AI prompts
base on <div align="center">
**English** | [中文简体](./README_zh_CN.md) | [Português do Brasil](./docs/pt-BR/README_pt_BR.md)
</div>
# BooruDatasetTagManager
A simple tag editor for a dataset created for training hypernetworks, embeddings, lora, etc. You can create a dataset from scratch using only images, or you can use a program to edit a dataset created using automatic tagging ([wd14-tagger](https://github.com/toriato/stable-diffusion-webui-wd14-tagger), [stable-diffusion-webui](https://github.com/AUTOMATIC1111/stable-diffusion-webui), etc.)
The editor is primarily intended for booru-style tagged data, but you can adapt it for other datasets as well.
# Using
You need a dataset like the following:
*You can also specify a dataset without text files if you want to create tags from scratch. In this case, text files will be created on save.*

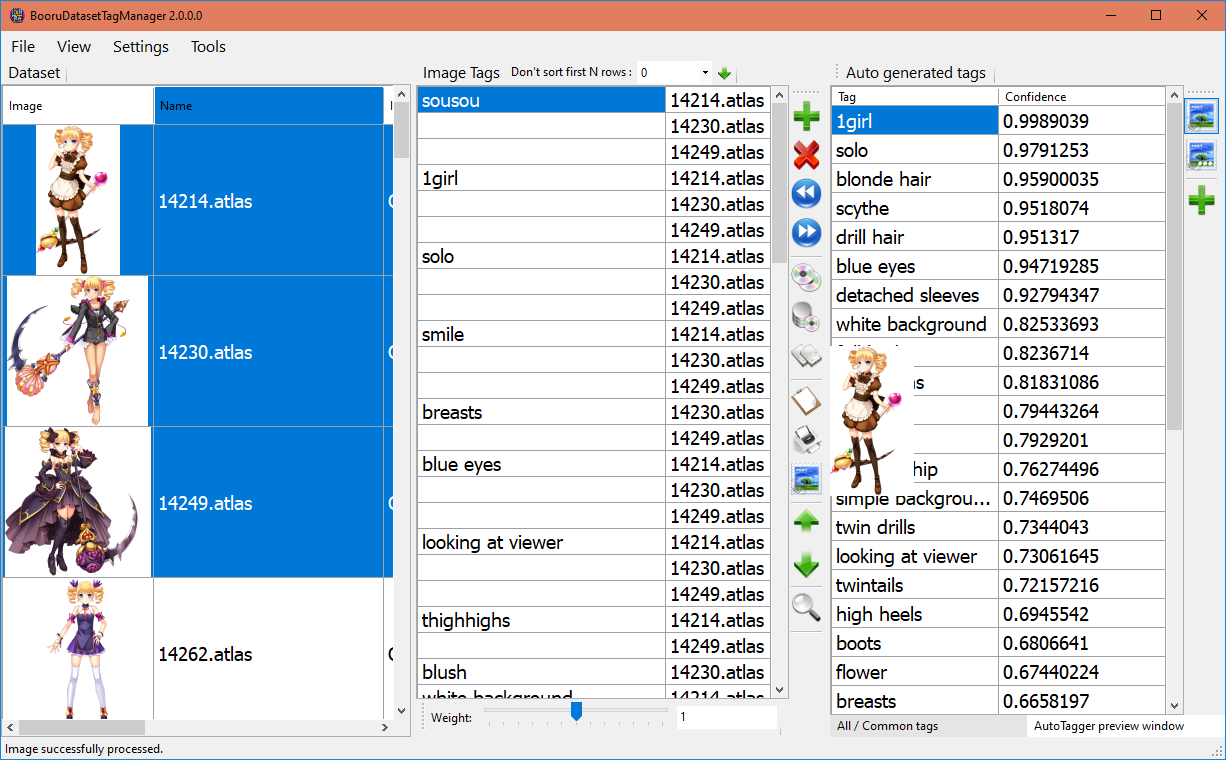
In the program, select "File->Load folder" and specify the directory with the dataset.

The left pane displays images from the dataset. The central panel displays tags for the selected images, which you can edit. The right panel has two tabs. The first tab displays all (or common) tags present in the dataset. In the second tab you can generate tags using the built-in service (interrogator_rpc).
After editing, you will select "File->Save all changes".
You can select multiple images at once in a dataset. This will allow you to easily edit tags for images of the same type.

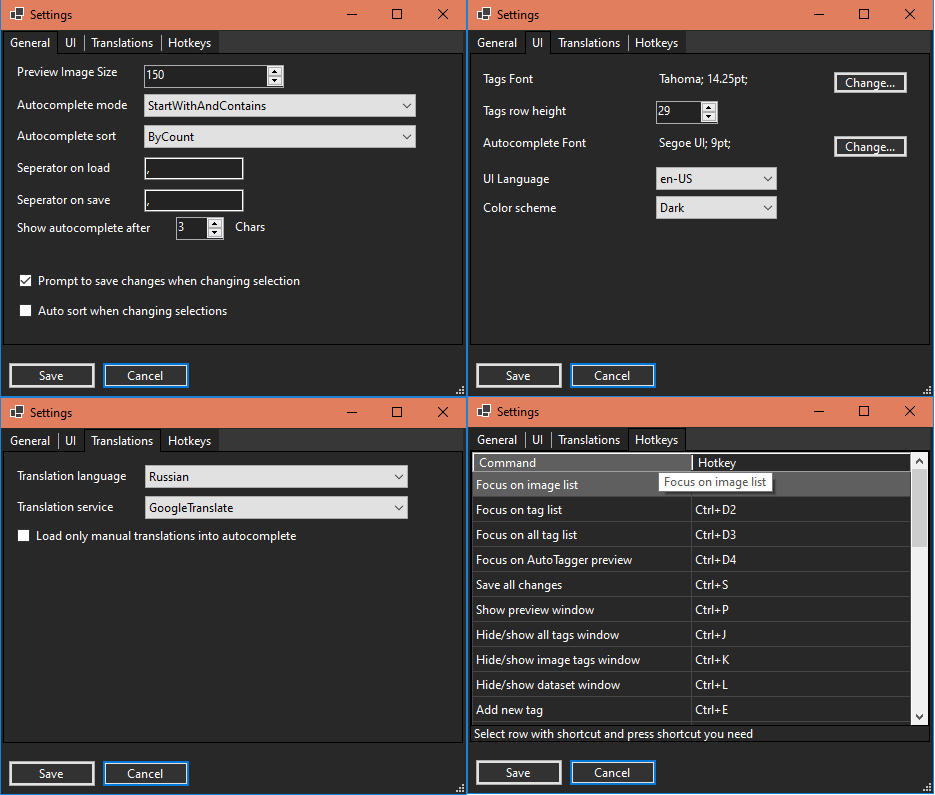
Through the "Setting" menu, you can open the settings window to customize the application for yourself. Users who have Google Translate blocked can change the translation service to Chinese. On the "UI" tab, you can select a color scheme, and on the "Hotkeys" tab, configure the key layout that is convenient for you.

# Tag translation
Before using tag translation, you need to select the translation language and translation service in the settings.
From the "view" menu, select "Translate tags" to display columns with translated values. When displaying columns, all tags will be automatically translated into the language you selected. The translation is saved in the "Translations" folder with the name of the selected language. You can manually edit the translation in this file as the translation is taken from this file first. Manual translation is recommended to be marked with the "*" symbol.
Translation file example:
```bash
//Translation format: <original>=<translation>
black hair=÷åðíûå âîëîñû
*solo=Ñîëî
1girl=1 äåâóøêà
```
Currently, the manual translation filter can only be used in tag autocompletion (with the option enabled in the settings). But in the future, it can be used somewhere else.
# Tag list for autocomplete
The application supports loading tags from csv files of the format used in "[Booru tag autocompletion for A1111](https://github.com/DominikDoom/a1111-sd-webui-tagcomplete)". You can also create your own txt files with a list of tags (line by line). But since loading data from these files takes a long time, the program converts them to its own format and loads data from it. Therefore, if you change the list of tags, be prepared to wait quite a long time. All files with tags are located in the "Tags" folder.
# AutoTagger (interrogator_rpc)
You can generate tags for images directly in the program. To do this, you need to configure and run the "interrogator_rpc" service. Python must be installed for it to work.
To configure interrogator_rpc, run the command:
```bash
pip install -r requirements.txt
```
Since the latest version of onnxruntime requires msvc runtime 2015 version, it is recommended to install this package.
If you use anaconda:
```bash
conda install conda-forge::vs2015_runtime
```
If you install it normally with pip:
```bash
pip install msvc-runtime
```
To start the service run
```bash
python main.py
```
If you have problems running a service in pure python, try using [anaconda](https://www.anaconda.com/download) or [miniconda](https://docs.conda.io/projects/miniconda/en/latest/).
After installing anaconda, run the console, create a new conda environment and install the necessary dependencies.
```bash
#Creating new environment with python
conda create -n bdtm python=3.10.13
#Activating the created environment
conda activate bdtm
#Installing the necessary dependencies.
pip install -r requirements.txt
#Run service
python main.py
```
To start an already configured service, you need to launch the console and run the following commands
```bash
conda activate bdtm
python main.py
```
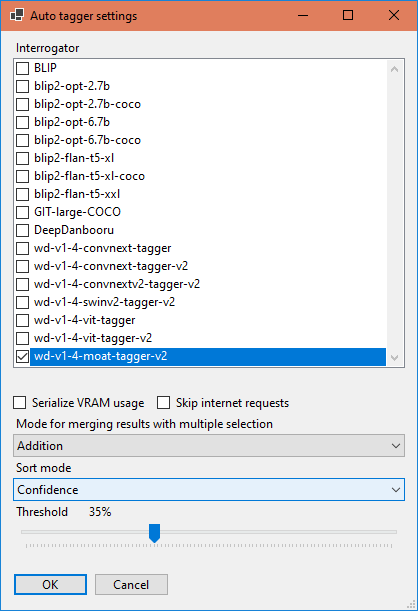
After launching the service, in the editor itself you can generate tags for all images using the "Tools" menu, generate tags for selected images using  icon, and also generate tags in a separate tab "AutoTagger preview window". To configure generation parameters, you can use the corresponding generation menu item, or the "Settings" -> "Auto tagger settings..." menu.

The generator allows you to select several models at once and specify a method for combining the results.
# Weighted tags
The editor supports working with weighted tags. When loading tags, brackets are automatically converted to weights. To change the weight of a tag, you need to select it and move the "weight" track bar to the required number of positions. One position equals one bracket.
# Color scheme
Currently, the program offers two color schemes (Classic and Dark). You can create or change the color scheme yourself. There is no window-based color scheme editor yet, but you can open the ColorScheme.json file using a text editor and make the necessary changes.
# Interface translation
All language files are located in the `Languages` folder. You can translate the application interface into the language you are interested in. To do this, you need to copy any `xx-XX.txt` file you like, rename it according to your [language code](https://learn.microsoft.com/en-us/openspecs/office_standards/ms-oe376/6c085406-a698-4e12-9d4d-c3b0ee3dbc4a) and translate the contents after the `=` sign. You can create a topic in Issues or discussions and attach your translation. I will include your translation in the next release.
# Dependencies
- [ScreenLister](https://github.com/starik222/ScreenLister) - Used to obtain images from videos.
# Build
This is a tool designed in C and you will need to run it in Visual Studio (not Visual Studio Code). Steps to achieve this are:
1. Download [visual Studio](https://visualstudio.microsoft.com/downloads/)
2. Clone this repo into a folder somewhere on your computer
3. Open the repo using Visual Studio: `File` > `Open` > `Project/Solution` > select the `BooruDatasetTagManager.sln` file
4. Build the solution by selecting `Build` > `Build Solution` from the menu (or by pressing Ctrl+Shift+B.
Run the Application)
# Other
Using the "View" menu you can hide panels you don't need.
In the "Tools" menu there is a function to automatically replace the transparent background with the color you need.
", Assign "at most 3 tags" to the expected json: {"id":"6381","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"