base on AI powered one-click comprehensive docs from transcripts and text. <h1 align="center">
<br>
<a href="https://github.com/hrishioa/lumentis"><img src="https://github.com/hrishioa/lumentis/assets/973967/73832318-5e90-4191-bbbb-324524ff4468" alt="Lumentis" width="200"></a>
<br>
<code>npx lumentis</code>
<br>
</h1>
<h3 align="center">Generate beautiful docs from your transcripts and unstructured information with a single command.</h3>
<div align="center">
<a href="https://trendshift.io/repositories/8853" target="_blank"><img src="https://trendshift.io/api/badge/repositories/8853" alt="hrishioa%2Flumentis | Trendshift" style="width: 250px; height: 55px;" width="250" height="55"/></a>
</div>
A simple way to generate comprehensive, easy-to-skim docs from your meeting transcripts and large documents. Now supports GPT-4 Omni and Gemini Flash!
[](https://twitter.com/hrishioa)
</div>
<div align="center">

</div>
## How to use
1. Run `npx lumentis` in an empty directory. That's really it. You can skip the rest of this README.
(Known issue if you've run Lumentis before: clear your npx cache with `npx clear-npx-cache` or you might get link errors. If you don't want to, you can also run `npx
[email protected]`.)
(DON'T run lumentis in the cloned repo!)
2. Feed it a transcript, doc or notes when asked.
3. Answer some questions about themes and audience.
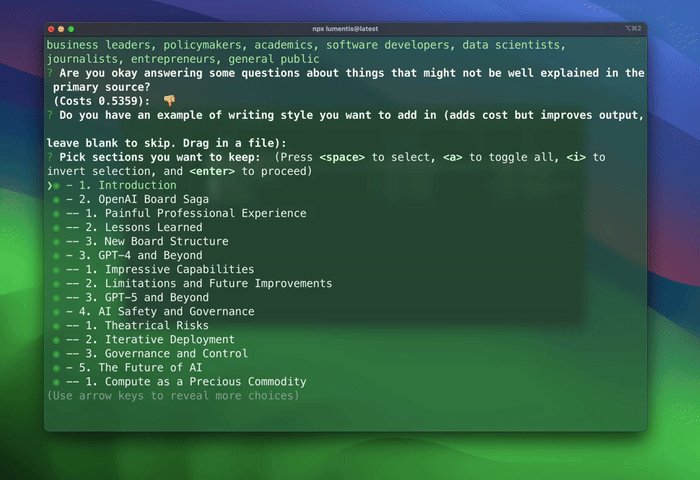
4. Pick what you like from the generated outline.
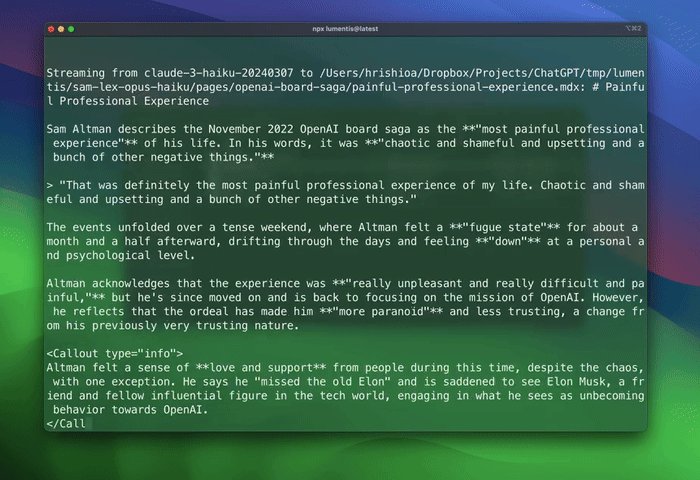
5. Wait for your docs to be written up!
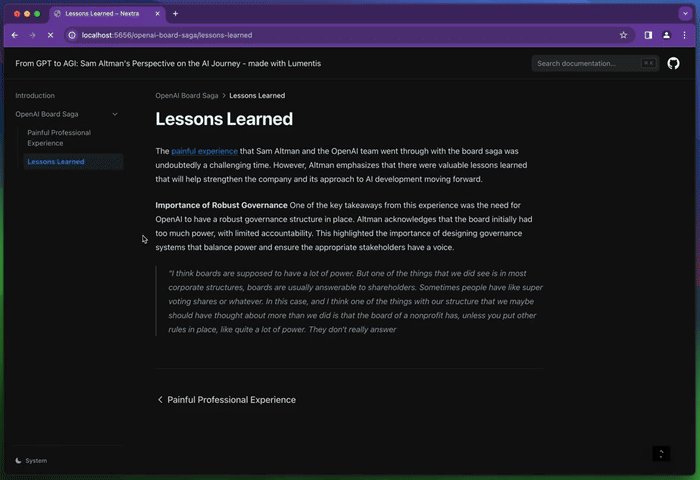
6. [Deploy your docs to Vercel](https://vercel.com/docs/deployments/overview) by pushing your folder and following the guide.
## Examples
Lumentis lets you swap models between stages. Here's some docs exactly as Lumentis generated them, no editing. I just hit Enter a few times.
1. **[The Feynman Lectures on Physics](https://feynman-lectures.vercel.app/)** - taken from the [5 hour Feynman Lectures](https://www.youtube.com/watch?v=kEx-gRfuhhk), this is Sonnet doing the hard work for 72 cents, and Haiku writing it out for 38 cents.
2. **[Designing Frictionless Interfaces for Google](https://designing-better-ui.vercel.app/)** - Mustafa Kurtuldu gave a wonderful talk on design and UX I wish more people would watch. Now you can read it. [(Do still watch it)](https://www.youtube.com/watch?v=Drf5ZKd4aVY) but this is Haiku doing the whole thing for less than 8 (not eighty) cents!
3. **[How the AI in Spiderman 2 works](https://spiderman-2-ai-mechanics.vercel.app/)** - from [something that's been on my list](https://www.youtube.com/watch?v=LxWq65CZBU8) for a long time. Opus took about $3.80 to do the whole thing.
4. **[Sam Altman and Lex Friedman on GPT-5](https://sam-lex-gpt5.vercel.app/)** - Sam and Lex [had a conversation](https://www.youtube.com/watch?v=jvqFAi7vkBc) recently. Here's Opus doing the hard work for $2.3, and Sonnet doing the rest for $2.5. This is the expensive option.
5. **[Self-Discover in DSPy with Chris Dossman](https://lumentis-autogen-dspy-weviate-podcast.vercel.app/)** - [an interesting conversation between Chris Dossman and Weviate](https://www.youtube.com/watch?v=iC64q1gFWiY) about DSPy and structured reasoning, one of the core concepts behind the framework. [Eugene](https://github.com/eugene-yaroslavtsev) splurged something like $25 on this 😱 because he wanted to see how Lumentis would do at its best.
6. **[John Shulman OpenAI Podcast with GPT-4o](https://john-shulman-gpt4o-gpt4o.vercel.app/)** - generated for about $1 in less than 20 seconds with GPT-4 Omni, from [this awesome podcast](https://www.youtube.com/watch?v=Wo95ob_s_NI)!
7. **[John Shulman Podcast with GPT-4o and Gemini Flash](https://john-shulman-gpt4o-gemini-flash.vercel.app/)** - generated for about the same in less than 10 seconds with GPT-4 Omni and Gemini Flash.
## Features
- Cost before run: Lumentis will dynamically tell you what each operation costs.
- Switch models: Use a smarter model to do the hard parts, and a cheaper model for long-form work. See the examples.
- Easy to change: Ctrl+C at any time and restart. Lumentis remembers your responses, and lets you change them.
- Everything in the open: want to know how it works? Check the `.lumentis` folder to see every message and response to the AI.
- Super clean: Other than `.lumentis` with the prompts and state, you have a clean project to do anything with. Git/Vercel/Camera ready.
- Super fast: (If you run with `bun`. Can't vouch for npm.)
## How it works
Lumentis reads your transcript and:
1. Asks you some questions to understand the themes and audience. Also to surf the latent space or things.
2. Generates an outline and asks you to select what you want to keep.
3. Auto generates structure from the information and further refines it with your input, while self-healing things.
4. Generates detailed pages with visual variety, formatting and styles.
## Coming soon (when I have a free night)
1. Folders
2. PDFs
3. Auto-transcription with a rubber ducky
4. Scraping entire websites
5. Scientific papers
6. Recursive summarisation and expansion
7. Continuously updating docs
## Development
```bash
git clone https://github.com/hrishioa/lumentis.git
cd lumentis
bun install
bun run run
```
Using bun because it's fast. You can also use npm or yarn if you prefer.
## How to help
Try it out and let me know the URL so I can add it here! There's also some badly organized things in `TODO.md` that I need to get around to.
# Contributors
1. [HebeHH](https://github.com/HebeHH) for adding OpenAI support, folder parsing, favicons 🫶
2. [Eugene](https://github.com/eugene-yaroslavtsev) for adding biome and providing type safety fixes, and adding a fully-Opus example.
3. [Calm-Rock](https://github.com/Calm-Rock) for fixing the repo links!
", Assign "at most 3 tags" to the expected json: {"id":"8853","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"