AI prompts
base on Create diagrams and plan your code with TypeScript. # TSDiagram
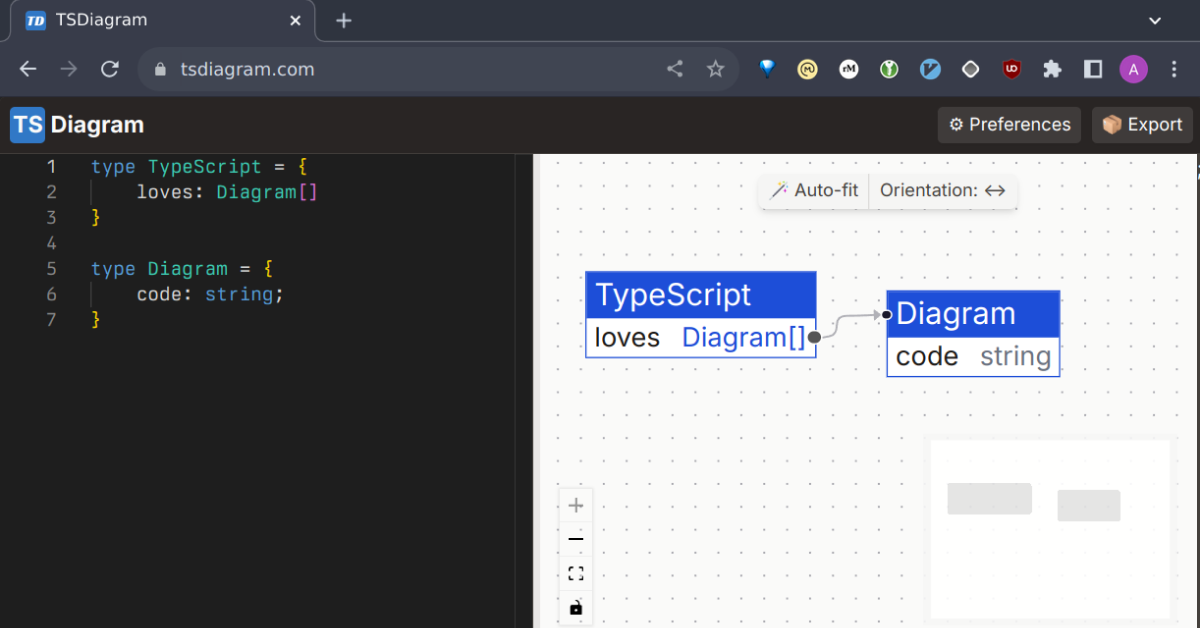
**TSDiagram** is an online tool that helps you draft diagrams quickly by using TypeScript.
\
:point_right: https://tsdiagram.com
### **Features**
- Lets you define your data models through **top-level type aliases**, **interfaces**, and **classes**.
- Automatically layouts the nodes in an efficient way.
- ...but if you move one of the nodes manually, it will only auto-layout the other ones.
- Persists the document state in the URL and localStorage.
- Export your diagrams as SVG.
### **Roadmap**
- Function call representation
- Customizable TypeScript context (lib, etc.)
- Bring your own storage (different vendors)
---
> This project is not just a diagramming tool, but also the foundation for a greater code visualization project.
> Imagine flagging types and functions in your code editor and see how they are connected, and how data flows through them.
> That's the end goal, so we'll swap the TS compiler with Tree-sitter in the process.
---

### Test links
- [Default example](https://tsdiagram.com/#/N4IgJg9gxgrgtgUwHYBcDOIBcBtUBLMLEACwBsBrAIQEFi4AFAKwEMBGAJwGEEAzU2AO6UAqiAA0IFHhSkERAOoJ+EROJBoIMdlDmYQeVAnY9mOgAQA5CGARngAHSRmzBTGbQp2BgOYBuR84ADswoxG4eXkh+Ae6a2gjhnj7+TmbeCChmiCjMABQAlG4ASghQEOxgADwRPmJmMEjkSBACSAB8Kc7pmVIyCAWJkdGp3WakBuRoA5bWCNgAup1pGWYARqbk441ThTM2C0ujOWiT0wAqzCcHjgC+KY4GKEYm5hcndjG9soPJMVDEeFIYHYyDcb3I11SHhCMDQbns4F4zBgpBQCLMAB8zAjTFIAG4IdFYhGQJCEkCY7EgKDMJA6UiyMAIpZof4IMAohJmcEAZTZHNkLIQaDQeAgSDh3Mu5B5wtF4shXRWeDQAEkkPR2BBvCCRdNVhAILJaSkbo4HoZjKZbLz+ZyPlCcuwUG4ACIhBBLZBgN0ew4rDnsEJipDTJDwVZGf2ZFWcLQg1D6w3GpCm81IR7Pa1Sk6ykUhh3OaHO31PL1IMAAflLnpio0DwfFYYjUbryrQcfYCZQSaNCBNt3TUFIlzQZnkeHIeELZi1EBQ9BCYXcSSi91SZQlnhgUBQ5Vyc4XS5+UXyM+coRVADpD4vQmYALyzw1H0JLM1INsoKw2HZuH9zPM56zhkWhOIqZgfjcagjh4ACy1h4DweDslgrAAOwAAwAEwAGwACwAJwAMzYdhACsrC4Tc8wSLAXbICgrrQPAjGqoQehkFQtAMCwHDcHwggiCANxAA)
- [Interfaces](https://tsdiagram.com/#/N4IgJg9gxgrgtgUwHYBcDOIBcBtUBLMLEAIUgDMBhANwGkBaGgcwE4APATQHcAvAKwCkAqgA0YAQxAAaECjwoANgiIBJVAgBOZMVAQZpaCDHU6ieNZu0IABAEErwADpIrLq2QgRMVtCnVnGANxOAL5OZigaWjq29k6uVojqjAhgXj5+SIEhYeZR1sSxzq4ARmLqXjZBSKFIOREW0RSF8WJeAEoIUBDqYAA86f6StgB8VfHFXgCyYgAOvcRDA5nD2UjhkZZWACLNrq222AC6VTV1G9EAolYIrBFIYGgxjkUupeXevv4nZw3WAGLXW7IB62IYFZ7jMTcNKfTLfWprXKbADivQAKkNBMNdi50l40WNXEh4F5BPD1r8rAAJdGAu4gpaMTFWAC8VmJcGKGmxN3pj1RGKsWJxVgiPhhGSy1SkIHkYh8kwgYDwZDwKSwAEYAOwABgATAA2AAszA1Ro1AA4DXrgodpLB1OpkCgttB4M7lIRMCRyNR6Ew2Fw+EJRBJgkA)
- [Type aliases](https://tsdiagram.com/#/N4IgJg9gxgrgtgUwHYBcDOIBcBtUBLMLEACwCYB2AJQC0BPAMQGYJTSBpALwHEEB1AQ14BRAI4BOEABoQKPCgA2CIgBVaABwQACAILy8-NAgzS0EGACcoSzDPVbtmgLyah58xHOaAZJuAAdJE0gzUMANwRzOVpMTT8QAHd+cyQ8JABzOM0AH1iQCPdzTJy4gDN+FH55OIBuAIBfAJQ7TQAhJx1apEbmgGF2-0Dg-hjtTuDNACMYlrHg8wQoDzAYygWlgB40FEj0yU0AEQA+eoDujQP2rZ206qkQeQMUAFkIMDwSvARCTABGcgAGUgANgALGJSGJyGJGD86gBdaSwNzIFD7aDwFEASW+JAoNAYzFYnB4AmE4hAdSAA)
- [Interfaces and classes extends & implements](https://tsdiagram.com/#/N4IgJg9gxgrgtgUwHYBcDOIBcBtUBLMLEAKQFYBJAIwBEAOAOQC8ANAfSloFkAVAZgCsAwlABijAIwgANCBR4UAGwREAogA8UyMGgAEAMh144AByWJUGGWggwATlGWYQUBQEM0ugII7gOgGYQEJg6aCi2eEgA5gDcOgC+ADpILu66AEI+OpSutgAUAJTBoeFRmSgAFrYQAO46SAi1KrZVefmxcfFJKR46gjoIGlpehiZmyOg6Gb7ZrZm2CCh2SDoJINmMq+2dSEkRmrZ+rg46zD5JOhf+gUVhETFJiUh7CAdHCDoAmmfLlzM3JfckI9nq9jgAtfqDJDaE5ST7fS5ZVyMf53aIPaQgNyhTgQMB4Px4BCETDiADsAAYAEwANgALABOXhUqmkcQ0uIAXRksGa42o0Hg43IJJIFBoDBY7C4fCEogkIDiQA)
### Special thanks <3
- [TypeScript](https://www.typescriptlang.org/)
- [React Flow](https://reactflow.dev)
- [Monaco](https://github.com/microsoft/monaco-editor)
- [elkjs](https://github.com/kieler/elkjs)
- [dom-to-svg](https://github.com/felixfbecker/dom-to-svg)
", Assign "at most 3 tags" to the expected json: {"id":"5763","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"