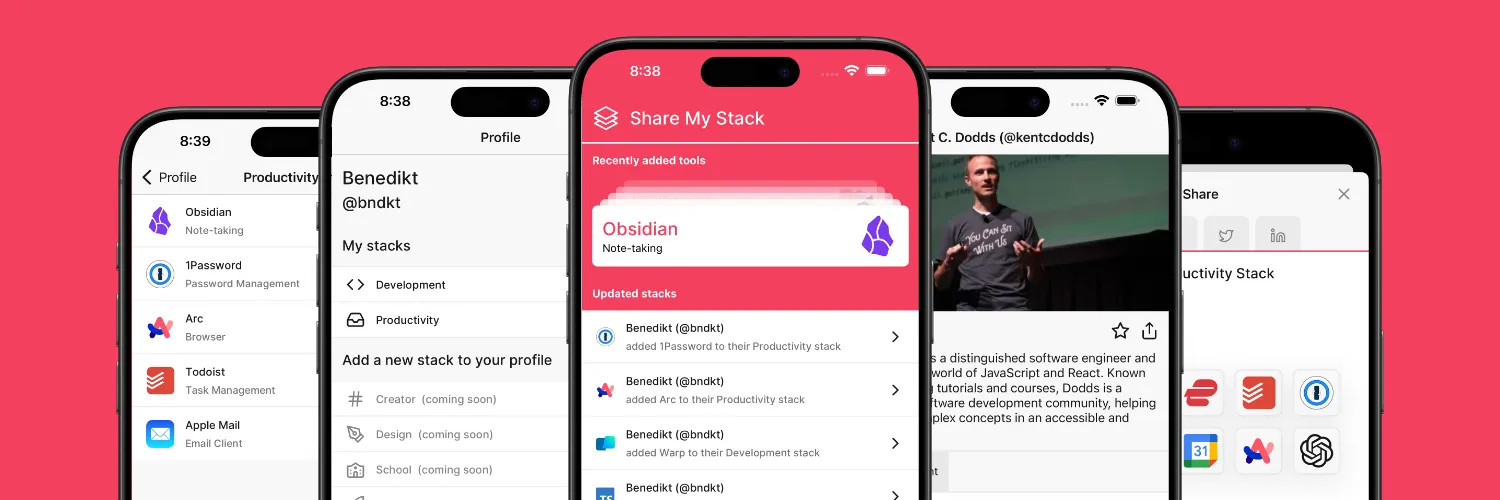
base on Share your stack with the world! # Share My Stack

**Curate your personal productivity stack or your favorite development stack. Share it within the app or on social media. Discover what other people are using and get inspired to try out new tools.**
This is the original repository of the app Share My Stack, which you can download from the App Store today:
[](https://apps.apple.com/us/app/share-my-stack/id6450111644)
Share My Stack is also launching on Product Hunt today, please check it out:
<a href="https://www.producthunt.com/posts/share-my-stack?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-share-my-stack" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=415351&theme=light" alt="Share My Stack - Share your stack with the world | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a>
To find out more about Share My Stack, check out [https://sharemystack.com](https://sharemystack.com)
> [!NOTE]
> This app (and all code in this repo) was created by Benedikt Müller ([@bndkt](https://x.com/bndkt), [bndkt.com](https://bndkt.com)). I'm making this repo accessible for educational purposes and as inspiration, but without license. I'm **available for freelance work** in React and React Native projects, please reach out to me at [
[email protected]](
[email protected]).
## This repo includes:
- [apps/app](./apps/app): The app itself (React Native)
- [apps/content](./apps/content): Sanity Studio (to edit editorial content shown in the app)
- [apps/video](./apps/video): A Remotion project (to generate mockups and videos for marketing)
- [apps/web](./apps/web): The landing page (Remix)
- [assets](./assets): Static data for the app (categories, tools, icons)
- [packages/seed-data-action](./packages/seed-data-action): A custom GitHub actions to seed the static data into Supabase
- [.github/workflows](./.github/workflows): GitHub actions for CI and to deploy to Expo (build the mobile app) and Cloudflare (website)
## Built with
- [Expo SDK 50](https://github.com/expo/expo/)
- [Expo Router 3](https://github.com/expo/expo/tree/main/packages/expo-router)
- [React Native 0.72](https://github.com/facebook/react-native)
- [Tamagui](https://github.com/tamagui/tamagui)
- [Supabase](https://github.com/supabase/supabase-js)
- [React Native Bottom Sheet 5](https://github.com/gorhom/react-native-bottom-sheet)
- [WatermelonDB](https://github.com/Nozbe/WatermelonDB)
- [Remix 2](https://github.com/remix-run)
- [Remotion 4](https://github.com/remotion-dev/remotion)
## Planned technical enhancements
- [ ] iOS App Clips (using [react-native-app-clip](https://github.com/bndkt/react-native-app-clip))
- [ ] iOS Widgets/Live Activities (using [react-native-widget-extension](https://github.com/bndkt/react-native-widget-extension))
- [ ] iOS Handoff (using [Expo Router](https://github.com/expo/expo/tree/main/packages/expo-router))
- [ ] Web App powered by React Native Web (using [Expo Router](https://github.com/expo/expo/tree/main/packages/expo-router))
", Assign "at most 3 tags" to the expected json: {"id":"3359","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"