AI prompts
base on 基于 React + Spring Boot + Picocli + 对象存储的代码生成器共享平台,又分为 3 个循序渐进的子项目:基于命令行的本地代码生成器 + 代码生成器制作工具 + 在线代码生成器平台。实践 Java 命令行应用开发、FreeMarker 模板引擎、多种设计模式、对象存储、十几种优化方法、复杂业务的拆解和系统设计、分布式任务调度系统、Vert.x 响应式编程等 <img src="https://img.enndfp.cn/202402221905897.jpg" alt="hive" style="zoom: 50%;" />
**简体中文** | [English](README-EN.md)
<div align="center">
<h1>🌟 HiveGenerator - 定制化代码生成 🚀</h1>
</div>
<div align="center">
<b>🛠️ 定制化代码生成项目</b>
</div>
<div align="center">
<img src="https://img.shields.io/badge/Java-1.8-orange"/>
<img src="https://img.shields.io/badge/SpringBoot-2.x-green"/>
<img src="https://img.shields.io/badge/Redis-compatible-yellowgreen"/>
<img src="https://img.shields.io/badge/XXL_JOB-2.4.0-blue"/>
<img src="https://img.shields.io/badge/FreeMarker-2.3.32-lightblue"/>
<img src="https://img.shields.io/badge/Mybatis-2.2.2-yellow"/>
<img src="https://img.shields.io/badge/MybatisPlus-3.5.2-brightgreen"/>
<img src="https://img.shields.io/badge/knife4j-4.4.0-blueviolet"/>
<img src="https://img.shields.io/badge/TencentCOS-5.6.89-blue"/>
<img src="https://img.shields.io/badge/Picocli-4.7.5-orange"/>
<img src="https://img.shields.io/badge/Hutool-5.8.16-brightgreen"/>
<img src="https://img.shields.io/badge/Commons_Collections-4.4-green"/>
<img src="https://img.shields.io/badge/Caffeine-2.9.3-yellowgreen"/>
<img src="https://img.shields.io/badge/Lombok-1.18.30-purple"/>
<img src="https://img.shields.io/badge/JUnit-4.13.2-red"/>
</div>
## 📖 项目简介
HiveGenerator 是一个分阶段开发的定制化代码生成器平台。它不仅旨在提高个人和团队的开发效率,减少重复性编码工作,而且通过社区的力量,促进代码生成器的共享和协作。项目分为三个主要阶段:
1. **本地代码生成器** 🖥️:基于命令行的脚手架工具,根据用户交互式输入快速生成特定代码。
2. **代码生成器制作工具** 🛠️:将常用项目代码快速转化为代码生成器,提升工作效率。
3. **在线代码生成器平台** 🌐:支持制作、发布、在线使用和共享代码生成器,促进协作开发。
## 🔍 解决的问题
- **提高效率** ⏱️:自动化生成重复性代码片段,解决效率低下问题。
- **定制化需求** 🎨:满足开发中的特定需求,提供定制化解决方案。
- **促进协作** 👥:线上平台支持代码生成器的共享与协作,提升团队协作效率。
## 📐 项目设计
### 🔧 代码生成器核心原理
**参数 + 模板文件 = 生成的完整代码**
比如参数:
```java
author = Enndfp
```
模板文件代码:
```java
-----------
I am ${author}
-----------
```
将参数注入到模板文件中,得到生成的完整代码:
```java
-----------
I am Enndfp
-----------
```
如果想要使用这套模板生成其他的代码,只需要改变参数的值即可,而不需要改变模板文件
---
### 🖥️ 第一阶段 - 本地代码生成器
目标:开发一个本地(离线)的代码生成器,实现一个简易的 Java ACM 模板项目的定制化生成
#### 业务流程
1)准备用于制作代码生成器的原始代码(比如 Java ACM 模板项目),用于后续生成
2)开发者基于原始代码,设置参数,编写动态模板
3)制作可交互的命令行工具,支持用户输入参数,得到代码生成器 Jar 包
4)使用者得到代码生成器 Jar 包,执行程序并输入参数,从而生成完整代码
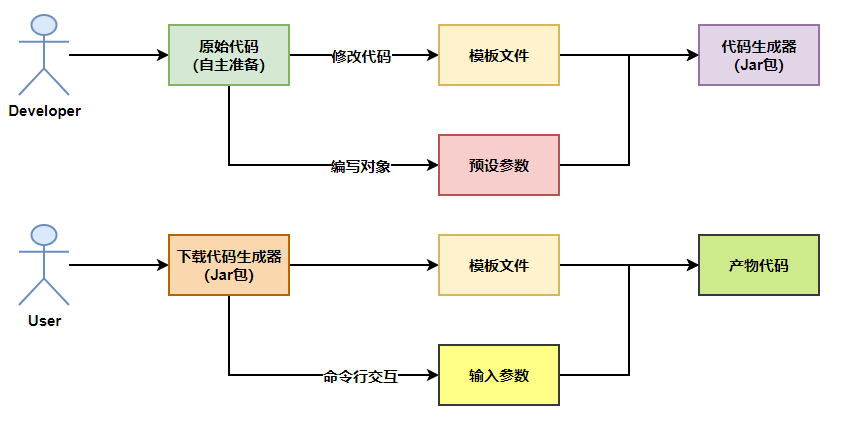
#### 流程图

#### 实现思路
1)先根据本地项目,扫描文件树,实现同样的静态代码生成
2)根据本地项目,预设部分动态参数、编写模板文件,能够传入配置对象进行生成
3)制作可交互的命令行工具,接收用户输入的参数,并动态生成代码
4)封装制作代码生成器 Jar 包文件,并简化使用命令
---
### 🛠️ 第二阶段 - 代码生成器制作工具
目标:开发一个本地的代码生成器制作工具,能够快速将一个项目制作为可以动态定制部分内容的代码生成器
#### 业务流程
1)准备用于制作代码生成器的原始代码,用于后续生成
2)开发者基于原始代码,**使用代码生成器制作工具**,来快速设置参数、生成动态模板
3)**使用代码生成器制作工具**,动态生成代码生成器 Jar 包
4)使用者得到代码生成器 Jar 包,执行程序并输入参数,从而生成完整代码
相较于第一阶段的业务流程,本阶段完成后可以直接使用代码生成器制作工具来快速将固定的项目代码改造为可以定制的动态模板,并自动生成命令行工具 Jar 包
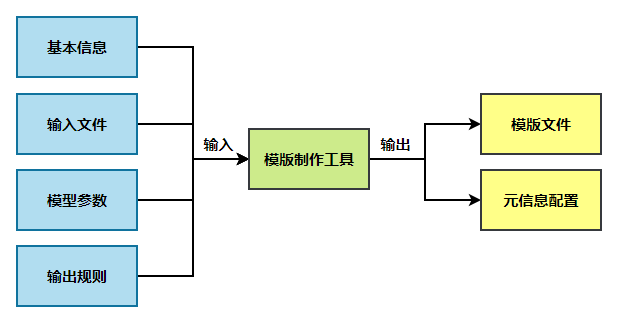
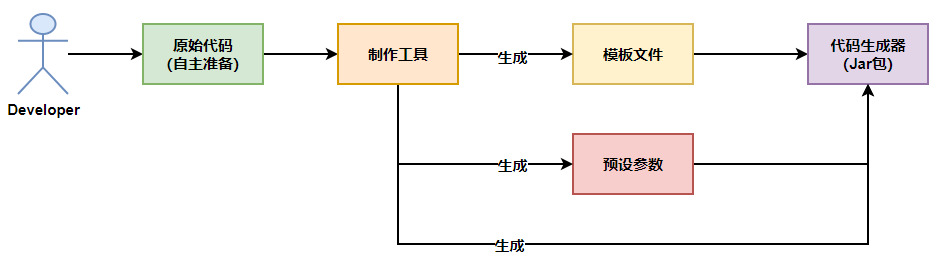
#### 流程图


#### 实现思路
1)使用独立空间来存储管理要生成的原始文件、动态模板文件等
2)使用配置文件来记录要生成的参数和模板文件信息、自定义配置等**元信息**
3)代码生成器制作工具需要有多种可单独或组合使用的功能,比如从原始文件中抽取参数、动态生成命令行工具、打 Jar 包等
---
### 🌐 第三阶段 - 在线代码生成器平台
目标:开发一个在线代码生成器平台,可以理解为代码生成器的**应用市场**。所有人都能发布、使用、甚至是在线制作自己的代码生成器。
#### 业务流程
1)获取用于制作代码生成器的原始代码(手动准备或者远程拉取代码)
2)开发者基于原始代码,使用**在线代码生成器制作工具**,来快速制作代码生成器
3)开发者发布代码生成器至平台
4)使用者在平台上搜索代码生成器,支持在线使用或者下载离线 Jar 包(甚至还可以支持接口调用)
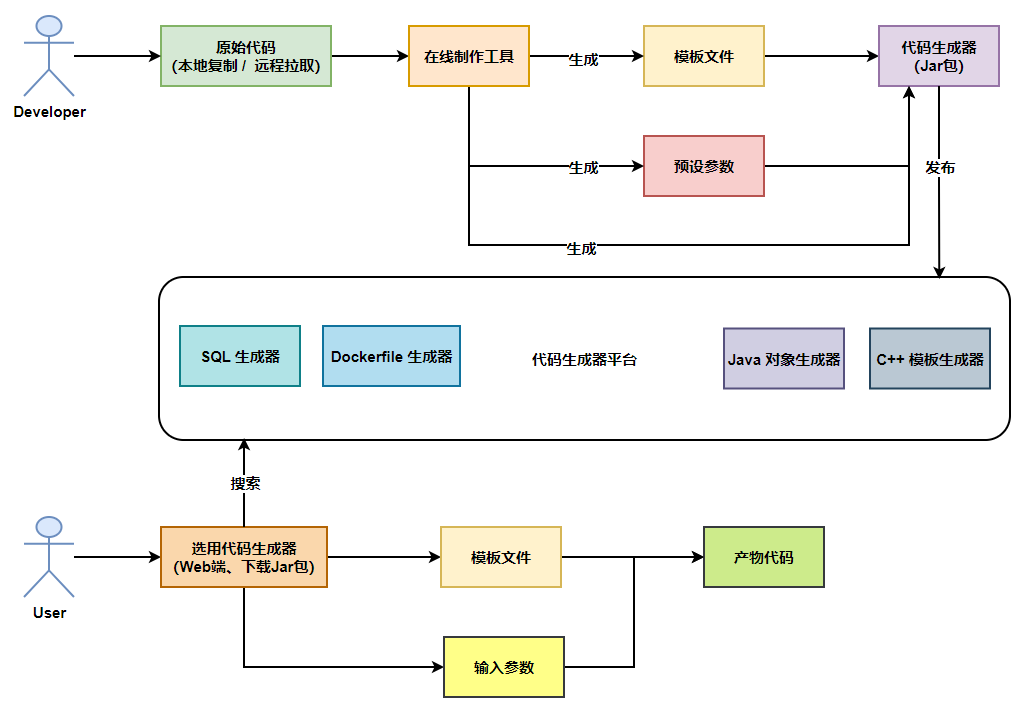
#### 流程图

#### 实现思路
1)使用 Web 开发框架实现代码生成器信息的增删改查
2)将本地的配置和文件**上云**,存储到数据库、对象存储等云服务
3)通过可视化界面来操作第二阶段的代码生成器制作工具,复用阶段二的成果", Assign "at most 3 tags" to the expected json: {"id":"8070","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"