AI prompts
base on A Ruby gem that beautifies the terminal's ls command, with color and font-awesome icons. :tada: # Color LS
[](http://forthebadge.com)
[](http://forthebadge.com)
[](https://badge.fury.io/rb/colorls)
[](https://github.com/athityakumar/colorls/actions/workflows/ruby.yml)
[](http://makeapullrequest.com)
A Ruby script that colorizes the `ls` output with color and icons. Here are the screenshots of working example on an iTerm2 terminal (Mac OS), `oh-my-zsh` with `powerlevel9k` theme and `powerline nerd-font + awesome-config` font with the `Solarized Dark` color theme.

*If you're interested in knowing the powerlevel9k configuration to get this prompt, have a look at [this gist](https://gist.github.com/athityakumar/1bd5e9e24cd2a1891565573a893993eb).*
# Table of contents
- [Usage](#usage)
- [Flags](#flags)
- `-1`
- `-a` (or) `--all`
- `-A` (or) `--almost-all`
- `-d` (or) `--dirs`
- `-f` (or) `--files`
- `--help`
- `-l` (or) `--long`
- `--report`
- `--tree` (or) `--tree=[DEPTH]`
- `--gs` (or) `--git-status`
- `--sd` (or) `--sort-dirs` or `--group-directories-first`
- `--sf` (or) `--sort-files`
- `-t`
- [Combination of flags](#combination-of-flags)
- [Installation](#installation)
- [Recommended configurations](#recommended-configurations)
- [Custom configurations](#custom-configurations)
- [Updating](#updating)
- [Uninstallation](#uninstallation)
- [Contributing](#contributing)
- [License](#license)
# Usage
[(Back to top)](#table-of-contents)
Man pages have been added. Checkout `man colorls`.
### Flags
- With `-1` : Lists one entry per line

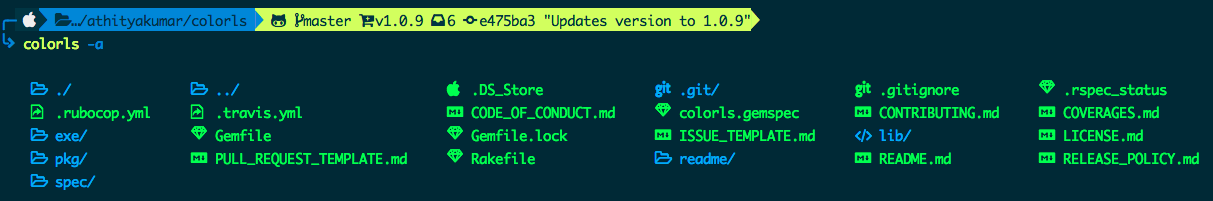
- With `-a` (or) `--all` : Does not ignore entries starting with '.'

- With `-A` (or) `--almost-all` : Does not ignore entries starting with '.', except `./` and `../`

- With `-d` (or) `--dirs` : Shows only directories

- With `-f` (or) `--files` : Shows only files

- With `--help` : Prints a very helpful help menu

- With `-l` (or) `--long` : Shows in long listing format

- With `--report` : Shows brief report about number of files and folders shown

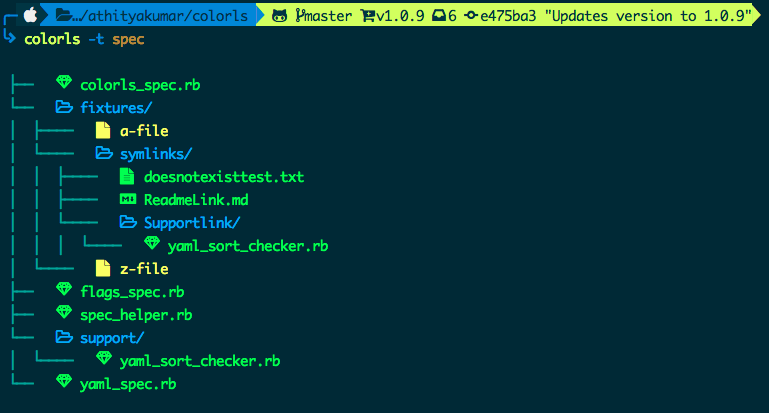
- With `--tree` (or) `--tree=[DEPTH]` : Shows tree view of the directory with the specified depth (default 3)

- With `--gs` (or) `--git-status` : Shows git status for each entry

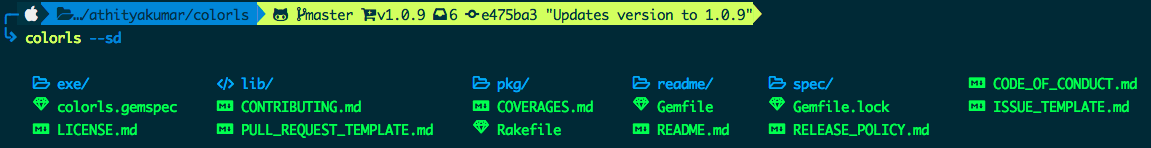
- With `--sd` (or) `--sort-dirs` or `--group-directories-first` : Shows directories first, followed by files

- With `--sf` (or) `--sort-files` : Shows files first, followed by directories

- With `-t` : Sort by modification time, newest first (NEED TO ADD IMAGE)
- With color options : `--light` or `--dark` can be passed as a flag, to choose the appropriate color scheme. By default, the dark color scheme is chosen. In order to tweak any color, read [Custom configurations](#custom-configurations).
### Combination of flags
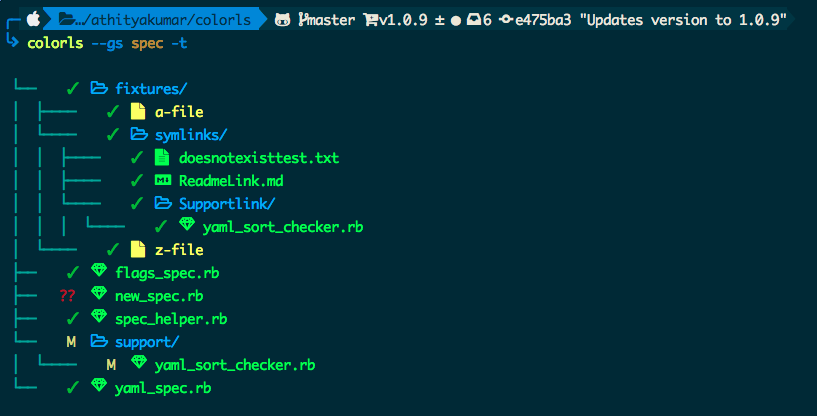
- Using `--gs` with `-t` :

- Using `--gs` with `-l` :

- Using `--sd` with `-l` and `-A` :

- Using `--non-human-readable` with `-l` :
- This will print the file sizes in bytes (non-human readable format)

# Installation
[(Back to top)](#table-of-contents)
1. Install Ruby (preferably, version >= 2.6)
2. [Download](https://www.nerdfonts.com/font-downloads) and install a Nerd Font. Have a look at the [Nerd Font README](https://github.com/ryanoasis/nerd-fonts/blob/master/readme.md) for installation instructions.
*Note for `iTerm2` users - Please enable the Nerd Font at iTerm2 > Preferences > Profiles > Text > Non-ASCII font > Hack Regular Nerd Font Complete.*
*Note for `HyperJS` users - Please add `"Hack Nerd Font"` Font as an option to `fontFamily` in your `~/.hyper.js` file.*
3. Install the [colorls](https://rubygems.org/gems/colorls/) ruby gem with `gem install colorls`
*Note for `rbenv` users - In case of load error when using `lc`, please try the below patch.*
```sh
rbenv rehash
rehash
```
4. Enable tab completion for flags by entering following line to your shell configuration file (`~/.bashrc` or `~/.zshrc`) :
```bash
source $(dirname $(gem which colorls))/tab_complete.sh
```
5. Start using `colorls` :tada:
6. Have a look at [Recommended configurations](#recommended-configurations) and [Custom configurations](#custom-configurations).
# Recommended configurations
[(Back to top)](#table-of-contents)
1. To add some short command (say, `lc`) with some flag options (say, `-l`, `-A`, `--sd`) by default, add this to your shell configuration file (`~/.bashrc`, `~/.zshrc`, etc.) :
```sh
alias lc='colorls -lA --sd'
```
2. For changing the icon(s) to other unicode icons of choice (select icons from [here](https://nerdfonts.com/)), change the YAML files in a text editor of your choice (say, `subl`)
```sh
subl $(dirname $(gem which colorls))/yaml
```
# Custom configurations
[(Back to top)](#table-of-contents)
You can overwrite the existing icons and colors mapping by copying the yaml files from `$(dirname $(gem which colorls))/yaml` into `~/.config/colorls`, and changing them.
- To overwrite color mapping :
Please have a look at the [list of supported color names](https://github.com/sickill/rainbow#color-list). You may also use a color hex code as long as it is quoted within the YAML file and prefaced with a `#` symbol.
Let's say that you're using the dark color scheme and would like to change the color of untracked file (`??`) in the `--git-status` flag to yellow. Copy the defaut `dark_colors.yaml` and change it.
Check if the `~/.config/colorls` directory exists. If it doesn't exist, create it using the following command:
```sh
mkdir -p ~/.config/colorls
```
And then
```sh
cp $(dirname $(gem which colorls))/yaml/dark_colors.yaml ~/.config/colorls/dark_colors.yaml
```
In the `~/.config/colorls/dark_colors.yaml` file, change the color set for `untracked` from `darkorange` to `yellow`, and save the change.
```
untracked: yellow
```
Or, using hex color codes:
```
untracked: '#FFFF00'
```
- To overwrite icon mapping :
Please have a look at the [list of supported icons](https://nerdfonts.com/). Let's say you want to add an icon for swift files. Copy the default `files.yaml` and change it.
```sh
cp $(dirname $(gem which colorls))/yaml/files.yaml ~/.config/colorls/files.yaml`
```
In the `~/.config/colorls/files.yaml` file, add a new icon / change an existing icon, and save the change.
```
swift: "\uF179"
```
- User contributed alias configurations :
- [@rjhilgefort](https://gist.github.com/rjhilgefort/51ea47dd91bcd90cd6d9b3b199188c16)
# Updating
[(Back to top)](#table-of-contents)
Want to update to the latest version of `colorls`?
```sh
gem update colorls
```
# Uninstallation
[(Back to top)](#table-of-contents)
Want to uninstall and revert back to the old style? No issues (sob). Please feel free to open an issue regarding how we can enhance `colorls`.
```sh
gem uninstall colorls
```
# Contributing
[(Back to top)](#table-of-contents)
Your contributions are always welcome! Please have a look at the [contribution guidelines](CONTRIBUTING.md) first. :tada:
# License
[(Back to top)](#table-of-contents)
The MIT License (MIT) 2017 - [Athitya Kumar](https://github.com/athityakumar/). Please have a look at the [LICENSE.md](LICENSE.md) for more details.
", Assign "at most 3 tags" to the expected json: {"id":"5311","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"