base on This is a complete App developed by React Native (Expo). It is a beautiful e-commerce shopping application. 这个是一个React Native(Expo) 开发的完整App应用,是一个精美的电商购物应用。 <p align="center">
<img alt="logo" src="https://github.com/huanghanzhilian/huanghanzhilian/raw/main/projects/c-shopping-rn.svg" width="300">
</p>
<h1 align="center" style="margin: 30px 0 30px; font-weight: bold;">C-Shopping-RN APP</h1>
<h4 align="center">This is a complete App developed by React Native (Expo). It is a beautiful e-commerce shopping application</h4>
## README.md
- en [English](README.md)
- zh_CN [Simplified Chinese](README.zh_CN.md)
## Technologies Used
- React Native
- Redux Toolkit
- RTK Query
- Expo Router
- NativeWind
## Preface
`c-shopping-rn` is an exquisite e-commerce App with an elegant interface, rich functions, small size and speed. It contains the complete functions of an e-commerce platform MVP and has good aesthetic style and coding design.
The project data interface comes from [c-shopping](https://github.com/huanghanzhilian/c-shopping) Next.js open source project
Project portal: [https://github.com/huanghanzhilian/c-shopping](https://github.com/huanghanzhilian/c-shopping)
I hope those who come will gain something. The story never ends, and youth never ends.
## Feature Demo
| Module | loading | skeleton | success | error or empty |
| ------ | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
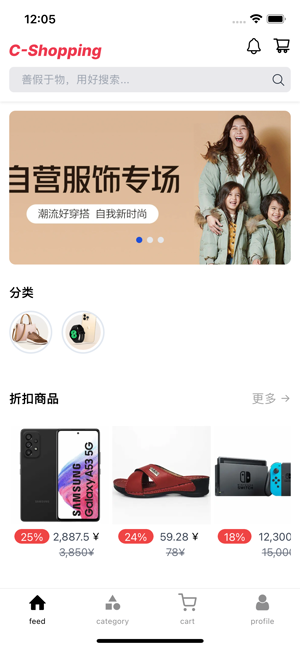
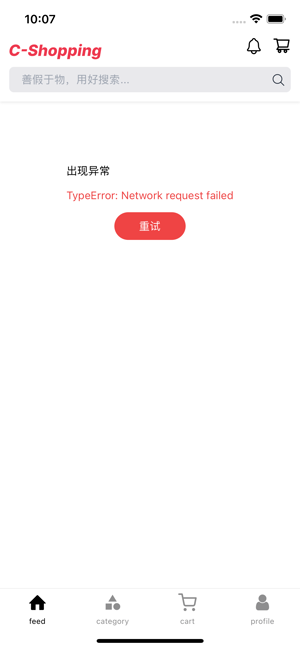
| feed |  |  |  |  |
| Module | loading | success | empty | error |
| -------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
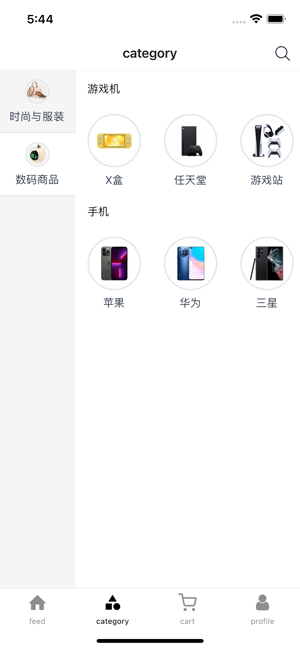
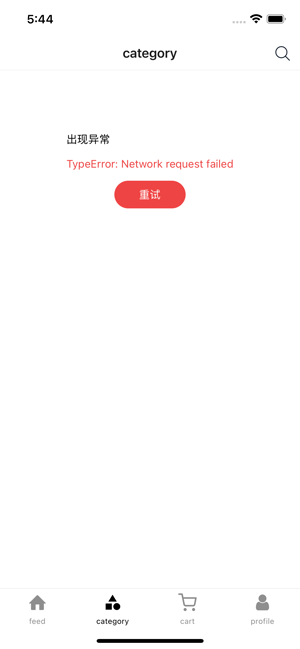
| Category |  |  |  |  |
| Module | Loading and skeleton | Level 1 | Level 2 | Level 3 | Filter | Sort |
| --------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
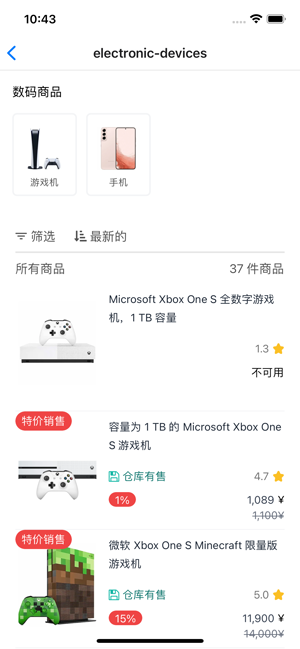
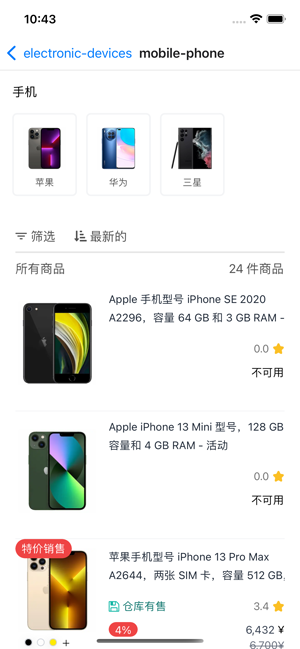
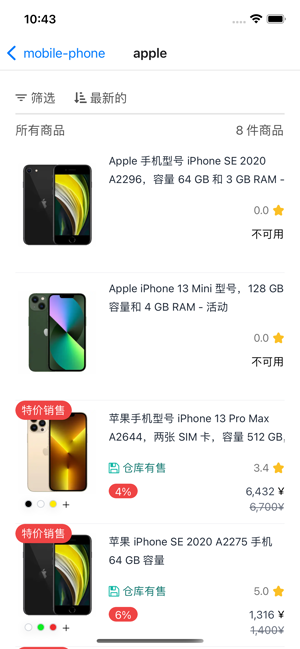
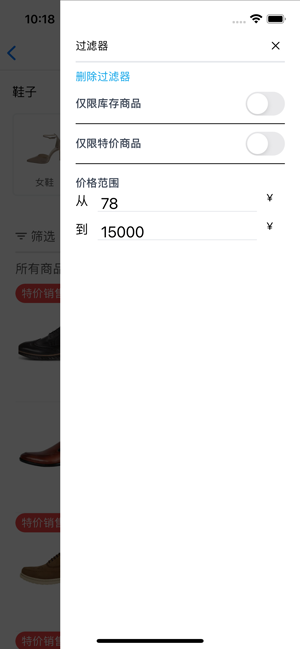
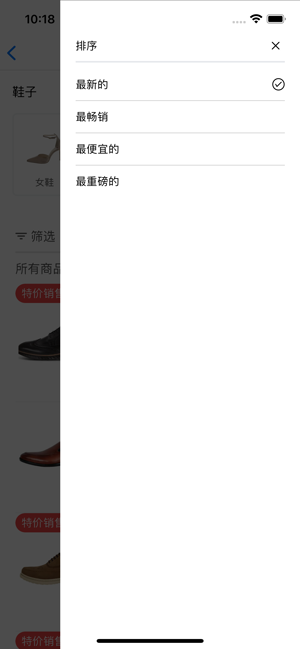
| Classification subset |  |  |  |  |  |  |
| Module | Loading and skeleton | Normal screen 1 | Normal screen 1 | Error |
| --------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| product details |  |  |  |  |
| Module | Comment section | Click to verify login | Fill in the comments | Submit comment error | Comment submitted successfully |
| -------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
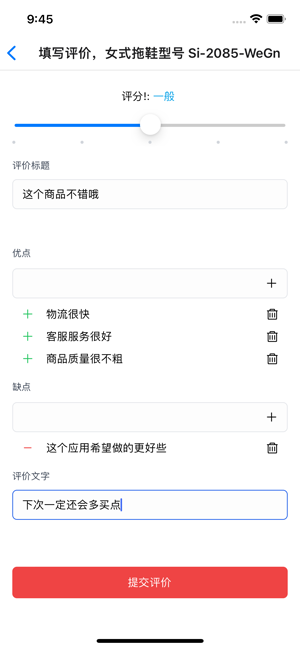
| product review |  |  |  |  |  |
| Module | Not logged in | Data is empty | Screen 1 | Screen 2 | add to the cart |
| ------ | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Cart |  |  |  |  |  |
| Module | Shopping cart to pay | Confirm payment | payment successful |
| ------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Payment |  |  |  |
| Module | Not logged in | After logging in | After logging out |
| ------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Profile |  |  |  |
| Module | A page that requires login | Before the button logic, you need to verify whether you are logged in and After entering the page, you need to verify whether you are logged in and redirect | login display error | login loading | login handle response | register |
| --------------------- | ---------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Authentication design |  |  |  |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen | Error |
| ----------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Orders List |  |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen | Error |
| ------------ | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Reviews List |  |  |  |  |
| Module | Loading or skeleton | Normal screen | Edit and save |
| ------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| PersonalInfo Screen |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen |
| ---------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
| Addresses Screen |  |  |  |
| Module | Loading or skeleton | Normal screen | Empty screen |
| ------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
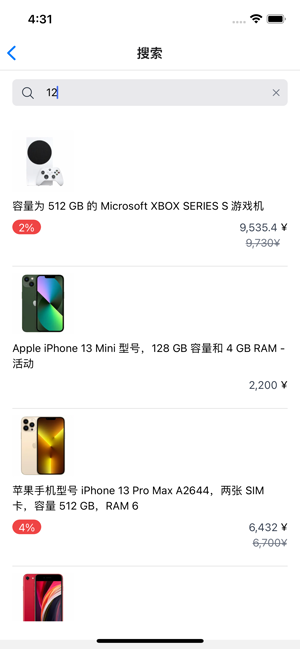
| Serach Screen |  |  |  |
## Usage
To run the C-Shopping React Native app locally, follow these steps:
1. Clone the repository:
```
git clone https://github.com/huanghanzhilian/c-shopping-rn.git
```
2. Navigate to the project directory:
```
cd c-shopping-rn
```
3. Install dependencies:
```
npm install
```
4. Please create a new `.env` file from `.env.example` file in the project root directory to define the required environment variables.
Eg:
```
EXPO_PUBLIC_BASE_URL=https://c-shopping-three.vercel.app
```
5. Start the development server:
```
npm start
```
6. Connect your mobile device or emulator to run the app.
## Contact Me
I am a technology explorer, a eager learner, and a problem solver.
<br/>
我是一个技术的探索者,一个渴望学习的人,一个解决问题的人。
- Email: [
[email protected]](mailto:
[email protected])
- Twitter: [继小鹏](https://twitter.com/Huanghanzhilian)
- Github: [Github](https://github.com/huanghanzhilian)
- Blog: [继小鹏](https://blog.huanghanlian.com/)
- 我的中文渠道:
- 微博:[继小鹏1](https://weibo.com/u/5653497957)
- 微信公众号:「继小鹏的博客」
- 掘金:[继小鹏](https://juejin.cn/user/2119514150414686)
- 知乎:[继小鹏](https://www.zhihu.com/people/huang-han-zhi-lian)
- 即刻:[继小鹏](https://web.okjike.com/u/BA3424F7-4D6E-4A2C-BA7E-138B616EED05)
- bilibili:[继小鹏](https://space.bilibili.com/191128853)
### WeChat Official Account | My WeChat
Follow our WeChat Official Account for more information. Feel free to provide any feedback or suggestions by opening an issue or leaving a message on the Official Account. You're also welcome to add me on WeChat for further communication.
| My WeChat Official Account | My WeChat |
| ------------------------------------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------- |
| <img alt="Ji Xiao Peng Official Account" src="https://public.huanghanlian.com/blog/article/4632461d-0d43-4378-bcf7-bb32bf0de950.jpeg" width="150"> | <img alt="My WeChat" src="https://public.huanghanlian.com/blog/article/6f041fb6-2141-49d8-b20b-6e989687bf9a.png" width="150"> |
## Contributing
Contributions are welcome! Feel free to open an issue or submit a pull request.
## License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
This README provides a brief overview of the project's code structure and how to install and run the React Native app locally. Adjustments can be made to tailor it further to your specific project.
", Assign "at most 3 tags" to the expected json: {"id":"8759","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"