AI prompts
base on null ## Next AI News
A full-stack replica of HN using Next.js and AI generated content.
### Design notes
- Uses [Next.js 14](https://nextjs.org/) with [App Router](https://nextjs.org/docs/app/building-your-application/routing) and [RSC](https://nextjs.org/docs/app/building-your-application/rendering/server-components) on the Node.js runtime
- All pages are server-rendered and dynamic, with no data caching
- All mutations are done via [Server Actions](https://nextjs.org/docs/app/building-your-application/data-fetching/server-actions-and-mutations)
- [Streaming](https://nextjs.org/docs/app/building-your-application/routing/loading-ui-and-streaming) is used throughout to maximize speed and concurrency
- Uses [pnpm](https://pnpm.io/installation) for package management
- Uses [Drizzle ORM](https://orm.drizzle.team/docs/overview) and Zod as the data layer
- Uses [Auth.js](https://authjs.dev/)'s [Next-Auth](https://next-auth.js.org/) for password authentication
- Used [v0](https://v0.dev) to generate all initial UIs with
[Tailwind](https://tailwindcss.com/), [Shadcn UI](https://ui.shadcn.com/) and [Radix UI](https://www.radix-ui.com/)
- Developed entirely and tested with the new Next.js `--turbo` Rust compiler
- Uses [react-highlight-words](https://bvaughn.github.io/react-highlight-words/) for search highlights
- [PPR](https://vercel.com/blog/partial-prerendering-with-next-js-creating-a-new-default-rendering-model) _(experimental)_ is used to precompute the shells of pages
- When deployed, these are served statically from the edge
- This makes TTFB faster and speeds up CSS/fonts while origin streams
- Deployed serverlessly on Vercel's Edge Network using:
- [Cron Jobs](https://vercel.com/guides/how-to-setup-cron-jobs-on-vercel) for AI generation
- [Serverless Functions](https://vercel.com/docs/functions/serverless-functions) (Node.js) for SSR (`iad1` / `us-east-1`)
- [KV](https://vercel.com/docs/storage/vercel-kv) (Upstash) for rate-limiting (`iad1` / `us-east-1`)
- [Postgres](https://vercel.com/docs/storage/vercel-postgres) (Neon) for core storage and search with [`pg_trgm`](https://www.postgresql.org/docs/current/pgtrgm.html) (`iad1` / `us-east-1`)
#### AI
- Uses [Mixtral](https://mistral.ai/) `mixtral-8x7b-32kseqlen` as the LLM for generated content
- Uses [Anyscale](https://www.anyscale.com/)'s finetune for [Tools support](https://www.anyscale.com/blog/anyscale-endpoints-json-mode-and-function-calling-features)
- Uses [openai-zod-functions](https://www.npmjs.com/package/openai-zod-functions) for structured and runtime-validated generation
### Deployment
- Make sure the Vercel project is connected to a Vercel Postgres (Neon) database
- Optionally, for rate limiting, add a Vercel KV (Upstash) database
- Run `pnpm drizzle-kit push:pg`
- Update `metadataBase` in `app/layout.tsx` to match your target domain
### Local dev
- Run `vc env pull` to get a `.env.local` file with your db credentials.
- Run `pnpm dev` to start developing
- For DB migrations with `drizzle-kit`:
- Make sure `?sslmode=required` is added to the `POSTGRES_URL` env for dev
- Run `pnpm drizzle-kit generate:pg` to generate migrations
- Run `pnpm drizzle-kit push:pg` to apply them
### Performance
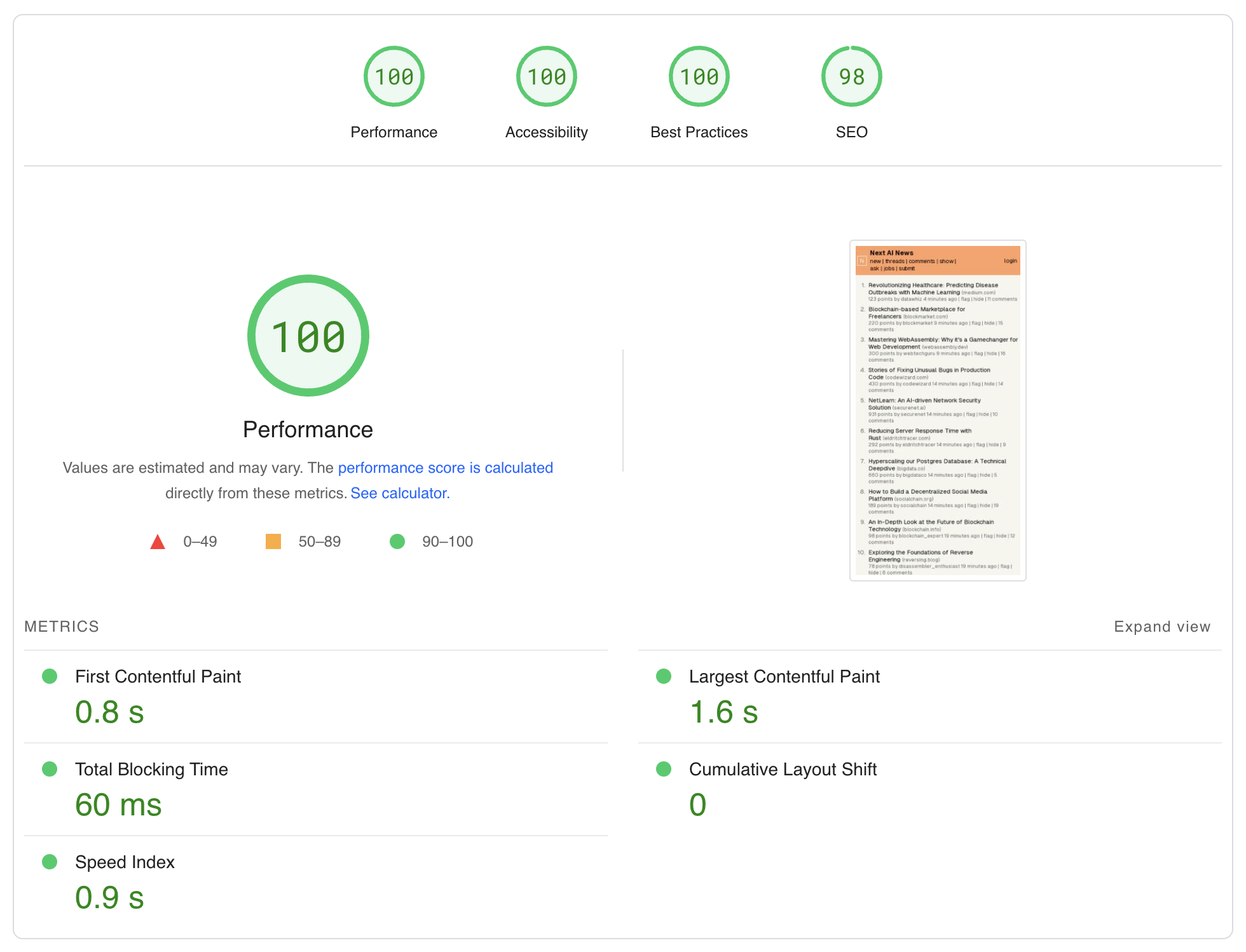
[PageSpeed report](https://pagespeed.web.dev/analysis/https-next-ai-news-vercel-app/x55es0m0ya?form_factor=mobile) for Emulated Moto G Power with Lighthouse 11.0.0, Slow 4G Throttling:
[](https://pagespeed.web.dev/analysis/https-next-ai-news-vercel-app/x55es0m0ya?form_factor=mobile)
<sup> 💩 The SEO `98` score cannot be `100` without sacrificing stylistic fidelity to the original HN navigation</sup>
### Codebase notes
- Auth is initialized in `app/auth.tsx`, Drizzle in `app/db.tsx`.
- Shared components are in `./components` (exposed as `@/components`)
- Only one component was not reused from npm / shadcn ([`components/time-ago.tsx`](components/time-ago.tsx))
- I couldn't find something very light that worked well with server-rendering (takes a `now` prop with a timestamp)
- The following db migrations were added manually:
- `CREATE EXTENSION IF NOT EXISTS pg_trgm;` as part of #13
- `USING GIN (title gin_trgm_ops);` as part of #13
### TODO
This project is unique in that it's a full-stack replica of HN, with quite a few features. It'd be great
for the community to fill in some important gaps, however:
- [ ] Inline comment replies
- [ ] "Forgot password" flow
- [ ] Voting and ranking
- [ ] "Next" and "Prev" comment links
- [ ] Comment toggling
- [ ] Flagging submissions and comments
- [ ] Improve search further
- [ ] Comment pagination
- [ ] More efficient comment datastructures
- [ ] Optimistic comments with `useOptimistic`
- [ ] Local storage of comment and submission drafts
- [ ] Improve the `/next` implementation after login
- [ ] Add support for passkeys
- [ ] A basic admin panel
- [ ] User profiles
### License
MIT
", Assign "at most 3 tags" to the expected json: {"id":"6811","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"