base on Todo application with ASP.NET Core Blazor WASM, Minimal APIs and Authentication ## Todo application with ASP.NET Core
[](https://github.com/davidfowl/TodoApi/actions/workflows/ci.yaml)
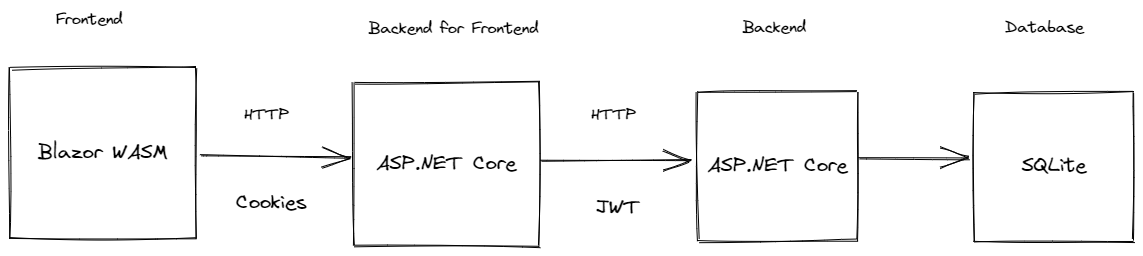
This is a Todo application that features:
- [**Todo.Web**](Todo.Web) - An ASP.NET Core hosted Blazor WASM front end application
- [**Todo.Api**](Todo.Api) - An ASP.NET Core REST API backend using minimal APIs

It showcases:
- Blazor WebAssembly
- Minimal APIs
- Using EntityFramework and SQLite for data access
- OpenAPI
- User management with ASP.NET Core Identity
- Cookie authentication
- Bearer authentication
- Proxying requests from the front end application server using YARP's IHttpForwarder
- Rate Limiting
- Writing integration tests for your REST API
## Prerequisites
1. [Install .NET 9](https://dotnet.microsoft.com/en-us/download/dotnet/9.0)
2. [Aspire CLI](https://learn.microsoft.com/en-us/dotnet/aspire/cli/install)
### Database
The application uses SQLite and entity framework. Aspire is used to bootstrap all dependencies.
### Running the application
To run the application, run the [TodoApp.AppHost](TodoApp.AppHost) project. This uses Aspire to run both the [Todo.Web/Server](Todo.Web/Server) and [Todo.Api](Todo.Api).
## Optional
### Using the API standalone
The Todo REST API can run standalone as well. You can run the [Todo.Api](Todo.Api) project and make requests to various endpoints using the Swagger UI (or a client of your choice):
<img width="1200" alt="image" src="https://user-images.githubusercontent.com/95136/204315486-86d25a5f-1164-467a-9891-827343b9f0e8.png">
Before executing any requests, you need to create a user and get an auth token.
1. To create a new user, run the application and POST a JSON payload to `/users/register` endpoint:
```json
{
"email": "
[email protected]",
"password": "<put a password here>"
}
```
1. To get a token for the above user, hit the `/users/login` endpoint with the above user email and password. The response will look like this:
```json
{
"tokenType": "Bearer",
"accessToken": "string",
"expiresIn": <seconds>,
"refreshToken": "string"
}
```
1. You should be able to use the accessToken to make authenticated requests to the todo endpoints.
### Social authentication
In addition to username and password, social authentication providers can be configured to work with this todo application. By default
it supports Github, Google, and Microsoft accounts.
Instructions for setting up each of these providers can be found at:
- [Github](https://docs.github.com/en/developers/apps/building-oauth-apps)
- [Microsoft](https://learn.microsoft.com/en-us/aspnet/core/security/authentication/social/microsoft-logins)
- [Google](https://learn.microsoft.com/en-us/aspnet/core/security/authentication/social/google-logins)
Once you obtain the client id and client secret, the configuration for these providers must be added with the following schema:
```JSON
{
"Authentication": {
"Schemes": {
"<scheme>": {
"ClientId": "xxx",
"ClientSecret": "xxxx"
}
}
}
}
```
Or using environment variables:
```
Authentication__Schemes__<scheme>__ClientId=xxx
Authentication__Schemes__<scheme>__ClientSecret=xxx
```
Or using user secrets:
```
dotnet user-secrets set Authentication:Schemes:<scheme>:ClientId xxx
dotnet user-secrets set Authentication:Schemes:<scheme>:ClientSecret xxx
```
Other providers can be found [here](https://github.com/aspnet-contrib/AspNet.Security.OAuth.Providers#providers).
These must be added to [AuthenticationExtensions](Todo.Web/Server/Authentication/AuthenticationExtensions.cs) as well.
**NOTE: Don't store client secrets in configuration!**
#### Auth0
This sample has **Auth0** configured as an OIDC server. It can be configured with the following schema:
```JSON
{
"Authentication": {
"Schemes": {
"Auth0": {
"Audience": "<audience>",
"Domain": "<domain>",
"ClientId": "<client id>",
"ClientSecret": "<client secret>"
}
}
}
}
```
Learn more about the Auth0 .NET SDK [here](https://github.com/auth0/auth0-aspnetcore-authentication).
### OpenTelemetry
This app uses OpenTelemetry to collect logs, metrics and spans. You can see this
using the [Aspire Dashboard](https://aspiredashboard.com/).
", Assign "at most 3 tags" to the expected json: {"id":"3778","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"