AI prompts
base on Prisma Editor - A powerful tool to visualize and edit Prisma Schema. 
## 👋 Welcome to Prisma Editor
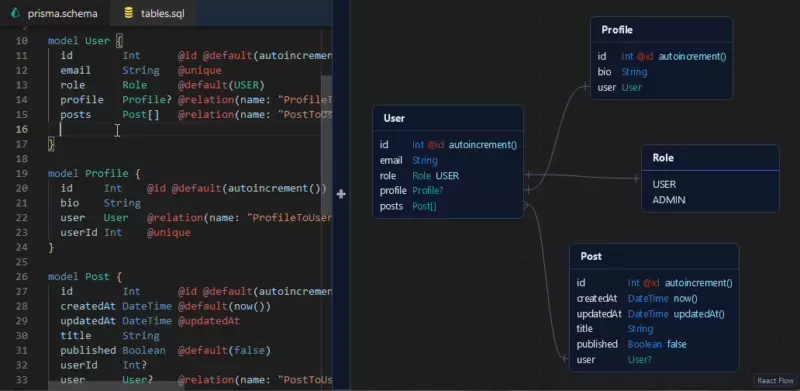
**Prisma Editor** is a powerful tool designed to visualize and edit Prisma Schema with ease.

> **Updates:**
> - The app has been migrated to a new domain: [https://prisma-editor.bahumaish.com](https://prisma-editor.bahumaish.com)
> - The project has been simplified by extracting core functionality into npm packages:
> - [@mohammed-bahumaish/prisma-dmmf-extended](https://www.npmjs.com/package/@mohammed-bahumaish/prisma-dmmf-extended): Bidirectional conversion between Prisma schema and DMMF
> - [@mohammed-bahumaish/prisma-dmmf-modifier](https://www.npmjs.com/package/@mohammed-bahumaish/prisma-dmmf-modifier): Programmatically modify Prisma's DMMF
**Featured in:**
- [Awesome tRPC Collection](https://trpc.io/docs/awesome-trpc#-open-source-projects-using-trpc)
- [T3 Collection](https://create.t3.gg/en/t3-collection)
- [Awesome Prisma](https://github.com/catalinmiron/awesome-prisma)
<div style="display: flex;">
<a href="https://futurepedia.io/tool/prisma-editor?utm_source=prisma-editor_embed" style="width: 250px; height: 54px;" width="250" height="54">
<img src="https://futurepedia.io/api/image-widget?toolId=6d9b85ac-f1ca-45c7-b4d5-5207a6cdf6ce" alt="Prisma Editor | Featured on Futurepedia" style="width: 250px; height: 54px;" width="250" height="54">
</a>
<a href="https://www.producthunt.com/posts/prisma-editor?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-prisma-editor" target="_blank">
<img src="https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=388147&theme=light" alt="Prisma editor - A powerful tool to visualize and edit Prisma Schema | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" />
</a>
</div>
### [Try it now 🚀](https://prisma-editor.bahumaish.com)
**NOTE:** This is a community project, not associated with [Prisma](https://prisma.io).", Assign "at most 3 tags" to the expected json: {"id":"6725","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"