AI prompts
base on A browser extension for saving web documents locally, allowing you to access them offline and quickly search for webpage content without an internet connection, while also saving browser memory usage. ## Web document local management browser extension.
A browser extension for saving web documents locally, allowing you to access them offline and quickly search for webpage content without an internet connection, while also saving browser memory usage.
[Go to Chrome Web Store to install](https://chromewebstore.google.com/detail/gjnkjamcdgomkghmfgaobnllnlinkfmn)
[Go to Microsoft Edge to install](https://microsoftedge.microsoft.com/addons/detail/lphefhfpdohfmpcodgddcdbcgnboodpj)
English | [中文](./README-zh_CN.md)
### Features and capabilities
1. Save your webpages with their original styles to the browser's database, without worrying about any privacy leaks, and without relying on the network.
2. Remove unnecessary content elements and large images to save disk space.
3. Enable fast keyword search to quickly locate saved page content, facilitating efficient filtering.
4. Multiple cached pages from the same website share related CSS files and other resources, saving disk space.
5. When you need to access content from multiple websites, using this plugin eliminates the need to open multiple browser tabs, saving memory resources.
6. The plugin locally stores all your preference configurations, such as previously used search keywords and sorting preferences.
7. Supports importing and exporting documents in JSON format, and also supports importing from remote URLs.
8. Support retaining the original URLs of images, or configuring a maximum cache limit for images.
(Please note that this plugin is not suitable for interactive websites that rely on JavaScript or make frequent requests to remote servers, as it is not designed for such scenarios.)
### Quick tutorial
https://github.com/wvit/web-document/assets/21981758/73822f8f-852a-4d71-b4a9-0d6011256efd
### Plugin screenshot
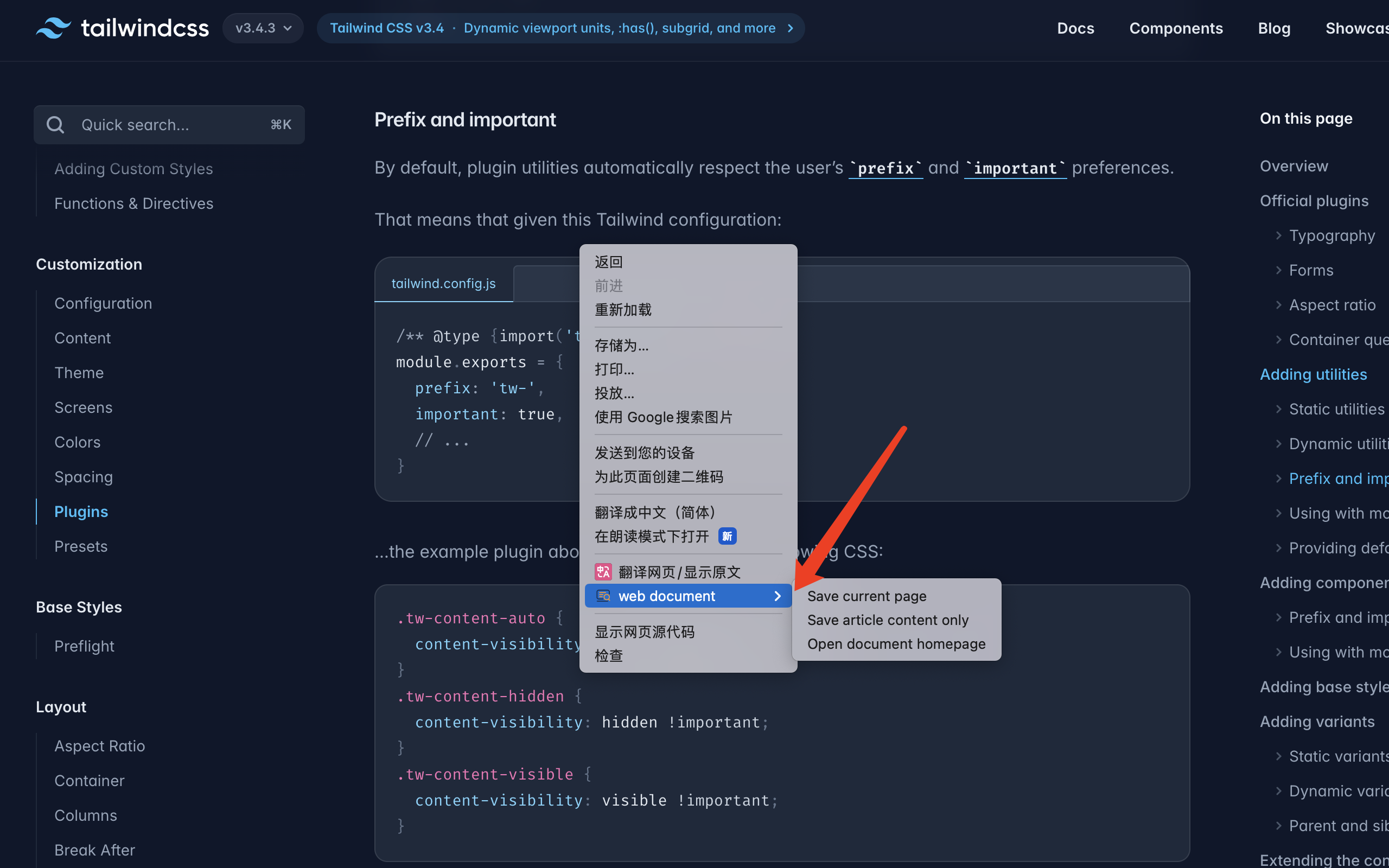
###### (Right-click menu - buttons like 'Save Page).jpg

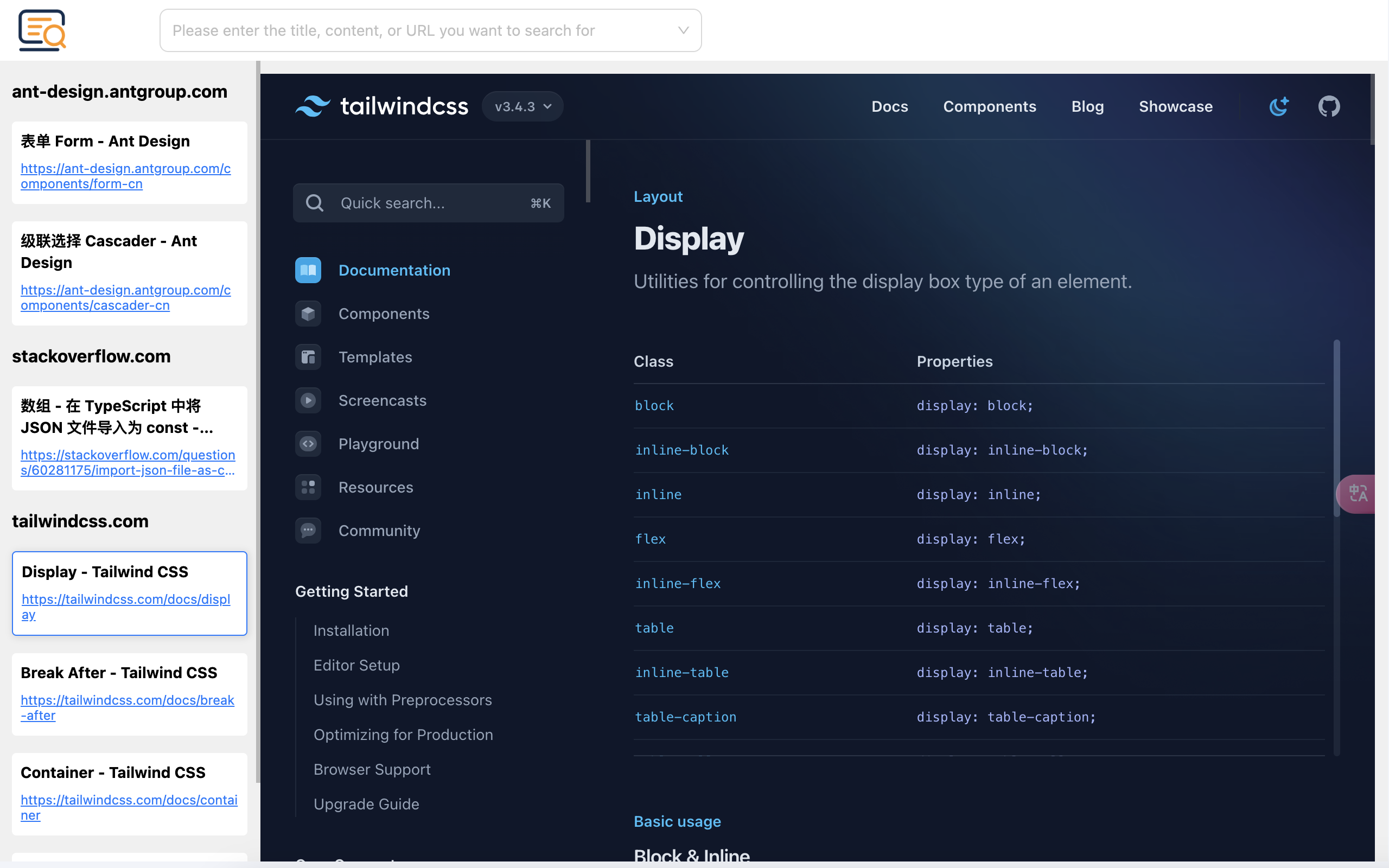
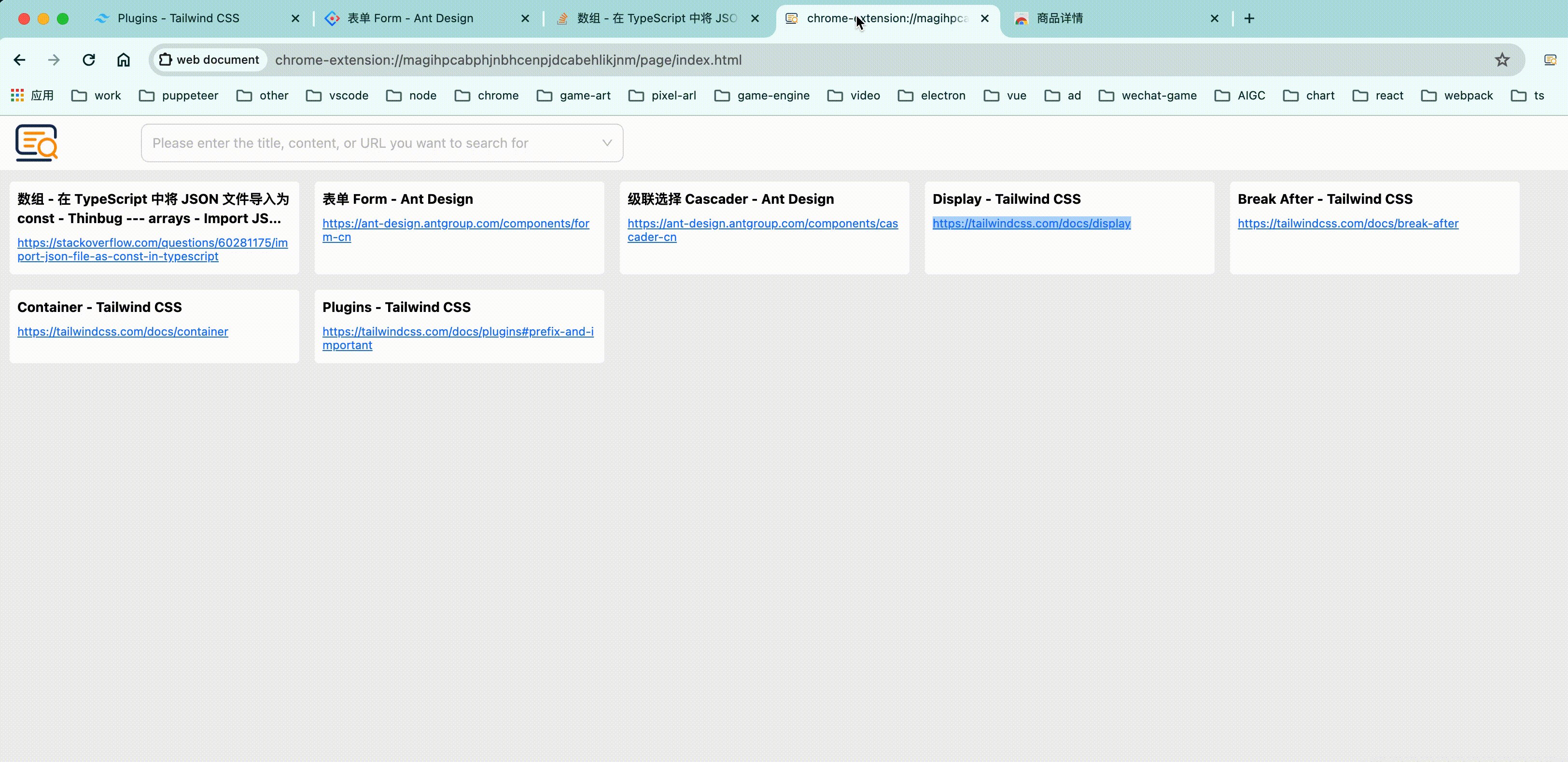
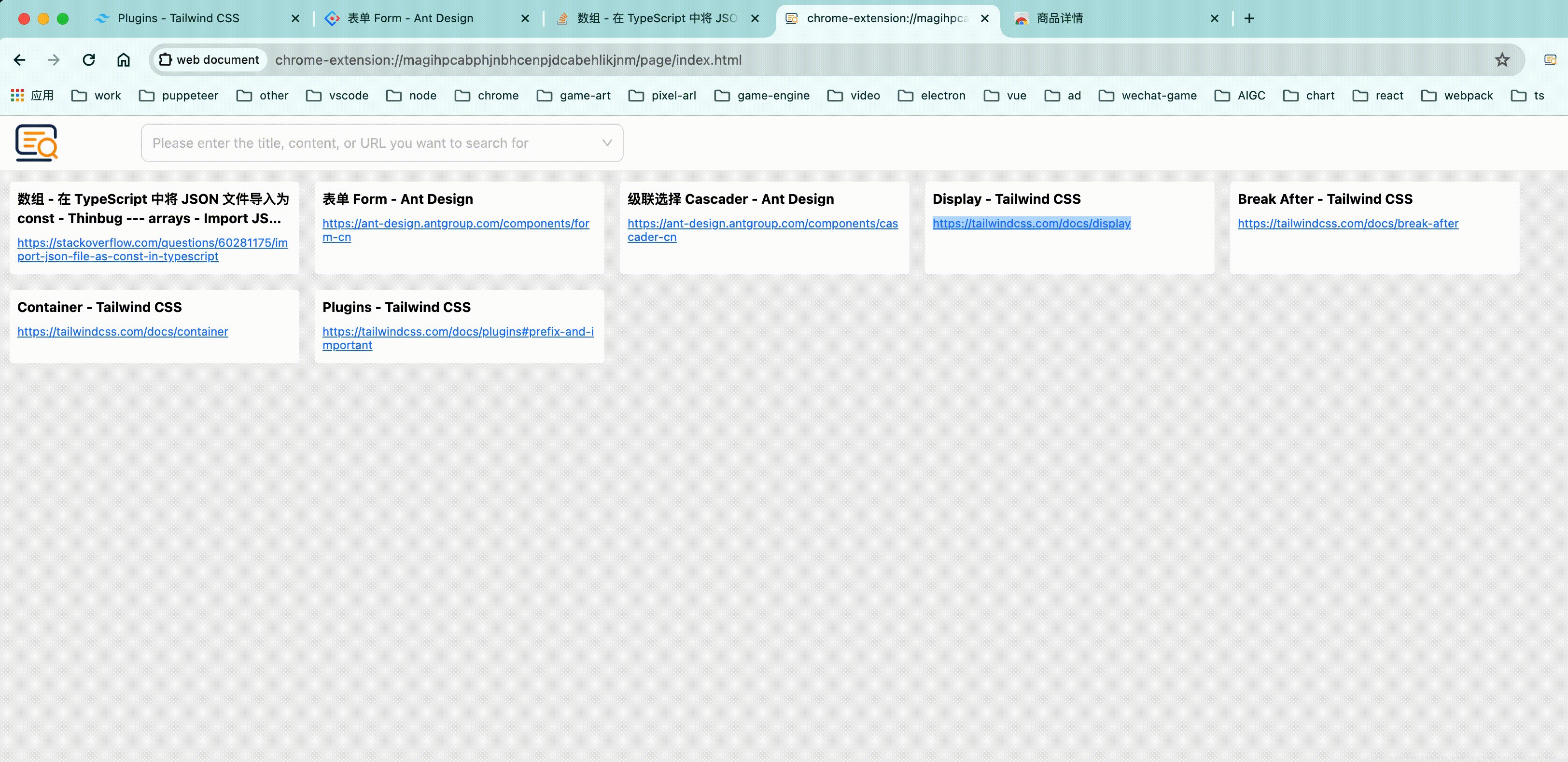
###### (Page document homepage - view page content).jpg

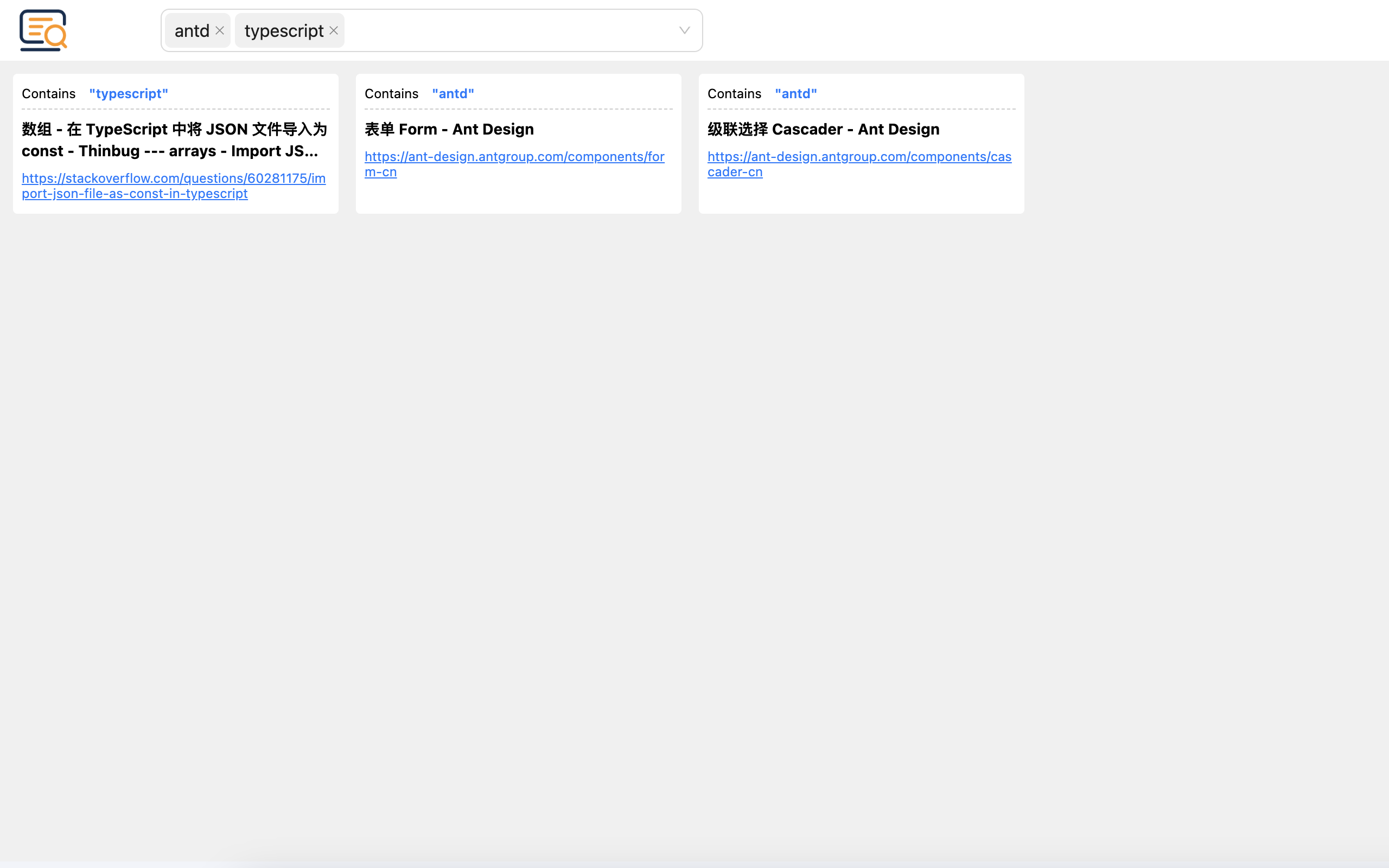
###### (Page document homepage - search keywords).jpg

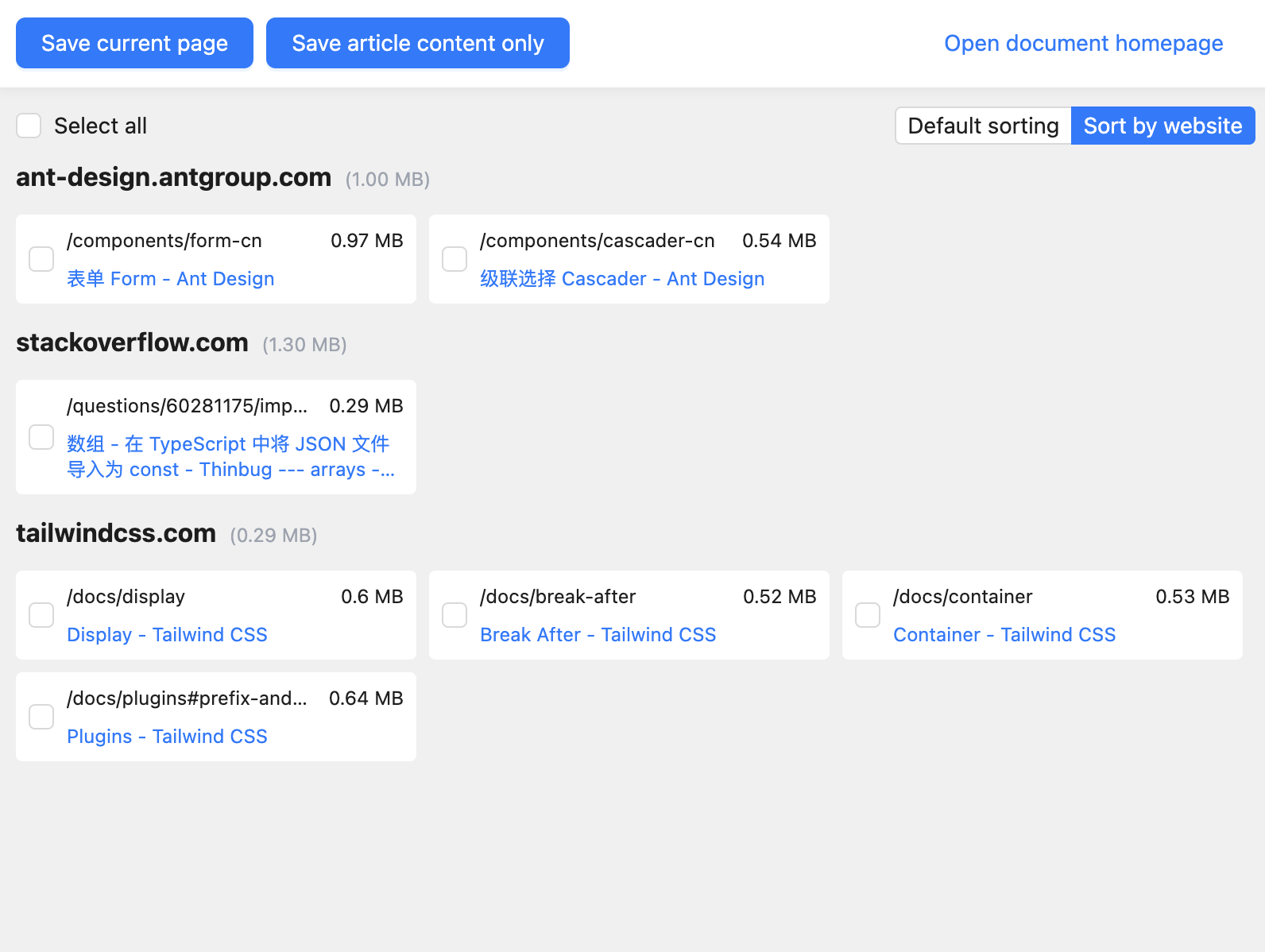
###### (Plugin popup - arranged by website).jpg

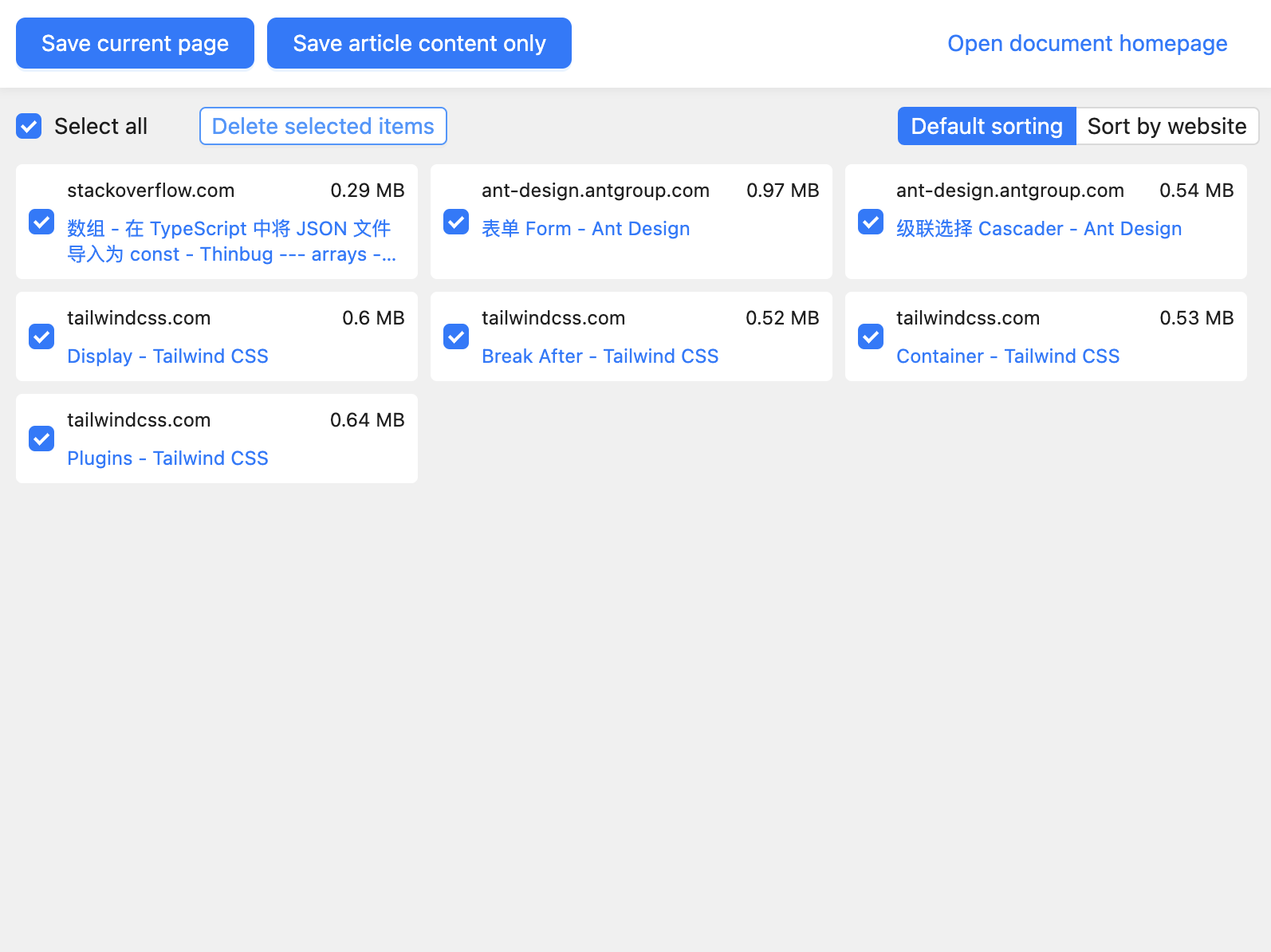
###### (Plugin popup - default arrangement and deletion).jpg

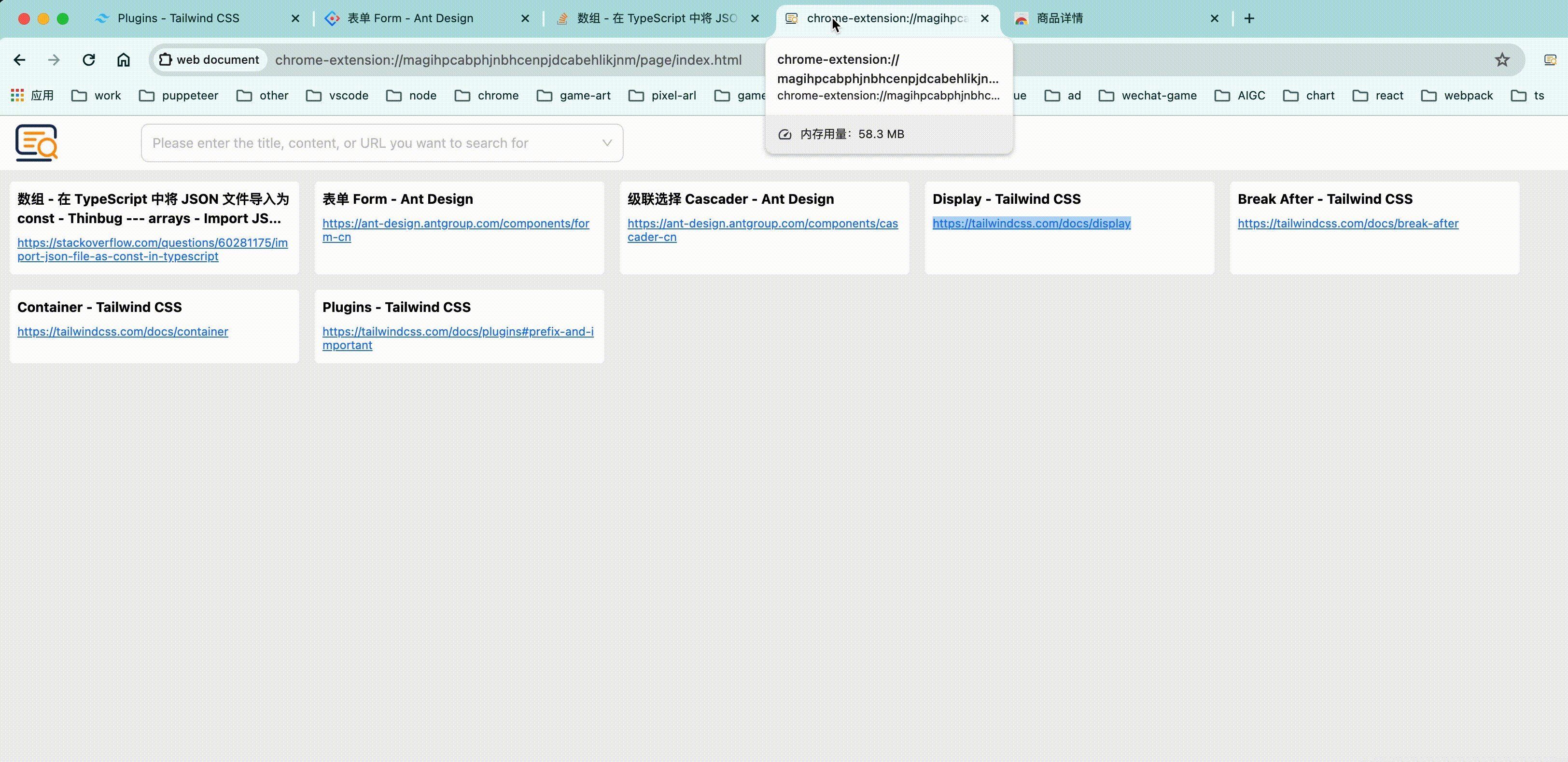
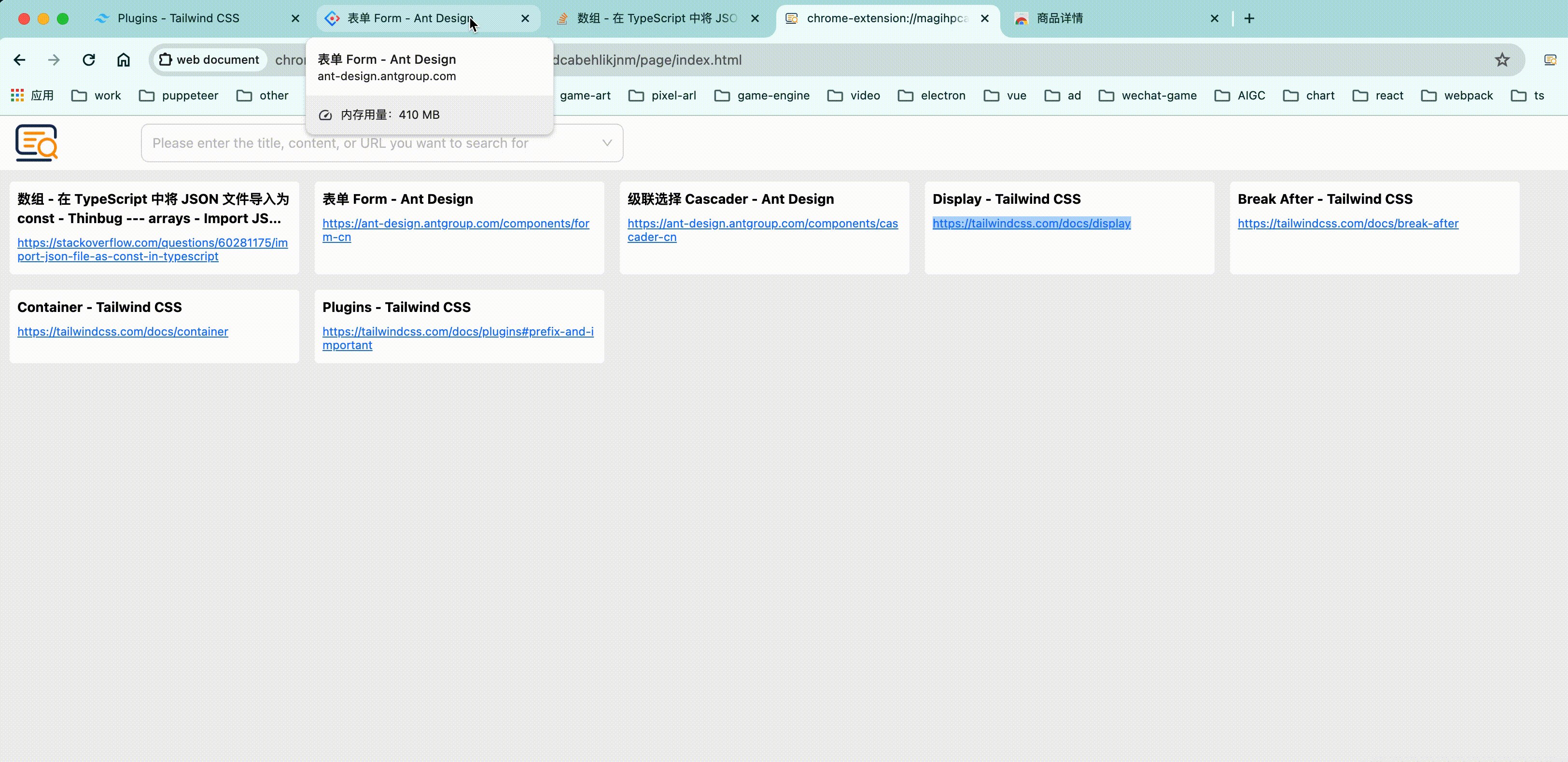
###### (Comparison with original website's memory resources).gif

### Precautions
1. If you need to reinstall after uninstallation, remember to export and save your page documents before importing the configuration again, to prevent loss of saved page documents.
2. To save the webpage before installing the plugin, please refresh the webpage once.
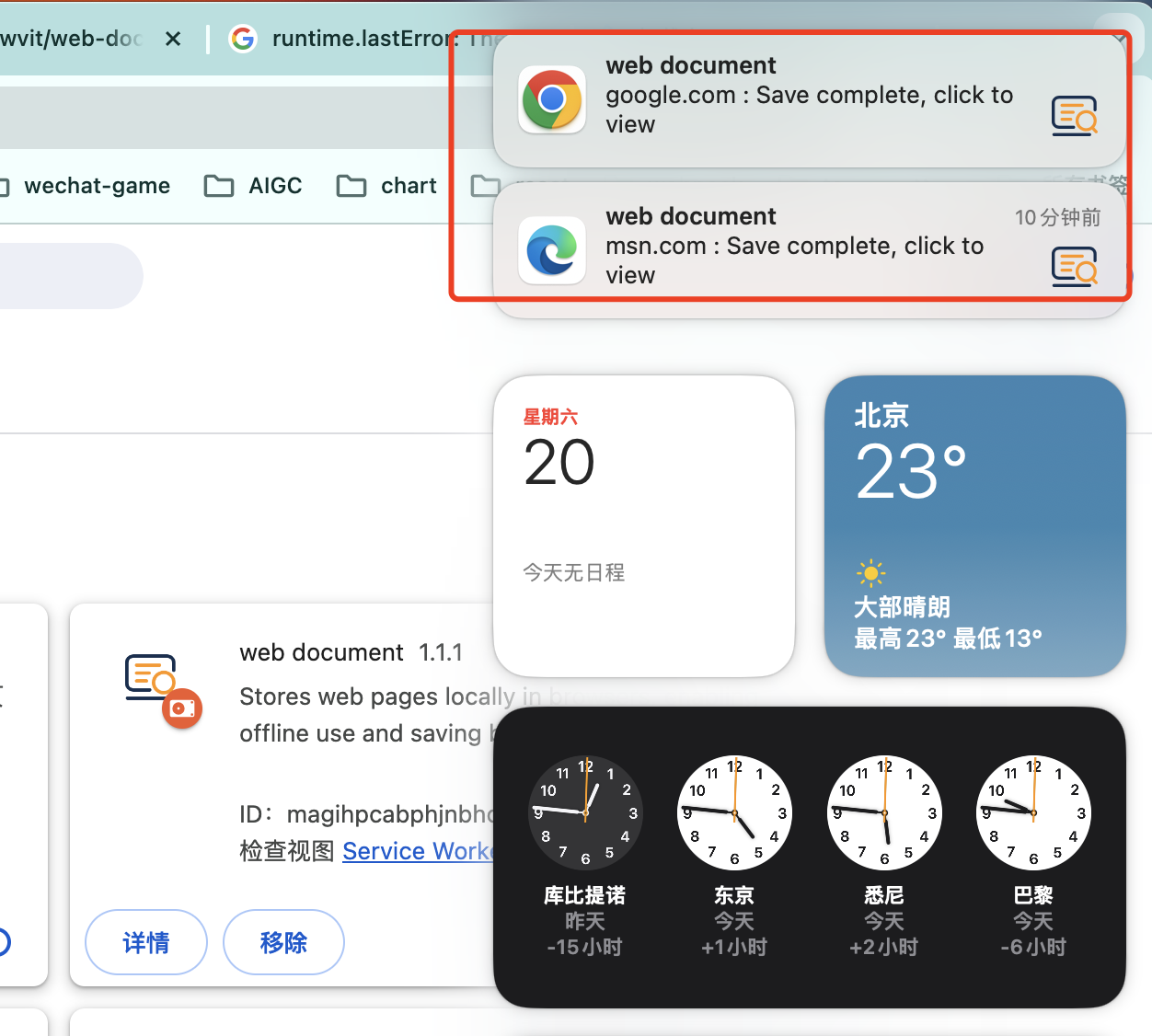
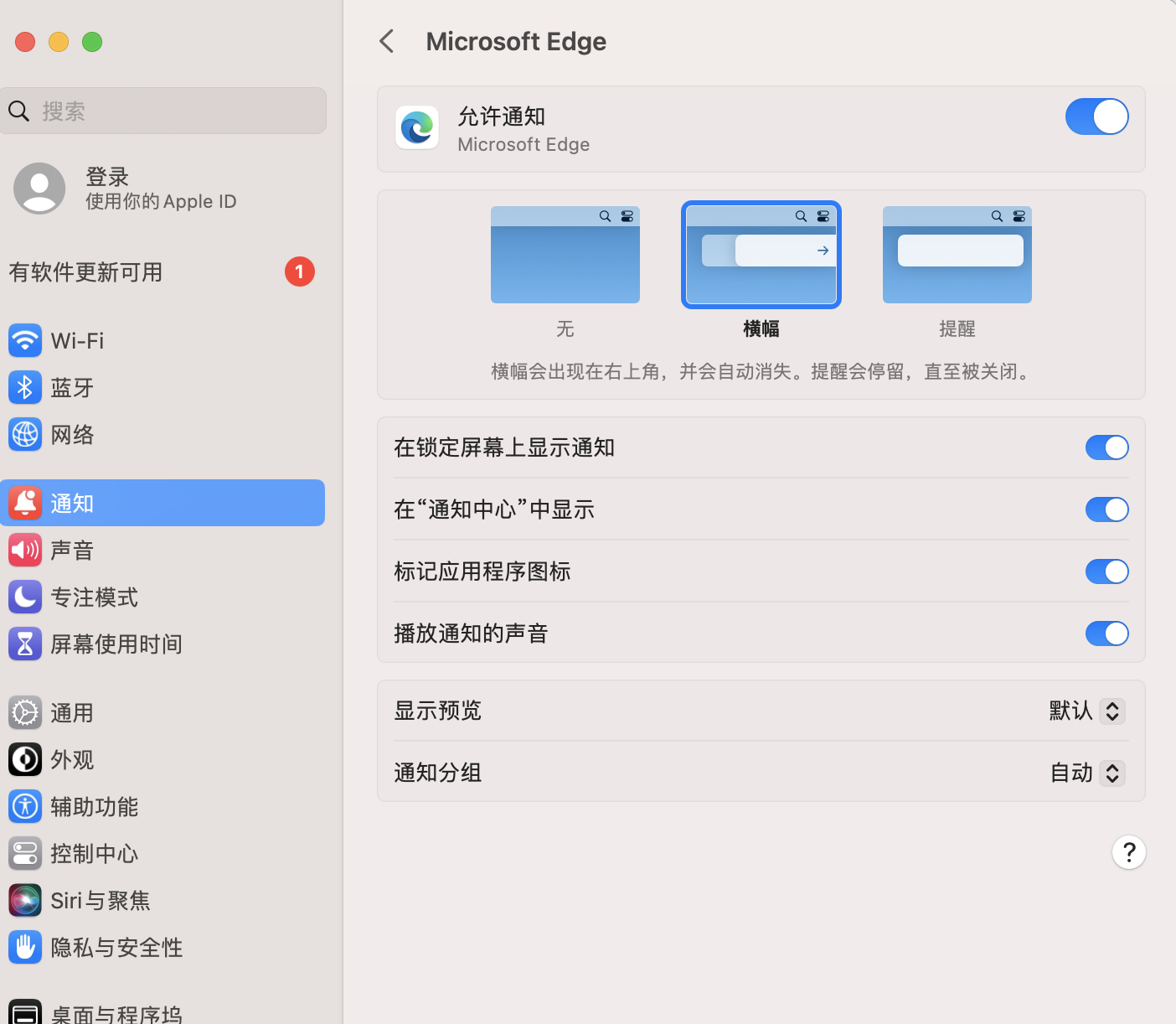
3. This plugin will use some system notifications. If you don't receive notifications even after successful saving, you can check the notification settings of your system.
###### (Plugin prompts).jpg

###### (Open system notification settings).jpg

", Assign "at most 3 tags" to the expected json: {"id":"9502","tags":[]} "only from the tags list I provide: [{"id":77,"name":"3d"},{"id":89,"name":"agent"},{"id":17,"name":"ai"},{"id":54,"name":"algorithm"},{"id":24,"name":"api"},{"id":44,"name":"authentication"},{"id":3,"name":"aws"},{"id":27,"name":"backend"},{"id":60,"name":"benchmark"},{"id":72,"name":"best-practices"},{"id":39,"name":"bitcoin"},{"id":37,"name":"blockchain"},{"id":1,"name":"blog"},{"id":45,"name":"bundler"},{"id":58,"name":"cache"},{"id":21,"name":"chat"},{"id":49,"name":"cicd"},{"id":4,"name":"cli"},{"id":64,"name":"cloud-native"},{"id":48,"name":"cms"},{"id":61,"name":"compiler"},{"id":68,"name":"containerization"},{"id":92,"name":"crm"},{"id":34,"name":"data"},{"id":47,"name":"database"},{"id":8,"name":"declarative-gui "},{"id":9,"name":"deploy-tool"},{"id":53,"name":"desktop-app"},{"id":6,"name":"dev-exp-lib"},{"id":59,"name":"dev-tool"},{"id":13,"name":"ecommerce"},{"id":26,"name":"editor"},{"id":66,"name":"emulator"},{"id":62,"name":"filesystem"},{"id":80,"name":"finance"},{"id":15,"name":"firmware"},{"id":73,"name":"for-fun"},{"id":2,"name":"framework"},{"id":11,"name":"frontend"},{"id":22,"name":"game"},{"id":81,"name":"game-engine "},{"id":23,"name":"graphql"},{"id":84,"name":"gui"},{"id":91,"name":"http"},{"id":5,"name":"http-client"},{"id":51,"name":"iac"},{"id":30,"name":"ide"},{"id":78,"name":"iot"},{"id":40,"name":"json"},{"id":83,"name":"julian"},{"id":38,"name":"k8s"},{"id":31,"name":"language"},{"id":10,"name":"learning-resource"},{"id":33,"name":"lib"},{"id":41,"name":"linter"},{"id":28,"name":"lms"},{"id":16,"name":"logging"},{"id":76,"name":"low-code"},{"id":90,"name":"message-queue"},{"id":42,"name":"mobile-app"},{"id":18,"name":"monitoring"},{"id":36,"name":"networking"},{"id":7,"name":"node-version"},{"id":55,"name":"nosql"},{"id":57,"name":"observability"},{"id":46,"name":"orm"},{"id":52,"name":"os"},{"id":14,"name":"parser"},{"id":74,"name":"react"},{"id":82,"name":"real-time"},{"id":56,"name":"robot"},{"id":65,"name":"runtime"},{"id":32,"name":"sdk"},{"id":71,"name":"search"},{"id":63,"name":"secrets"},{"id":25,"name":"security"},{"id":85,"name":"server"},{"id":86,"name":"serverless"},{"id":70,"name":"storage"},{"id":75,"name":"system-design"},{"id":79,"name":"terminal"},{"id":29,"name":"testing"},{"id":12,"name":"ui"},{"id":50,"name":"ux"},{"id":88,"name":"video"},{"id":20,"name":"web-app"},{"id":35,"name":"web-server"},{"id":43,"name":"webassembly"},{"id":69,"name":"workflow"},{"id":87,"name":"yaml"}]" returns me the "expected json"