AI prompts
base on AI generated UI components # Note :
**openv0** is no longer maintained , the new project is [**Cofounder**](https://github.com/raidendotai/cofounder)
---
# openv0
project website - [openv0.com](https://openv0.com)
**openv0** is a generative UI component framework
It allows you to AI generate and iterate on UI components, with live preview.
- **openv0** makes use of open source component libraries and icons to build a library of assets for the generative pipeline.
- **openv0** is highly modular, and structured for elaborate generative processes
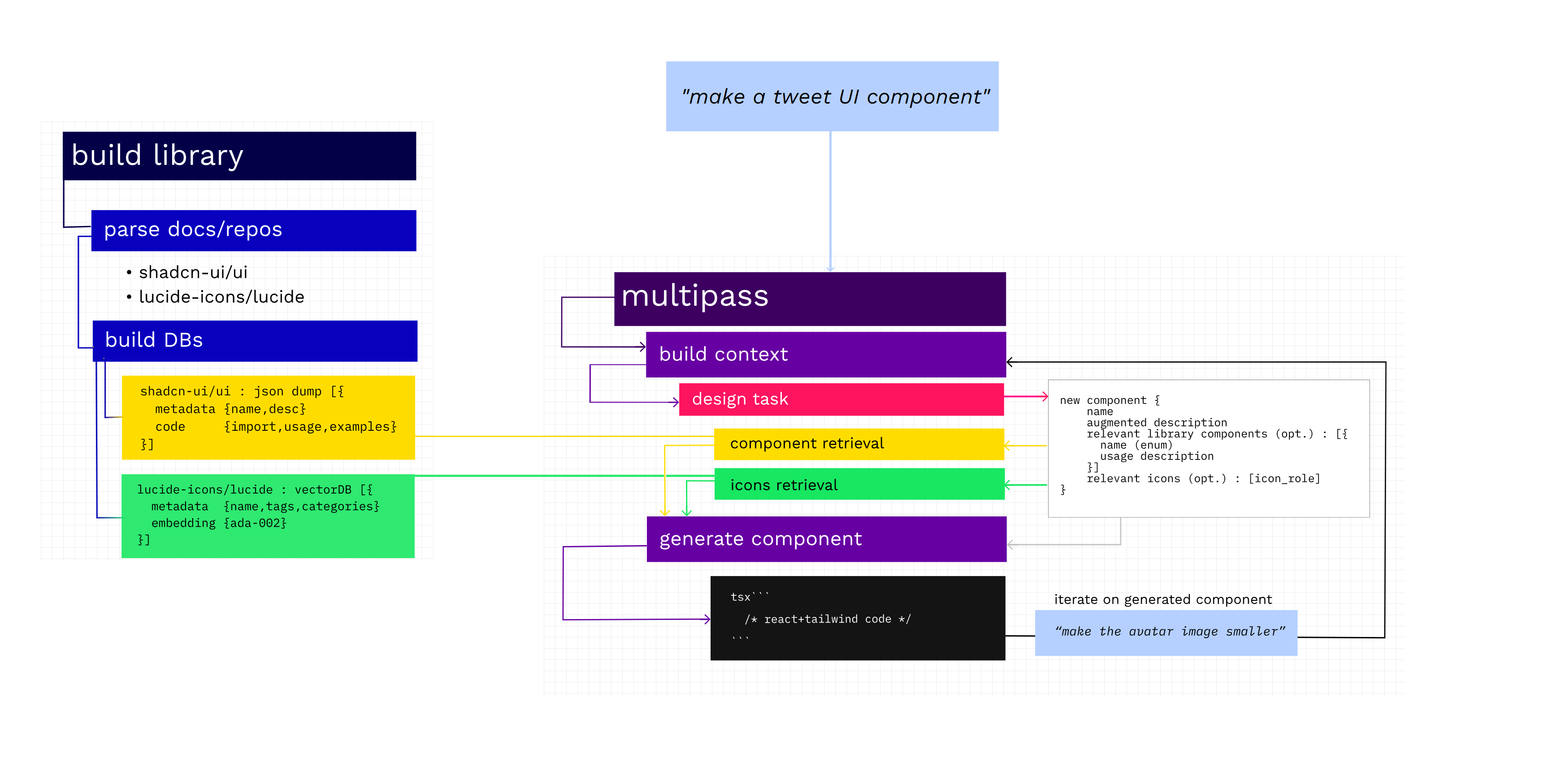
- Component generation is a multipass pipeline - where every pass is a fully independent plugin
(say hi [@n_raidenai](https://twitter.com/n_raidenai) 👋)

---
# Currently Supported
* Frontend frameworks
* React
* Next.js
* Svelte
* UI libraries
* NextUI
* Flowbite
* Shadcn
* Icons libraries
* Lucide
The latest **openv0** update makes it easier to integrate new frameworks, libraries and plugins.
Docs & guides on how to do so will be soon posted.
Next updates :
- public explore+share web app on [openv0.com](https://openv0.com) *(you can use the openv0 share API already)*
- multimodal `UIray` vision model *(more details soon)*
- better validation passes, more integrations & plugins
---
# Demos
## Current version
https://github.com/raidendotai/openv0/assets/127366981/a249cf0d-ae44-4155-a5c1-fc2528bf05b5
## Previous version
[openv0_demo.webm](https://github.com/raidendotai/openv0/assets/127366981/53b14c27-22ec-40a3-a431-539daf197f49)
---
# Install
* Open your terminal and run
```sh
npx openv0@latest
```
It will download openv0, configure it based on your choices & install dependencies. Then :
* Start the local server + webapp
* start server `cd server && node api.js`
* start webapp `cd webapp && npm run dev`
* Open you web browser, go to `http://localhost:5173/`
That is all. Have fun 🎉
---
**Alternatively** - you can also clone this repo and install manually
To do so :
* Clone repo, run `npm i` in `server/`
* Unzip `server/library/icons/lucide/vectordb/index.zip` into that same folder
* Configure your OpenAI key in `server/.env`
* Web apps starter templates are in `webapps-starters/`
* run `npm i` in the web app starter of your choice
* make sure that `WEBAPP_ROOT` variable `server/.env` matches your webapp folder path
* Start the server with `node api.js` and the web app with `npm run dev`
---
# Try openv0
You can try openv0 (using React as a framework) with minimal configuration below
### Replit
[](https://replit.com/@n-raidenai/openv0-react)
### StackBlitz
[](https://stackblitz.com/~/github.com/raidendotai/openv0/pull/9)
---
# How It Works
### Multipass Workflow
A simple explanation is the following image

### Codebase
Youtube video by user [@elie2222](https://www.youtube.com/@elie2222) explains parts of the previous openv0 code base
[](https://www.youtube.com/watch?v=fAEH2ZBO6BA)
", Assign "at most 3 tags" to the expected json: {"id":"2845","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"