AI prompts
base on Laravel ecommerce package for ultra fast online shops, scalable marketplaces, complex B2B applications and #gigacommerce <a href="https://aimeos.org/">
<img src="https://aimeos.org/fileadmin/template/icons/logo.png" alt="Aimeos logo" title="Aimeos" align="right" height="60" />
</a>
# Aimeos Laravel ecommerce package
[](https://packagist.org/packages/aimeos/aimeos-laravel)
[](https://circleci.com/gh/aimeos/aimeos-laravel)
[](https://coveralls.io/github/aimeos/aimeos-laravel?branch=master)
[](https://scrutinizer-ci.com/g/aimeos/aimeos-laravel/?branch=master)
[](https://packagist.org/packages/aimeos/aimeos)
:star: Star us on GitHub — it motivates us a lot! 😀
[Aimeos](https://aimeos.org/Laravel) is THE professional, full-featured and
ultra fast Laravel ecommerce package! You can install it in your
existing Laravel application within 5 minutes and can adapt, extend, overwrite
and customize anything to your needs.
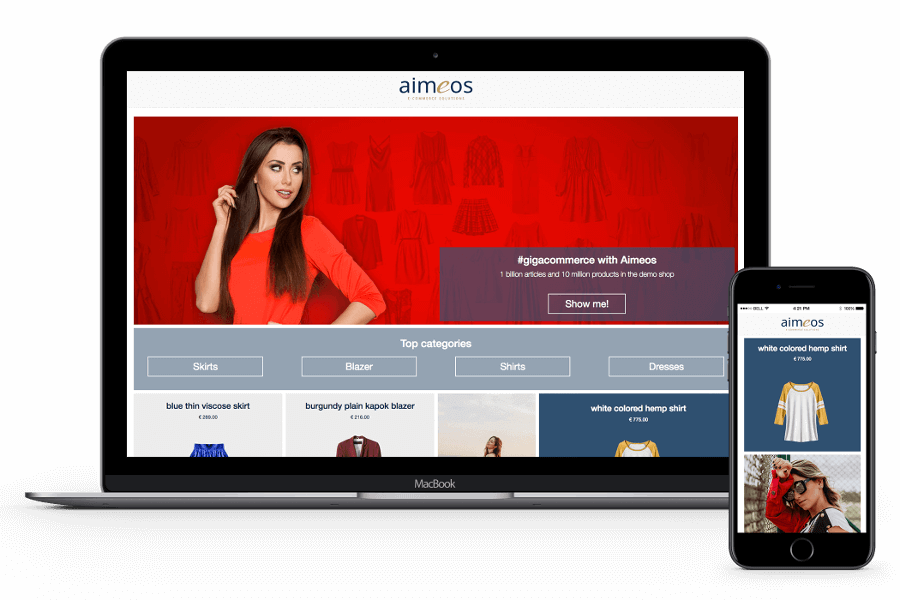
[](https://laravel.demo.aimeos.org/)
## Features
Aimeos is a full-featured e-commerce package:
* Multi vendor, multi channel and multi warehouse
* From one to 1,000,000,000+ items
* Extremly fast down to 20ms
* For multi-tentant e-commerce SaaS solutions with unlimited vendors
* Bundles, vouchers, virtual, configurable, custom and event products
* Subscriptions with recurring payments
* 100+ payment gateways
* Full RTL support (frontend and backend)
* Block/tier pricing out of the box
* Extension for customer/group based prices
* Discount and voucher support
* Flexible basket rule system
* Full-featured admin backend
* Beautiful admin dashboard
* Configurable product data sets
* JSON REST API based on jsonapi.org
* GraphQL API for administration
* Completly modular structure
* Extremely configurable and extensible
* Extension for market places with millions of vendors
* Fully SEO optimized including rich snippets
* Translated to 30+ languages
* AI-based text translation
* Optimized for smart phones and tablets
* Secure and reviewed implementation
* High quality source code
... and [more Aimeos features](https://aimeos.org/features)
Supported languages:
<p align="center" style="display: inline;">
<a href="https://www.transifex.com/aimeos/"><img src="https://flagicons.lipis.dev/flags/4x3/us.svg" title="English" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/de/"><img src="https://flagicons.lipis.dev/flags/4x3/de.svg" title="German" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/fr/"><img src="https://flagicons.lipis.dev/flags/4x3/fr.svg" title="French" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/es/"><img src="https://flagicons.lipis.dev/flags/4x3/es.svg" title="Spanish" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/nl/"><img src="https://flagicons.lipis.dev/flags/4x3/nl.svg" title="Dutch" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/it/"><img src="https://flagicons.lipis.dev/flags/4x3/it.svg" title="Italian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/pt/"><img src="https://flagicons.lipis.dev/flags/4x3/pt.svg" title="Portuguese" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/da/"><img src="https://flagicons.lipis.dev/flags/4x3/dk.svg" title="Danish" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/fi/"><img src="https://flagicons.lipis.dev/flags/4x3/fi.svg" title="Finnish" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/sv/"><img src="https://flagicons.lipis.dev/flags/4x3/sv.svg" title="Swedish" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/no/"><img src="https://flagicons.lipis.dev/flags/4x3/no.svg" title="Norwegian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/pl/"><img src="https://flagicons.lipis.dev/flags/4x3/pl.svg" title="Polish" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/hu/"><img src="https://flagicons.lipis.dev/flags/4x3/hu.svg" title="Hungarian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/ru/"><img src="https://flagicons.lipis.dev/flags/4x3/ru.svg" title="Russian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/uk/"><img src="https://flagicons.lipis.dev/flags/4x3/ua.svg" title="Ukrainian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/hr/"><img src="https://flagicons.lipis.dev/flags/4x3/hr.svg" title="Croatian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/sl/"><img src="https://flagicons.lipis.dev/flags/4x3/si.svg" title="Slovenian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/ro/"><img src="https://flagicons.lipis.dev/flags/4x3/ro.svg" title="Romanian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/cs/"><img src="https://flagicons.lipis.dev/flags/4x3/cz.svg" title="Czech" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/sr/"><img src="https://flagicons.lipis.dev/flags/4x3/sr.svg" title="Serbian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/sk/"><img src="https://flagicons.lipis.dev/flags/4x3/sk.svg" title="Slovak" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/et/"><img src="https://flagicons.lipis.dev/flags/4x3/et.svg" title="Estonian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/lv/"><img src="https://flagicons.lipis.dev/flags/4x3/lv.svg" title="Latvian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/tr/"><img src="https://flagicons.lipis.dev/flags/4x3/tr.svg" title="Turkish" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/ar/"><img src="https://flagicons.lipis.dev/flags/4x3/sa.svg" title="Arabic" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/fa/"><img src="https://flagicons.lipis.dev/flags/4x3/ir.svg" title="Persian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/zh/"><img src="https://flagicons.lipis.dev/flags/4x3/cn.svg" title="Chinese" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/ja/"><img src="https://flagicons.lipis.dev/flags/4x3/jp.svg" title="Japanese" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/id/"><img src="https://flagicons.lipis.dev/flags/4x3/id.svg" title="Indonesian" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/vi/"><img src="https://flagicons.lipis.dev/flags/4x3/vi.svg" title="Vietnamese" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/my/"><img src="https://flagicons.lipis.dev/flags/4x3/my.svg" title="Burmese" width="24"></a>
<a href="https://www.transifex.com/aimeos/dashboard/all_projects/ko/"><img src="https://flagicons.lipis.dev/flags/4x3/kr.svg" title="Korean" width="24"></a>
</p>
Check out the demos:
* [Aimeos frontend demo](https://laravel.demo.aimeos.org)
* [Aimeos admin demo](https://admin.demo.aimeos.org)
## Alternatives
### Full shop application
If you want to set up a new application or test Aimeos, we recommend the Aimeos
shop distribution. It contains everything for a quick start and you will get a
fully working online shop in less than 5 minutes:
:star: [Aimeos shop distribution](https://github.com/aimeos/aimeos)
### Headless distribution
If you want to build a single page application (SPA) respectively a progressive web
application (PWA) yourself and don't need the Aimeos HTML frontend, then the Aimeos
headless distribution is the right choice:
:star: [Aimeos headless distribution](https://github.com/aimeos/aimeos-headless)
## Table of content
- [Supported versions](#supported-versions)
- [Requirements](#requirements)
- [Database](#database)
- [Installation](#installation)
- [Authentication](#authentication)
- [Setup](#setup)
- [Test](#test)
- [Hints](#hints)
- [License](#license)
- [Links](#links)
## Supported versions
Currently, the Aimeos Laravel packages **2024.10 and later** are fully supported:
- Stable release: 2025.07+ (Laravel 10.x, 11.x and 12.x)
- LTS release: 2024.10+ (Laravel 10.x and 11.x)
If you want to upgrade between major versions, please have a look into the
[upgrade guide](https://aimeos.org/docs/latest/laravel/setup/#upgrade)!
## Requirements
The Aimeos shop distribution requires:
- Linux/Unix, WAMP/XAMP or MacOS environment
- PHP >= 8.1
- MySQL >= 5.7.8, MariaDB >= 10.2.2, PostgreSQL 9.6+, SQL Server 2019+
- Web server (Apache, Nginx or integrated PHP web server for testing)
If required PHP extensions are missing, `composer` will tell you about the missing
dependencies.
If you want to upgrade between major versions, please have a look into the
[upgrade guide](https://aimeos.org/docs/latest/laravel/setup/#upgrade)!
## Database
Make sure that you've **created the database** in advance and added the configuration
to the `.env` file in your application directory. Sometimes, using the .env file makes
problems and you will get exceptions that the connection to the database failed. In that
case, add the database credentials to the **resource/db section of your ./config/shop.php**
file too!
If you don't have at least MySQL 5.7.8 or MariaDB 10.2.2 installed, you will probably get an error like
```
Specified key was too long; max key length is 767 bytes
```
To circumvent this problem, drop the new tables if there have been any created and
change the charset/collation setting in `./config/database.php` to these values before
installing Aimeos again:
```php
'connections' => [
'mysql' => [
// ...
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
// ...
]
]
```
**Caution:** Also make sure that your MySQL server creates *InnoDB* tables by default as *MyISAM*
tables won't work and will result in an foreign key constraint error!
If you want to use a database server other than MySQL, please have a look into the article about
[supported database servers](https://aimeos.org/docs/latest/infrastructure/databases/)
and their specific configuration. Supported are:
* MySQL, MariaDB (fully)
* PostgreSQL (fully)
* SQL Server (fully)
Make sure, you use one of the supported database servers in your `.env` file, e.g.:
```
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=aimeos
DB_USERNAME=root
DB_PASSWORD=
```
**Caution:** The SQLite database configured by default is **NOT supported!**
## Installation
The Aimeos Laravel online shop package is a composer based library. It can be
installed easiest by using [Composer 2.1+](https://getcomposer.org) in the root
directory of your existing Laravel application:
```
wget https://getcomposer.org/download/latest-stable/composer.phar -O composer
```
Then, add these lines to the composer.json of the **Laravel skeleton application**:
```json
"prefer-stable": true,
"minimum-stability": "dev",
"require": {
"aimeos/aimeos-laravel": "~2025.07",
...
},
"scripts": {
"post-update-cmd": [
"@php artisan vendor:publish --tag=laravel-assets --ansi --force",
"@php artisan vendor:publish --tag=public --ansi",
"\\Aimeos\\Shop\\Composer::join"
],
...
}
```
Afterward, install the Aimeos shop package using
`php composer update -W`
In the last step, you must now execute these artisan commands to get a working
or updated Aimeos installation:
```bash
php artisan vendor:publish --tag=config --tag=public
php artisan migrate
php artisan aimeos:setup --option=setup/default/demo:1
```
In a production environment or if you don't want that the demo data gets
installed, leave out the `--option=setup/default/demo:1` option.
## Authentication
You have to set up one of Laravel's authentication starter kits. Laravel Breeze
is the easiest one but you can also use Jetstream.
```bash
composer require laravel/breeze
php artisan breeze:install
npm install && npm run build # if not executed automatically by the previous command
```
Laravel Breeze will ask you a few questions, the most important one is the type of stack you
want to use. Select "Blade" (it's the easiest way) and use the default values for the others.
It also adds a route for `/profile` to `./routes/web.php` which may overwrite the
`aimeos_shop_account` route. To avoid an exception about a missing `aimeos_shop_account`
route, change the URL for these lines from `./routes/web.php` file from `/profile` to
`/profile/me`:
```php
Route::middleware('auth')->group(function () {
Route::get('/profile/me', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile/me', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile/me', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
```
For more information, please follow the Laravel documentation:
* [Laravel 12.x](https://laravel.com/docs/12.x/authentication)
* [Laravel 11.x](https://laravel.com/docs/11.x/authentication)
* [Laravel 10.x](https://laravel.com/docs/10.x/authentication)
### Configure authentication
As a last step, you need to extend the `boot()` method of your
`App\Providers\AppServiceProvider` class and add the lines to define how
authorization for "admin" is checked in `app/Providers/AppServiceProvider.php`:
```php
public function boot()
{
// Keep the lines before
\Illuminate\Support\Facades\Gate::define('admin', function($user, $class, $roles) {
if( isset( $user->superuser ) && $user->superuser ) {
return true;
}
return app( '\Aimeos\Shop\Base\Support' )->checkUserGroup( $user, $roles );
});
}
```
### Create account
Test if your authentication setup works before you continue. Create an admin account
for your Laravel application so you will be able to log into the Aimeos admin interface:
```bash
php artisan aimeos:account --super <email>
```
The e-mail address is the user name for login and the account will work for the
frontend too. To protect the new account, the command will ask you for a password.
The same command can create limited accounts by using `--admin`, `--editor` or `--api`
instead of `--super` (access to everything).
## Setup
To reference images correctly, you have to adapt your `.env` file and set the `APP_URL`
to your real URL, e.g.
```
APP_URL=http://127.0.0.1:8000
```
**Caution:** Make sure, Laravel uses the `file` session driver in your `.env` file!
Otherwise, the shopping basket content won't get stored correctly!
```
SESSION_DRIVER=file
```
If your `./public` directory isn't writable by your web server, you have to create these
directories:
```
mkdir public/aimeos public/vendor
chmod 777 public/aimeos public/vendor
```
In a production environment, you should be more specific about the granted permissions!
## Test
Then, you should be able to call the catalog list page in your browser. For a
quick start, you can use the integrated web server. Simply execute this command
in the base directory of your application:
```
php artisan serve
```
### Frontend
Point your browser to the list page of the shop using:
* 2024.x+: http://127.0.0.1:8000/shop/search
* 2023.x: http://127.0.0.1:8000/shop
**Note:** Integrating the Aimeos package adds some routes like `/shop` or `/admin` to your
Laravel installation but the **home page stays untouched!** If you want to add Aimeos to
the home page as well, replace the route for "/" in `./routes/web.php` by this line:
```php
Route::group(['middleware' => ['web']], function () {
Route::get('/', '\Aimeos\Shop\Controller\CatalogController@homeAction')->name('aimeos_home');
});
```
For multi-vendor setups, read the article about [multiple shops](https://aimeos.org/docs/latest/laravel/customize/#multiple-shops).
This will display the Aimeos catalog home component on the home page you you get a
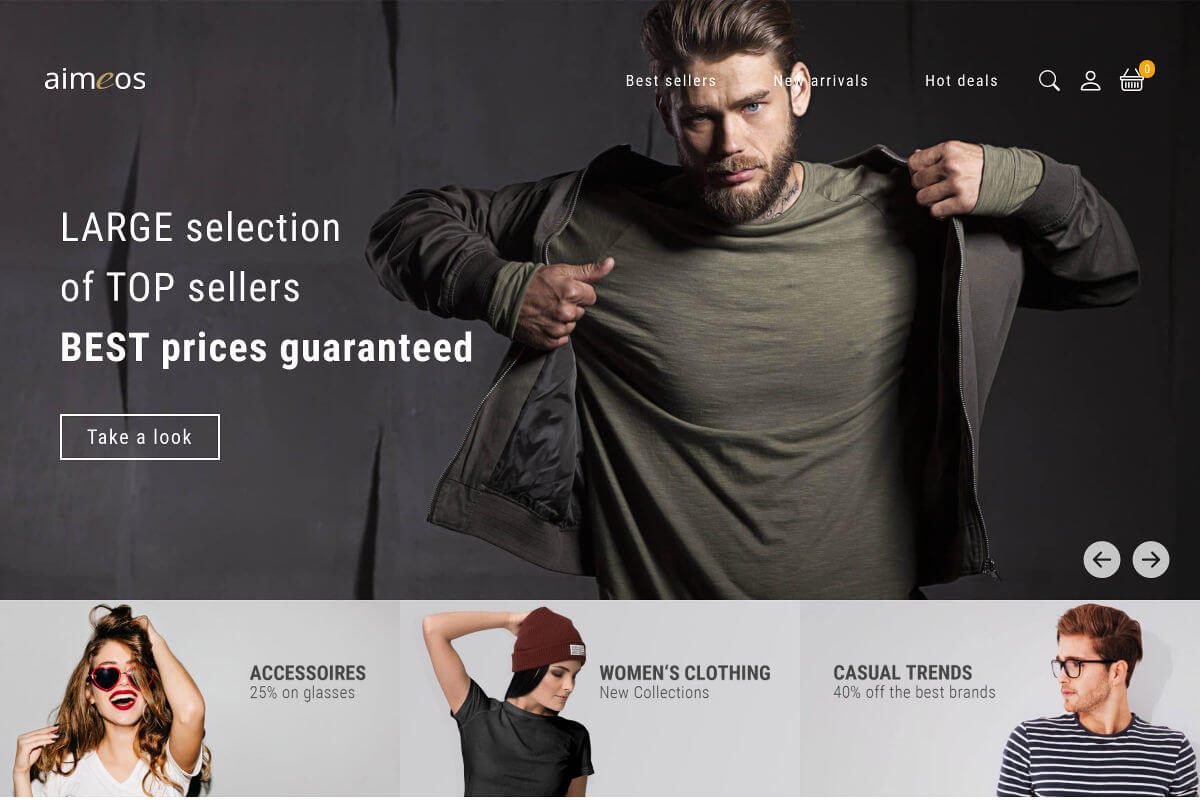
nice looking shop home page which will look like this:
[](http://127.0.0.1:8000/)
### Backend
If you've still started the internal PHP web server (`php artisan serve`)
you should now open this URL in your browser:
http://127.0.0.1:8000/admin
Enter the e-mail address and the password of the newly created user and press "Login".
If you don't get redirected to the admin interface (that depends on the authentication
code you've created according to the Laravel documentation), point your browser to the
`/admin` URL again.
**Caution:** Make sure that you aren't already logged in as a non-admin user! In this
case, login won't work because Laravel requires you to log out first.
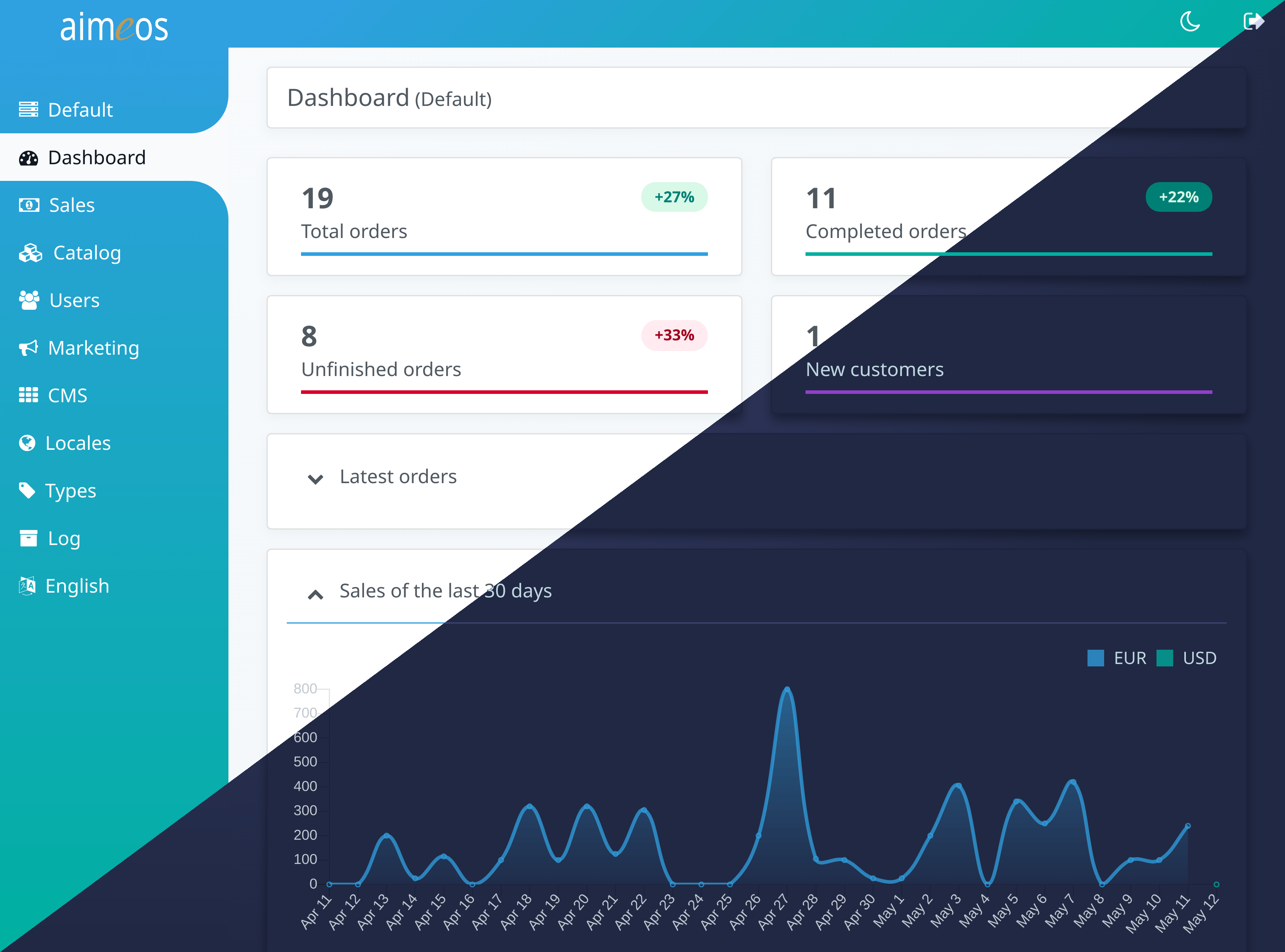
[](http://127.0.0.1:8000/admin)
## Hints
To simplify development, you should configure to use no content cache. You can
do this in the `config/shop.php` file of your Laravel application by adding
these lines at the bottom:
```php
'madmin' => [
'cache' => [
'manager' => [
'name' => 'None',
],
],
],
```
## License
The Aimeos Laravel package is licensed under the terms of the MIT license and
is available for free.
## Links
* [Web site](https://aimeos.org/Laravel)
* [Documentation](https://aimeos.org/docs/Laravel)
* [Forum](https://aimeos.org/help/laravel-package-f18/)
* [Issue tracker](https://github.com/aimeos/aimeos-laravel/issues)
* [Composer packages](https://packagist.org/packages/aimeos/aimeos-laravel)
* [Source code](https://github.com/aimeos/aimeos-laravel)
", Assign "at most 3 tags" to the expected json: {"id":"4195","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"