AI prompts
base on A fully open-source headless CMS that supports Markdown and Visual Editing [](https://github.com/tinacms/tinacms/blob/main/LICENSE)
[](https://www.npmjs.com/package/tinacms)
[](https://github.com/tinacms/tinacms/actions/workflows/main.yml)
# [](https://tina.io)
[](https://tina.io/)
Tina is a headless content management system with support for **Markdown**, MDX, JSON, YAML, and more.
It comes with a GraphQL API:
- Query your Markdown content like this 👉 `post.author.firstName`
- Supports statically generated and server side rendered pages
- Supports references between documents
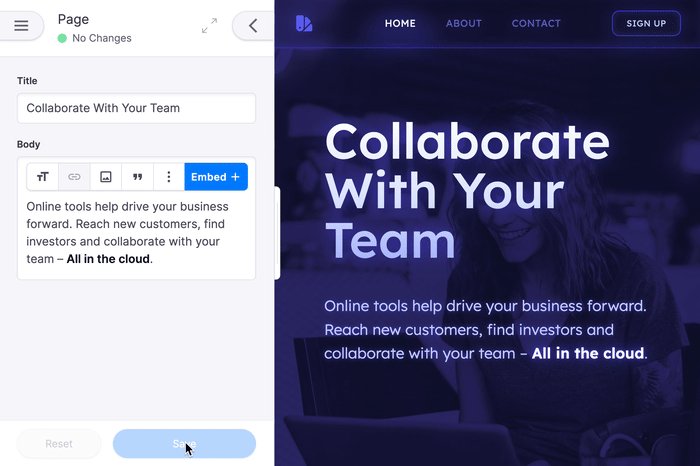
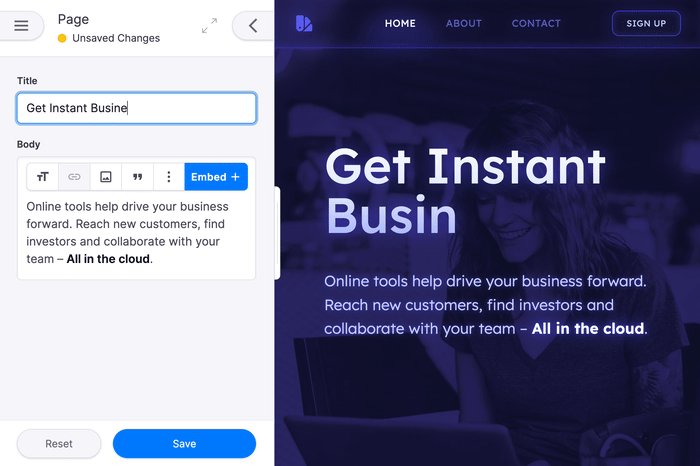
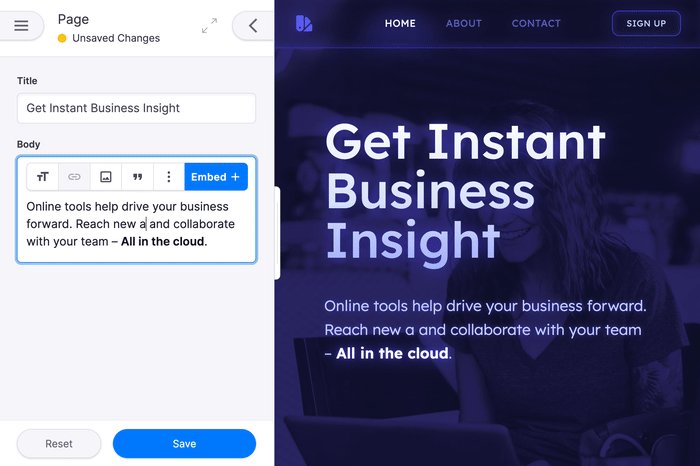
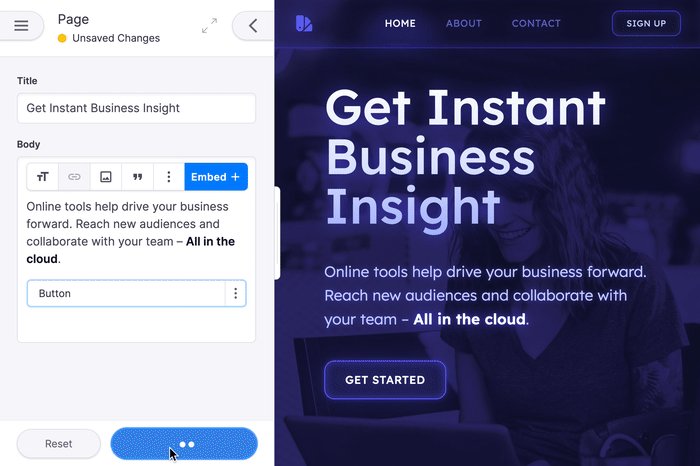
Tina offers a live preview (optional and opt-in) that makes editing Markdown files very intuitive for less-technical people.
## Getting Started
Test a TinaCMS starter site locally
```
npx create-tina-app@latest
```
Or try a [demo site](https://app.tina.io/quickstart) on TinaCloud.
## Documentation
Visit [Tina's documentation](https://tina.io/docs/) to learn more.
## Questions?
[](https://twitter.com/intent/tweet?url=https%3A%2F%2Ftinacms.org&text=I%20just%20checked%20out%20@tinacms%20on%20GitHub%20and%20it%20is%20sweet%21&hashtags=TinaCMS%2Cjamstack%2Cheadlesscms)
[](https://github.com/tinacms/tinacms/discussions)
Visit the [GitHub Discussions](https://github.com/tinacms/tinacms/discussions) or our [Community Discord](https://discord.com/invite/zumN63Ybpf) to ask questions, or look us up on on Twitter at [@tinacms](https://twitter.com/tinacms).
## 🧑🎓 Earn a Tina Badge
Go the extra mile and earn a Tina Dev Badge 🦙: [Earn a Tina Credly badge](./_docs/dev-badge.md)
<!-- ## Changelog
Check the [CHANGELOG](./CHANGELOG.md) for the latest updates to TinaCMS. -->
## Vision
To be the world-leading CMS with Git support that developers love.
## Tech Stack
See
https://tina.io/docs/introduction/faq/#what-is-tinas-tech-stack
## Roadmap
Our development priorities can be read on our [Public Roadmap](https://tina.io/roadmap/).
## Contributing
Please see our [./CONTRIBUTING.md](https://github.com/tinacms/tinacms/blob/main/CONTRIBUTING.md)
### Maintainers
- Kelly Davis ([@kldavis](https://github.com/kldavis4))
- Jeff See ([@jeffsee55](https://github.com/jeffsee55))
- Matt Wicks ([@wicksipedia](https://github.com/wicksipedia))
- Jack Pettit ([@JackDevAU](https://github.com/JackDevAU))
- Eli Kent ([@kulesy](https://github.com/kulesy))
- Brook Jeynes ([@brookjeynes-ssw](https://github.com/brookjeynes-ssw))
- Ben Neoh ([@Ben0189](https://github.com/Ben0189))
- Josh Berman ([@joshbermanssw](https://github.com/joshbermanssw))
- Scott Gallant ([@scottgallant](https://github.com/scottgallant))
- Adam Cogan ([@adamcogan](https://github.com/adamcogan))
View our awesome SSW devs at [ssw.com.au/people](https://www.ssw.com.au/people/?skill=%F0%9F%A6%99-TinaCMS).

", Assign "at most 3 tags" to the expected json: {"id":"4229","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"