AI prompts
base on An experimental cross-platform graphical user interface (GUI) crate for Rust. # Cushy
<!-- This file is generated by `rustme`. Ensure you're editing the source in the .rustme/ directory --!>
<!-- markdownlint-disable first-line-h1 -->

[](https://crates.io/crates/cushy)
[](https://cushy.rs/main/docs/cushy/)
[][guide]
Cushy is an experimental Graphical User Interface (GUI) crate for the Rust
programming language. It features a reactive data model and aims to enable
easily creating responsive, efficient user interfaces. To enable easy
cross-platform development, Cushy uses its own collection of consistently-styled
[`Widget`s][widget].
Cushy is powered by:
- [`Kludgine`][kludgine], a 2d graphics library powered by:
- [`winit`][winit] for windowing/input
- [`wgpu`][wgpu] for graphics
- [`cosmic_text`][cosmic_text] for text layout + rasterization
- [`palette`][palette] for OKLab-based HSL color calculations
- [`arboard`][arboard] for clipboard support
- [`figures`][figures] for integer-based 2d math
## Getting Started with Cushy
The [`Widget`][widget] trait is the building block of Cushy: Every user
interface element implements `Widget`. The `Widget` trait
[documentation][widget] has an overview of how Cushy works. A list of built-in
widgets can be found in the [`cushy::widgets`][widgets] module.
Cushy uses a reactive data model. To see [an example][button-example] of how
reactive data models work, consider this example that displays a button that
increments its own label:
```rust,ignore
fn main() -> cushy::Result {
// Create a dynamic usize.
let count = Dynamic::new(0_isize);
// Create a new label displaying `count`
count
.to_label()
// Use the label as the contents of a button
.into_button()
// Set the `on_click` callback to a closure that increments the counter.
.on_click(move |_| count.set(count.get() + 1))
// Run the application
.run()
}
```
Here are some ways to learn more about Cushy:
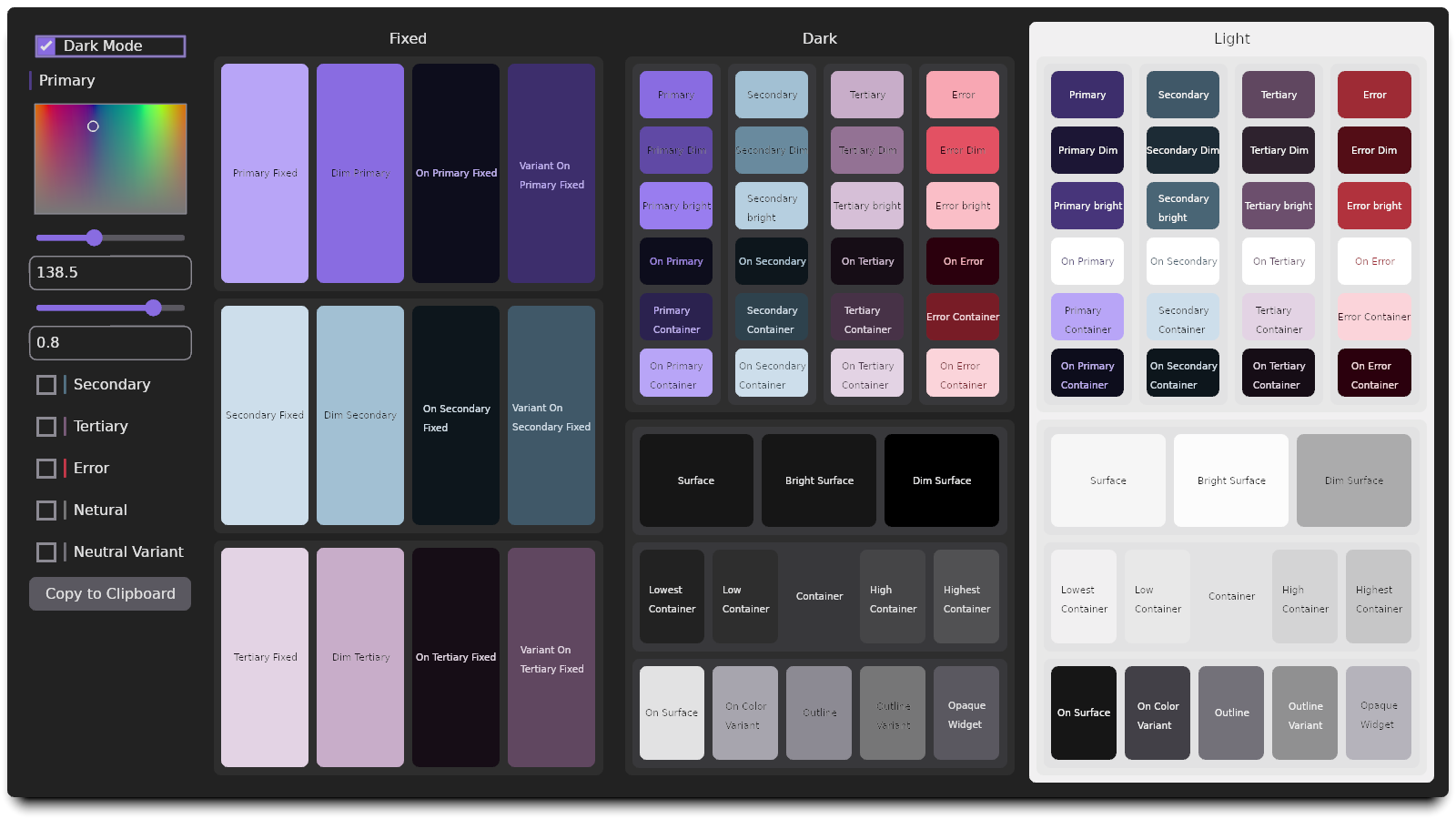
- Explore the [examples directory][examples]. Nearly every feature in Cushy was
initially tested by creating an example. Many are focused on demonstrating a
single feature, but there are some complex example such as a theme
editor/previewer:
[][theme-example]
- Browse the [user's guide][guide]. The user guide is a work in progress, but
features CI-generated screenshots and animations for its examples:
[][guide]
- Ask questions [in Discussions][discussions] or [on Discord][discord].
## Project Status
This project is early in development, but is quickly becoming a decent
framework. It is considered alpha and unsupported at this time, and the primary
focus for [@ecton][ecton] is to use this for his own projects. Feature requests
and bug fixes will be prioritized based on @ecton's own needs.
If you would like to contribute, bug fixes are always appreciated. Before
working on a new feature, please [open an issue][issues] proposing the feature
and problem it aims to solve. Doing so will help prevent friction in merging
pull requests, as it ensures changes fit the vision the maintainers have for
Cushy.
[widget]: https://cushy.rs/main/docs/cushy/widget/trait.Widget.html
[widgets]: https://cushy.rs/main/docs/cushy/widgets/index.html
[button-example]: https://github.com/khonsulabs/cushy/tree/main/examples/basic-button.rs
[examples]: https://github.com/khonsulabs/cushy/tree/main/examples/
[theme-example]: https://github.com/khonsulabs/cushy/tree/main/examples/theme.rs
[kludgine]: https://github.com/khonsulabs/kludgine
[figures]: https://github.com/khonsulabs/figures
[wgpu]: https://github.com/gfx-rs/wgpu
[winit]: https://github.com/rust-windowing/winit
[cosmic_text]: https://github.com/pop-os/cosmic-text
[palette]: https://github.com/Ogeon/palette
[arboard]: https://github.com/1Password/arboard
[ecton]: https://github.com/khonsulabs/ecton
[issues]: https://github.com/khonsulabs/cushy/issues
[guide]: https://cushy.rs/main/guide/
[discussions]: https://github.com/khonsulabs/cushy/discussions
[discord]: https://discord.khonsulabs.com/
## Open-source Licenses
This project, like all projects from [Khonsu Labs](https://khonsulabs.com/), is open-source.
This repository is available under the [MIT License](./LICENSE-MIT) or the
[Apache License 2.0](./LICENSE-APACHE).
To learn more about contributing, please see [CONTRIBUTING.md](./CONTRIBUTING.md).
", Assign "at most 3 tags" to the expected json: {"id":"6299","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"