myDrive" /></a>
<a href="https://github.com/subnub/myDrive/blob/main/LICENSE"><img alt="License" src="https://img.shields.io/github/license/subnub/myDrive"></a>
<a href="https://github.com/subnub/myDrive/graphs/contributors"><img alt="Contributors" src="https://img.shields.io/github/contributors/subnub/myDrive" /></a>
</div>
<div align="center">
<h1>☁️ MyDrive</h1>
<strong>Open Source cloud file storage server (Similar To Google Drive)</strong>
<p>Host myDrive on your own server or trusted platform and then access myDrive through your web browser. MyDrive uses mongoDB to store file/folder metadata, and supports multiple databases to store the file chunks, such as Amazon S3, or the Filesystem.</p>
<a href="https://mydrive-storage.com/">Website</a>
<span> | </span>
<a href="http://143.244.181.219:3000/">Live demo</a>
</div>
## 🔍 Index
- [Features](#features)
- [Tech stack](#tech-stack)
- [Running](#running)
- [Docker](#docker)
- [Non-Docker](#non-docker)
- [Common installation issues](#common-installation-issues)
- [Screenshots](#screenshots)
- [Video](#video)
- [Live demo](#live-demo)
- [Feature requests/bug reports](#bugs)
- [Updating from a previous version of myDrive](#updating)
- [Known issues and future improvments](#known-issues)
<span id="features"></span>
## ⭐️ Features
- Upload Files
- Download Files
- Upload Folders
- Download Folders (Automatically converts to zip)
- Multiple DB Support (Amazon S3, Filesystem)
- Photo, Video Viewer and Media Gallery
- Generated Photo And Video Thumbnails
- File Sharing
- PWA Support
- AES256 Encryption
- Service Worker
- Mobile Support
- Docker
- Email Verification
- JWT (Access and Refresh Tokens)
<span id="tech-stack"></span>
## 👨🔬 Tech Stack
- React
- Typescript
- Node.js
- Express
- MongoDB
- Vite
- Jest
<span id="running"></span>
## Running
<span id="docker"></span>
### 🐳 Docker
> [!IMPORTANT]
> Requirements
> - Docker
> - MongoDB (optional, comes with `docker-compose.yml`)
#### **Docker Compose**
1. Make folder for docker-compose.yml and env file.
2. Copy [`docker-compose.yml`](./docker-compose.yml) and [`.env.example`](./.env.example) to your directory.
3. Rename `.env.example` to `.env` and fill in / change the values.
4. Run the following command:
```sh
docker compose up -d
```
5. Access the app at `http://localhost:3000`
---
#### **Docker Run**
1. Pull the image
```sh
docker pull kylehoell/mydrive:latest
```
2. Run the image
Using `.env` file. Copy the `.env.example` file and fill in the values.
```sh
docker run -d \
-p 3000:3000 \
--env-file ./.env \
-v /path/example/mydrive/data/:/data/ \
-v /path/example/mydrive/temp/:/temp/ \
--name mydrive \
kylehoell/mydrive:latest
```
Or directly pass in the environment variables
```sh
docker run -d \
-p 3000:3000 \
-e MONGODB_URL=mongodb://127.0.0.1:27017/mydrive \
-e DB_TYPE=fs \
-e PASSWORD_ACCESS=secretaccesspassword \
-e PASSWORD_REFRESH=secretrefreshpassword \
-e PASSWORD_COOKIE=secretcookiepassword \
-e KEY=encryptionkey \
-e VIDEO_THUMBNAILS_ENABLED=true \
-e TEMP_VIDEO_THUMBNAIL_LIMIT=5000000000 \
-v /path/example/mydrive/data/:/data/ \
-v /path/example/mydrive/temp/:/temp/ \
--name mydrive \
kylehoell/mydrive:latest
```
3. Access the app at `http://localhost:3000`
<span id="non-docker"></span>
### 💻 Non - Docker
> [!IMPORTANT]
> Requirements
> - Node.js (20 Recommended)
> - MongoDB (Unless using a service like Atlas)
> - FFMPEG (Optional, used for video thumbnails)
> - build-essential package (If using linux)
1. Install dependencies
```sh
npm install
```
2. Create Environment Variables
You can find enviroment variable examples under: <br />
[`backend/config`](backend/config) -> Backend Enviroment Variables
[`src/config`](src/config) -> Frontend Enviroment Variables
Simply remove the .example from the end of the filename, and fill in the values.
> Note: In most cases you will only have to change FE enviroment variables for development purposes.
3. Run the build command
```sh
npm run build
```
4. Start the server
```sh
npm run start
```
<span id="common-installation-issues"></span>
#### Possible installation issues
Make issue
```sh
npm error gyp ERR! stack Error: not found: make
```
This is because you do not have the build essentials installed which is required for Linux. You can install them by running the following command:
```sh
sudo apt-get install build-essential
```
Memory issue
```sh
Aborted (core dumped)
```
When running the `npm run build` command it may take more memory than node allows by default. You will get the above error in such a case. To fix this, you can run the following command instead when building:
```sh
NODE_OPTIONS="--max-old-space-size=4096" npm run build
```
You can read more about this issue [here](https://stackoverflow.com/questions/38558989/node-js-heap-out-of-memory).
<span id="docker"></span>
<span id="screenshots"></span>
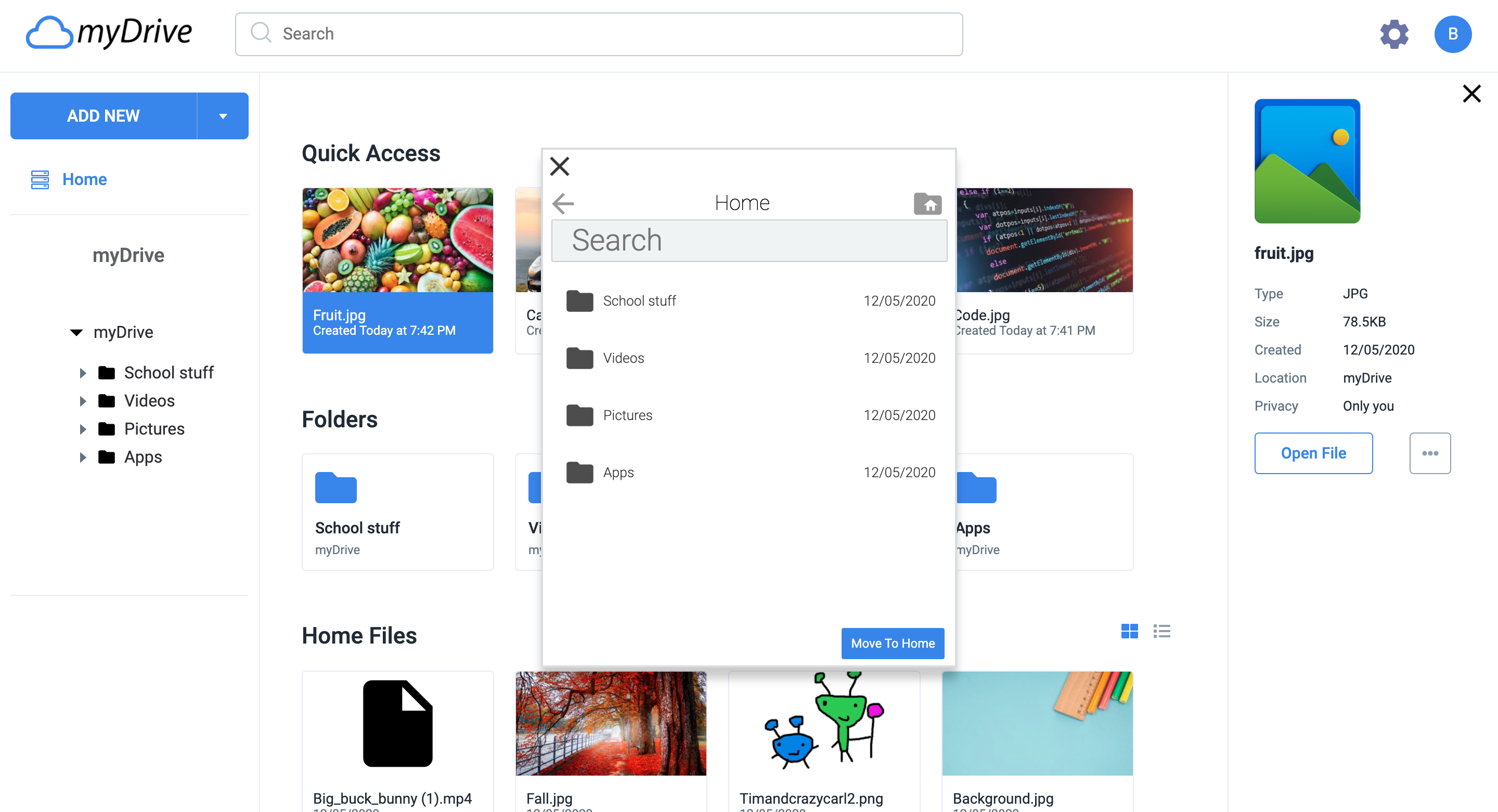
## 📸 Screenshots
Modern and colorful design

Upload Files

Download Files

Image Viewer

Video Viewer

Media Gallery

Share Files

Search For Files/Folders

Move File/Folders

Multi-select

Custom context menu

Trash

<span id="video"></span>
## 🎥 Video
I created a short YouTube video, showing off myDrives design and features:
[](https://www.youtube.com/watch?v=IqmTvAFBszg "myDrive 4 (open source Google Drive alternative) - UI and feature overview
")
<span id="live-demo"></span>
## 🕹️ Live demo
[Demo](http://143.244.181.219:3000/)
Note: Creating, deleting and other features are disabled in the demo. Also the service worker is not enabled in the demo, images thumbnails are not cached because of this.
Also this is just a 512mb RAM droplet go easy on her.
<span id="bugs"></span>
## 👾 Bug reports and feature requests
Please only open issues for actual bugs, feature requests or discussions should happen in Discussions or via my email.
Contact Email:
[email protected]
<span id="updating"></span>
## ⬆️ Updating from a previous version of myDrive
If you are upgrading from myDrive 3 there is some data migration and scripts you must run for myDrive 4 to work properly.
> Run the migration script <br />
> Note: Make sure you have env variables set
```sh
npm run migrate-to-mydrive4
```
Also, if you are updating from myDrive 3, or if you did not have video thumbnails enabled and would like to enable them now you can do so by running the following command:<br />
Note: Make sure you have video thumbnails enabled in your env variables and FFMPEG installed.
```sh
npm run create-video-thumbnails
```
<span id="known-issues"></span>
## 🔮 Known issues and future improvments
#### Issues
- Video streaming does not always work, especially on Safari.
- PWA downloads does not work on iOS (This may be a current iOS limitation and not a myDrive issue).
- Upload folder will sometimes fail on complex folder structures.
- Generating video thumbnails with the default method will often fail, requiring the whole file to be downloaded to temporary storage and then the thumbnail generated from that.
#### Future improvments
- OIDC Support (Top priority)
- Option to disable encryption
- File sync from a local device
- An alternative to using mongoDB
- Dark mode
- Enhance service worker, currently only caches thumbnails. This includes potentially adding offline support.
- Typescript type cleanup
- Better error handling
- Logging
- More test coverage (currently only basic backend tests)
- Some tailwind classes still need some slight tweaking
", Assign "at most 3 tags" to the expected json: {"id":"13047","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"